|
طراحي سايت، سئو، طراحي فروشگاه اينترنتي شركت سئو مهام - آنتي اسكالانت آبين abin.ir
| ||
|
|
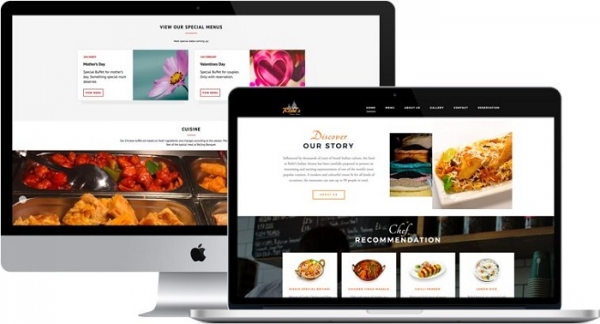
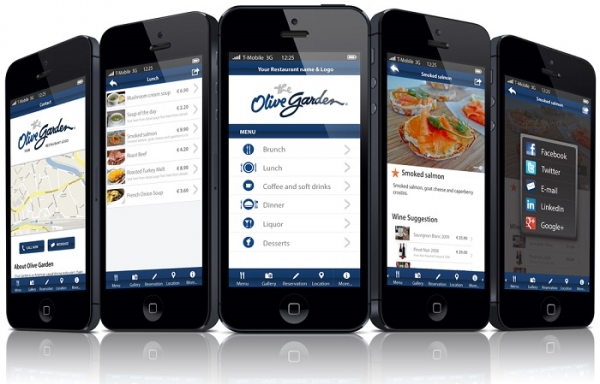
طراحي سايت در زمينه هاي مختلف، موجب سهولت كارها و هم چنين شناخت بيشتر كاربران از آن و در نتيجه، مشتري بيشتر مي شود. از جمله زمينه هايي كه طراحي يك وب سايت مي تواند هم براي مشتريان موجب سهولت شود و هم به صاحب كار سود بيشتري رساند، طراحي سايت براي رستوران هاست. در حقيقت طراحي اپليكيشن رستوران هم همين مزايا را خواهد داشت. در اين مقاله قصد داريم مزاياي استفاده از وبسايت و اپليكيشن براي رستوران ها و نكاتي درباره نحوه طراحي آن ها را ذكر كنيم. طراحي سايت براي رستورانطراحي سايت رستوران موجب دسترسي سريع و آسان مشتري به خدمات و آشنايي آن ها با فضا و امكانات و زيبايي رستوران مي شود. از ديگر مزايا و ويژگي هاي طراحي وب سايت براي رستوران مي توان به موارد زير اشاره كرد. ارائه منوي آنلاين، سفارش سريع و آنلاين غذا، معرفي شعب مختلف و ارائه منو آن ها، فرم رزرو رستوران، فرم رزرو رستوران، برگزاري قرعه كشي براي اعضاي سايت، اخبار و اطلاعيه ها و غيره. با طراحي يك وب سايت اصولي با رعايت نكات زير مي توانيد از تك تك اين خدمات براي مشتريان خود بهره مند شويد و از حداكثر بازدهي برخوردار شويد. اولين قدم، شناخت مشتريان رستوران:قبل از طراحي سايت براي رستوران، بايد يك شناخت كلي از مشتريان خود داشته باشيد. رستوران شما نزديك دانشگاه است پس مشتريانتان اكثرا دانشجو هستند. يا اگر در نزديكي يك پاساژ يا مركز تجاري قرار گرفته ايد بايد توجه ويژه اي به قرارهاي كاري و محيط رسمي در طراحي سايت رستوران خود داشته باشيد. در مجموع توجه به گروه سني و موقعيت جغرافيايي رستوران نقش بسزايي در طراحي رستوران دارد. پس از شناخت مشتريان مي توانيد طراحي سايت را متناسب با سليقه و ذائقه مشتريان خود آغاز كنيد. قدم دوم، طراحي سادهطراحي سايت شما بايد به گونه باشد كه استاندارد هاي لازم از قبيل صفحه اصلي، منوي غذا، درباره ما و فرم تماس با ما را دارا باشد اما يادتان نرود كه بايد يك طراحي ساده براي سايت خود در نظر بگيريد كه چنانچه مشتري به سايت شما سر زد، صفحات اضافي برايش باز نشود. اكثر مشتريان بعد باز شدن سه صفحه از سايت خشته مي شوند و سايت شما را ترك مي كنند. قدم سوم، نحوه تركيب رنگمعمولا در طراحي سايت هاي رستوران از چهار رنگ استفاده مي كنند كه عبارتند از: قهوه اي، سفيد، قرمز و مشكي. قهوه اي نشان از اطمينان دارد و سفيد حس تازگي را براي بيننده به ارمغان مي آورد. مشكي موجب انتقال حسي مرموز كه نشان از خلاقيت است مي شود و قرمز كه بيشترين كاربرد را در طراحي سايت رستوران دارد، موجب ايجاد اشتياق و شور در انسان ها مي شود. قدم چهارم، طراحي فرم تماس با مادر طراحي سايت بايد قسمتي را براي ثبت نام و فرم تماس با ما پيش بيني كنيد كه در آن علاوه بر شماره تماس و آدرس بايد يك فرم تماس از يك درگاه خاص را داشته باشد. قدم پنجم، استفاده از شبكه هاي اجتماعيشما مي توانيد از طريق سايت ها و شبكه هاي اجتماعي اخبار و اطلاعات خود را با مشتريان به اشتراك بگذاريد و از اين راه افراد بيشتري را با رستوران خود آشنا كنيد و مشتري بيشتري جذب كنيد. قدم ششم، طراحي سايت رستوران با تصاوير مناسبطراحي وب سايت رستوران بايد جذابيت بصري مناسبي داشته باشد. استفاده از تصوير پس زمينه بزرگ بهترين انتخاب براي وبسايت رستوران است. با استفاده از تصاوير نحوه چيدمان غذا و ميز و صندلي و در كل نماي كلي از رستوران را براي تحريك مشتري به مراجعه به رستوران در سايت قرار دهيد. قدم آخر، خلاقيت در طراحيسايت شما در دنياي رقابت با ساير رقبا قرار خواهد گرفت كه پيشي گرفتن از آن ها بستگي به خلاقيت شما دارد. خلاقيت در طراحي صفحه درباره ما به همراه ارائه اطلاعات تكميلي ميتواند اين تمايز را براي شما تضمين كند . تمام پرسنل رستوران را معرفي كنيد و اجازه دهيد تا احساس دوستي و نزديكي بيشتري با شما داشته باشند. با برجسته كردن مطالب مهمتر مانند وظيفه هر يك از كاركنان يا رزومه سرآشپز ميتوانيد آنچه براي خودتان مهم تر است را به بيننده نشان دهيد. جمع بنديممكن است تمام موارد بالا را در طراحي سايت رستوران خود رعايت كرده باشيد و اين موجب هزينه بالاتري شود ولي اين ها موجب مي شود بازدهي كار شما افزايش پيدا كند و بر اعتبار مجموعه شما مي افزايد. طراحي اپليكيشن براي رستورانعلاوه بر طراحي سايت براي رستوران، طراحي اپليكيشن براي رستوران نتايج زيادي دارد كه در ادامه به بررسي آن ها و نكاتي در طراحي اپليكيشن براي رستوران مي پردازيم. ۱- دسترسي راحت به منو: با منو موجود در اپليكيشن و تصاوير آن ها مشتريان به راحتي مي توانند به انواع غذا ها و اطلاعات آن ها پي ببرند و انتخاب كنند. لذا بايد در طراحي منو به گونه اي عمل كرد كه طراحي آسان به همراه اطلاعات غني از غذا ها در آن گنجانده شده باشد.
2- تصاوير براي جلب مشتري: اين نكته را به ياد داشته باشيد كه تصاوير غذاهاي آماده خوردن در جلب مشتري تأثير گذار است. عكس هاي باكيفيت از غذاهاي رستورانتان را در اپليكيشن قرار دهيد تا مشتريان با ديدن آن ها گرسنه تر شوند و ترغيب شوند كه غذاهاي رستوران شما را امتحان كنند.
۳- به روز رساني و دسترسي سريع به اطلاعات رستوران: اپليكيشن ها اين مزايا را دارند كه به راحتي مي توانيد آيتمي را به منوي آن ها اضافه يا كم كنيد، قيمت ها را تغيير دهيد، تصاويري را اضافه كنيد و... . با اين كار ها مشتريان شما از خدمات نوين شما آگاه مي شوند. ۴- تعامل بيشتر با مشتري و اعمال حس دوستي: اپليكيشن ها راه هاي ارتباطي را براي مشتريان آسان كرده اند. اين كار موجب مي شود علاوه بر سهولت ارتباط با مشتري، حس دوستي به او دست داده و به رستوران جذب شود. با ارسال پيام فوري يا پوش نوتيفيكيشن(Push Notification) ميتوانيد مشتري ها را از رويدادها،اخبار و آخرين تخفيف ها مطلع سازيد. ۵- امكان رزرو : در اپليكيشن رستوران قسمتي را براي رزرو طراحي كنيد. اين كار از مراجعه حضوري مشتري يا تماس تلفني مشتري با رستوران و عواقبش مي كاهد و مشتري را قادر مي سازد هر تعداد لازم غذا را رزرو كند و شما نيز يك آمار دقيق از هر روزتان خواهيد داشت.
۷- ايجاد يك مزيت رقابتي : امروزه اكثر افراد گوشي هوشمند دارند. اما اكثر رستوران ها اپليكيشن موبايل ندارند. استفاده از اپليكيشن مي تواند شما را پيشتاز كند. ۸- ايجاد كارت وفاداري براي مشتريان : شما مي توانيد براي كاربران اپليكيشن خود كارت تخفيف بسازيد و روز به روز به مشتريانتان بيفزاييد. ۹- امكان تماس با يك كليك : اين قابليت را در اپليكيشن تان قرار دهيد تا مشتريان با يك كليك بتوانند راحت با شما تماس بگيرند. اين باعث مي شود كه ديگر مشتريان شماره تماس شما را جستجو نكنند و راحت با شما تماس بگيرند و درخواست هايشان را مطرح كنند. ۱۰- رسانه هاي اجتماعي : در اپلپيكيشن موبايل رستوران لينك كانال رستوران خود در شبكه هاي اجتماعي را قرار دهيد تا مشتريان را از آخرين اخبار و اطلاعيه هاي رستوران تان آگاه سازيد و مشتري بيشتري را جذب كنيد. نتيجه گيريهنوز بسياري از رستوران ها، اپليكيشن موبايل براي رستوران خود ندارند(حدود 95 درصد). احتمالا دليلش اين هست كه صاحبان رستورانها معمولا سرشان شلوغ است و فرصت عملي كردن اين كار را ندارند. و لذا اگر شما براي رستوران تان يك اپليكيشن طراحي كنيد مي توانيد جزء 5 رستوران برتر در منطقه خود شويد. ادامه مطلب
امتیاز:
بازدید:
[ ۳۱ خرداد ۱۳۹۷ ] [ ۰۹:۰۲:۱۸ ] [ emami ]
ممكن است شما بعد از مدت ها تصميم گرفته باشيد كه يك لوگو حرفه اي براي كسب و كار خود طراحي كنيد. شايد شما مدت ها از كارت هاي معمولي استفاده مي كرديد و الان به دنبال چيزي منحصر به فرد براي جذب افراد به سمت شركت و كسب و كار خود هستيد. حتي ممكن است شما قبلا يك لوگو داشته ايد و الان به دنبال چيز جديدتري هستيد. اما در هر صورت استفاده از يك لوگو مناسب مي تواند مسير كسب و كار شما را تغيير دهد. متخصصان كسب و كار زيادي وجود ندارد كه معتقدند لوگوها بي معني هستند. لوگوها راه هايي هستند كه ما با استفاده از آن ها مارك هاي مورد علاقه خود را به ياد مي آوريم، و اگر شما خوش شانس باشيد و از يك لوگو حرفه اي براي شركت خود استفاده نماييد، مي تواند فروش بيشتري براي شما به دنبال داشته باشد. براي طراحي لوگو حرفه اي نياز به استخدام يك نيرو طراح لوگو مي باشد. اما خوشبختانه با پيشرفت تكنولوژي صاحبان كسب و كار ها مي توانند لوگوي مورد نظر خود را از طريق برخي وب سايت هاي طراحي لوگو به دست آورند. در ادامه به اين موارد نيز خواهيم پرداخت. لوگو چيست؟لوگو يك چهره نمادين از برند و كسب و كار شما است. هنگامي كه شما به برخي از برجسته ترين مارك هاي دنيا فكر مي كنيد، احتمالا تصوير آن را در ذهن خود مي بينيد. مارك هاي تجاري مانند اپل، مك دونالد، كوكا كولا و يا شركت هاي ديگر، به خوبي شناخته شده و معروف هستند. حتي اگر نام تجاري شركت روي محصول وجود نداشته باشد، شما با ديدن لوگو آن را خواهيد شناخت. به همين دليل است كه استفاده از لوگو اهميت زيادي دارد. لوگوها واقعا يك زبان جهاني يكسان براي مصرف كنندگان و كسب و كار ها هستند. چرا طراحي لوگو منحصر به فرد مهم استدلايل بسياري وجود دارد كه شركت ها نياز به يك لوگوي منحصر به فرد دارند و چرا داشتن لوگوي منحصر به فرد مهم است. واضح ترين آنها عبارتند از:
بررسي بهترين روش هاي طراحي لوگوبه طور كلي سه نوع طراحي لوگو وجود دارد: متن، متن و يك نماد يا تنها نماد. به عنوان مثال، گوگل از متن به عنوان لوگو اصلي خود استفاده مي كند (اگر چه استفاده از يك حروف بزرگ "G" ممكن است به عنوان يك نماد حساب شود). نايك از تركيبي از نام و نماد استفاده مي كند. طراحي لوگو حرفه اي نيازمند توجه به برخي اصول طراحي است كه شما بايد آن ها را در ذهن خود داشته باشيد:
در طراحي لوگو از چه چيز هايي اجتناب كنيم؟در اولين اقدام از طراحي شلوغ و گيج كننده اجتناب نماييد. بله، يك آرم يك اثر هنري است، اما نبايد به چند دقيقه به آن نگاه كنيد تا متوجه شويد چه چيزي است. براي مثال، آرم اپل، تميز و ساده است و هركسي بدون توجه به جايي كه در دنيا قرار دارد، ميتواند بگويد اين يك سيب است. چند سؤال از خودتان بپرسيد تا به شما كمك كند تا يك هدف را بيابيد:
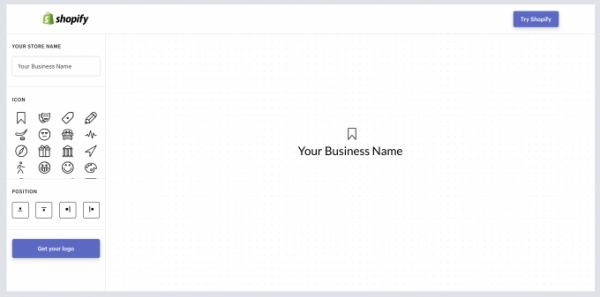
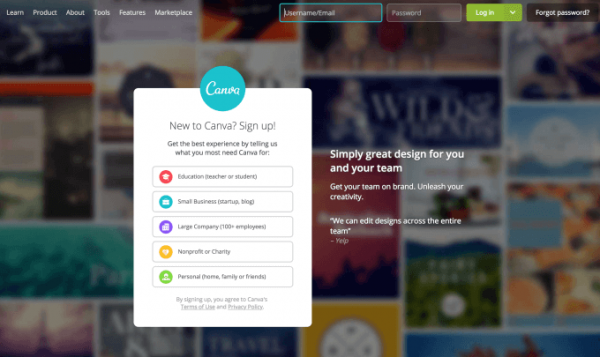
مزاياي استفاده از لوگو ساز ها چيست؟همانطور كه قبلا گفتم براي طراحي يك لوگو حرفه اي نياز به استخدام يك يا چند نيروي متخصص در اين زمينه مي باشد. اما در سال 2018 تعداد زيادي آرم ساز رايگان در اينترنت وجود دارد كه مي تواند نتيجه هاي شگفت آور عالي را به نمايش بگذارد. اين لوگوها براي اكثر كسب و كارهاي كوچك كار مي كنند، مخصوصا اگر لوگويي براي كسب و كارتان نداشته باشيد. 10 لوگو ساز برتر آنلاينلوگو ساز آنلاين ShopifyShopify يكي از گزينه هاي برتر براي حرفه اي هاي دنياي تجارت الكترونيك است. به دليل ويژگي هاي قوي و سفارشي سازي عاليي كه ارائه مي دهد. آنها همين سطح خدمات را با سازنده لوگو آنلاين خود نيز ارائه مي دهند. شما مي توانيد در عرض چند ثانيه يك لوگو ايجاد كنيد و نيازي به تجربه فني قبلي براي ساخت لوگوي حرفه اي نيست و از اين طريق خدمات و محصولات خود را به فروش بيشتر مي رسانيد. لوگو ساز CanvaCanva يكي از قديمي ترين شركت هاي ارائه دهنده طراحي رايگان در وب است. براي سالها آنها قالب هاي رايگان و پرداختي را براي كسب و كارها ارائه مي دادند. آنها همچنين امكان انتخاب تعداد زيادي از قالب هاي رايگان و پرداختي را براي لوگو ارائه مي دهند. لوگو ساز Squarespaceاگر تا به حال از Squarespace براي طراحي وب سايت خود استفاده كرده ايد، احتمالا مي دانيد كه به راحتي مي توان از آن استفاده كرد. آنها با استفاده از ابزار هاي كشيدن و رها كردن روش هاي طراحي سايت را تغيير دادند. آنها براي ايجاد لوگو هم همين كار را مي كنند. لوگو ساز Hipsterاين لوگو ساز مي تواند بهترين انتخاب براي همه باشد. آنها داراي طرح هاي متنوعي هستند كه در دسترس است. استفاده از آن بسيار آسان است و فقط طي چند مرحله صورت مي گيرد. البته برخي امكانات آن نيز شامل پرداخت هايي مي شوند. لوگو ساز Ucraftاگر شما به دنبال يك آرم ساز 100٪ رايگان هستيد، سازنده لوگو Ucraft ممكن است بهترين انتخاب براي شما باشد. اين يك برنامه رايگان است كه صاحبان كسب و كار مي توانند براي ايجاد لوگوي منحصر به فرد براي نام تجاري خود استفاده كنند. براي شروع كار نياز به تجربه طراحي گرافيك نيست و اگر بتوانيد از دستورات روي صفحه پيروي كنيد، ايجاد يك لوگو سفارشي ساده است. لوگو ساز GraphicSpringsاين يكي از موارد مورد علاقه ما در اين ليست است زيرا گزينه هاي قابل تنظيم بي نظيري را ارائه مي دهد. GraphicSprings بهترين گزينه براي كسب و كارهاي كوچك است كه مي خواهند حداكثر كنترل را روي لوگو خود داشته باشند. بر خلاف اكثر سازندگان لوگو آنلاين، با GrapicSprings، شما مي توانيد تقريبا هر جنبه اي از لوگو و نه فقط رنگ اصلي و فونت را سفارشي كنيد. لوگو ساز DesignHillDesignHill متفاوت از گزينه هاي ديگر در اين ليست است زيرا سايت شما را با دو گزينه ارائه مي دهد. اولين گزينه Creative Logo DesignHill است. اگر شما مي توانيد سه مرحله را دنبال كنيد، مي توانيد لوگو خود را به دست آوريد. برخي از گزينه هاي سفارشي محدود هستند، و شما ممكن است مشكلي براي پيدا كردن يك لوگوي واقعا منحصر به فرد براي شركت خود با استفاده از آن داشته باشيد. سرويس طراحي لوگو Free Logo ServicesFree Logo Services امكان انتخاب هزاران قالب آماده را به شما مي دهد. آنها ساختن لوگو را به طرز باور نكردني آسان كرده اند و براي اين كار شما به هيچ يك از تجربه هاي طراحي قبلي نيازي نداريد تا يك لوگو را كه مطابق با صنعت و نام تجاري شما است، ايجاد كنيد. لوگو ساز Logasterاين ابزاري است كه شما با آن فقط چند دقيقه براي ايجاد لوگو صرف خواهيد كرد. Logaster نتايج عاليي را براي شما به ارمغان مي آورد. پس از طراحي لوگو خود، مي توانيد نسخه هاي مختلفي را براي برنامه هاي مختلف مانند يك نسخه با پس زمينه شفاف، يكي با نشان هاي معكوس و غيره دانلود كنيد. سرويس Free Logo Design Engineآخرين ابزار در ليست ما Free Logo Design Engine است. اين سرويس هزاران گزينه طراحي را براي كاربران انتخاب مي كند. اگر به يك لوگو سريع نياز داريد و نمي خواهيد زمان زيادي را صرف كنيد، اين ممكن است براي شما انتخاب خوبي باشد. اين ابزار به طور خودكار به كاربران كمك مي كند تا فونت ها و رنگ هاي مناسب را انتخاب كنند و بسياري از حدس زدن ها را با معادلاتي انجام دهند. برگرفته از سايت websitehosting ادامه مطلب
امتیاز:
بازدید:
[ ۳۰ خرداد ۱۳۹۷ ] [ ۱۲:۲۵:۰۶ ] [ emami ]
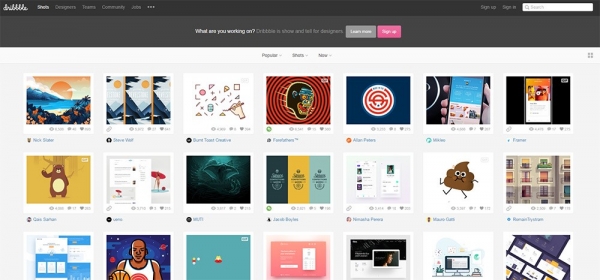
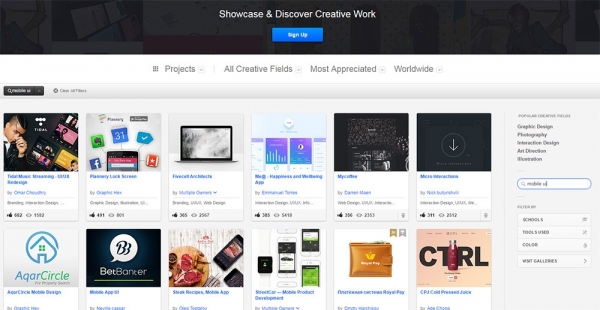
طراحي اپليكيشن موبايل يك رشته رو به رشد است و درست مانند طراحي وب، نياز مداوم به ارتقا كيفيت دارد. اكثر طراحان ايده هاي طراحان ديگر را قرض مي گيرند و انديشه هاي بسيار اندكي واقعا تازه و نو هستند و اكثرا كپي برداري است. اما تعدادي از منابع هستند كه بهترين منبع براي طراحي اپليكيشن موبايل اند. ما در اين مقاله تعدادي از اين منابع را آورده ايم. Mobile Design Inspiration اين يكي از بهترين وبلاگ ها براي ايده هاي UI / UX موبايل است كه پست هاي جديد در هر هفته اضافه مي شوند. گالري آنها با صدها نمونه از رابط هاي كاربر (UI) برنامه زيبا است كه براي همه دستگاه ها قابل مشاهده است. اكثر عكس ها روي يك دستگاه خاص، مانند يك گوشي هوشمند يا يك تبلت به عنوان يك رابط كاربر نمايش داده مي شود. اما برخي از پست ها حتي داراي انيميشن UX است مثلا منو هاي كشويي و نوار بارگذاري . اگر به دنبال يك نماد براي برنامه هستيد، در اين سايت يك بخش خلاق در اين زمينه وجود دارد كه شما مي توانيد الگويي براي طرح هاي آرم محصول نيز پيدا كنيد. طراحي اپليكيشن Dribbble اين يك نسبت سيگنال به نويز بزرگ است. در پيدا كردن جستجو واقعا خوب عمل مي كند، بنابراين شما مي توانيد هر تركيبي از كلمات كليدي براي طراحي اپليكيشن و رابط كاربر و ديگر چيزها به راحتي پيدا كنيد. اين سايت فوق العاده آسان براي استفاده است و كيفيت فوق العاده دارد. اين سايت بزرگترين مخزن طرح هاي جديد در وب است. طراحي Behance
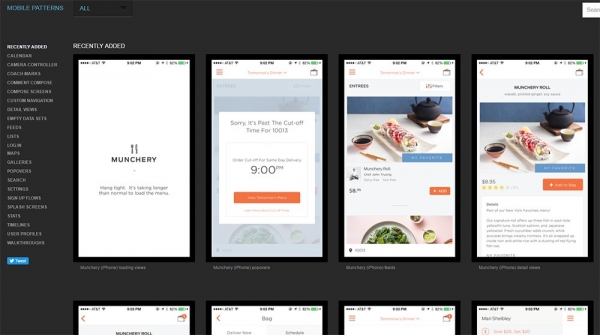
اين سايت مثل Dribbble است و علاوه بر آن كاملا رايگان است، بنابراين هر كسي مي تواند براي يك حساب كاربري ثبت نام كند. البته اين مورد باعث كاهش كيفيت مي شود، زيرا هر كسي مي تواند هر چيزي را كه مي خواهد ارسال كند و با چنين پايگاه كاربراني بزرگي، محتواي زيادي وجود دارد. Behance براي جستجو فوق العاده آسان است و ويژگي هاي هزاران ايده اي از طراحي برنامه هاي تلفن همراه است. Mobile patern (الگوهاي موبايل)
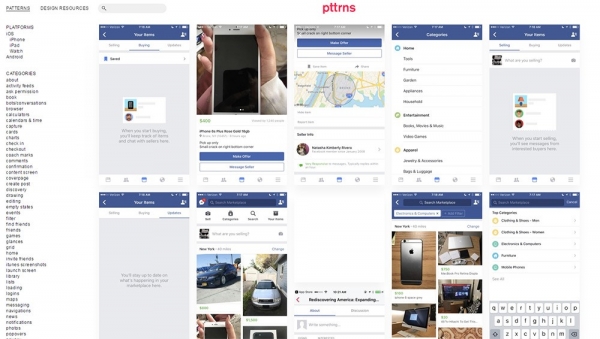
سايت الگوهاي موبايل از گنجينه هاي الگوها براي طراحي اپليكيشن موبايل تشكيل شده است. اين سايت يك گالري آنلاين پر از تصاوير از برنامه هاي واقعي تلفن همراه است كه توسط الگوهاي مختلف سازماندهي شده است. شما مي توانيد با صفحه نمايش هاي آندرويد يا آيفون فيلتر كنيد، يا شما مي توانيد از طريق برچسب ها مانند صفحات ورود و يا تنظيمات براي برنامه هاي تلفن همراه جستجو كنيد. اگر شما به دنبال ايده هاي طراحي براي صفحات خاص هستيد، سايت مدل هاي موبايل به طور باور نكردني ارزشمند خواهند بود. Patterns (پترن)
يكي از بهترين منابع طراحي اپليكيشن موبايل، پترن است و در چند سال گذشته، ارتقا زيادي يافته است. آنها داراي بزرگترين گالري طراحي برنامه هاي موبايل مي باشند كه مي توانيد در وب پيدا كنيد. شما مي توانيد از طريق بيش از 100 برچسب مختلف براي صفحات دولت خالي، چرخ دستي هاي خريد، پنجره popover و ديگر طرح هاي رابط كاربري مشابه مرور كنيد. از همه بهتر اينكه اين الگوها به كل صفحات محدود نمي شود. آنها بر روي عناصر فردي مورد استفاده در طراحي برنامه موبايل تمركز مي كنند. و تمام اين نمونه ها از برنامه هاي واقعي آمده است، بنابراين شما مي توانيد الگويي از رابط برنامه هاي ملموس را داشته باشيد. Mobile Mozaic (موبايل موزاييك)
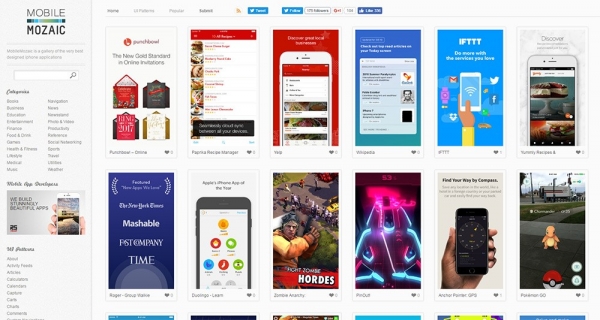
موبايل موزاييك، يكي ديگر از منابع طراحي اپليكيشن موبايل و طراحي رابط كاربر موبايل است، و همه چيز را از برنامه هاي اساسي گوشي هاي هوشمند به بازي هاي سفارشي UI پوشش مي دهد. بسياري از پست ها از تصاوير واقعي هستند، اما برخي از ويژگي هاي طراحي شده در مشخصات، اغراق نمايي شده است. تمامي الگوهاي UI توسط برچسب ها مانند صفحه هاي ورود به سيستم، جدول زماني، رابط هاي كاربر پيام رسان، و ديگر رابط هاي برنامه عمومي سازماندهي شده است. اين سايت دست سرپرستي است، اما اگر شما يك برنامه يا نقشه مورد نظر را براي افزودن عكس به گالري داشته باشيد، مي توانيد تصاوير خود را ارسال كنيد. طراحي Collect Uv
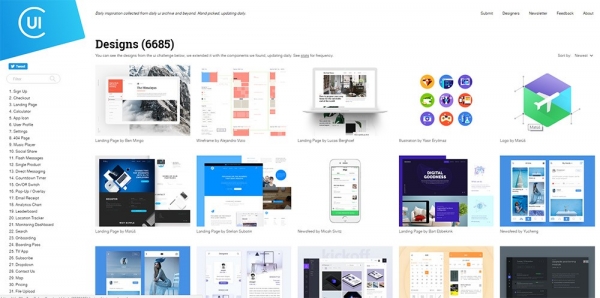
با مجموع 6،600 طرح و شمارش، بايد بگوييم سايت جمع آوري UI مي تواند يكي از بزرگترين منابع طراحي اپليكيشن موبايل باشد. انواع رابط براي نرم افزار دسكتاپ، وب سايت هاي پاسخگو و برنامه هاي تلفن همراه و... در اين سايت وجود دارد. شما مي توانيد از طريق صدها برچسب بر اساس برچسب ها مانند چرخ دستي هاي خريد، پروفايل كاربر و فرم ثبت نام / ورود به سايت مرتب سازي كنيد. همه عكسها از Dribbble گرفته شده و به نويسنده اصلي پيوند دارند. با اين حال من فكر مي كنم اين باعث مي شود كه طراحي ساده تر باشد، زيرا فقط عكس هاي با كيفيت بالا از Dribbble در گالري پذيرفته مي شوند و شما مي توانيد براي صفحات خاص يا برچسب هايي كه هميشه نتيجه اي عالي در Dribbble ندارند، فيلتر كنيد. وب سايت Inspired UI
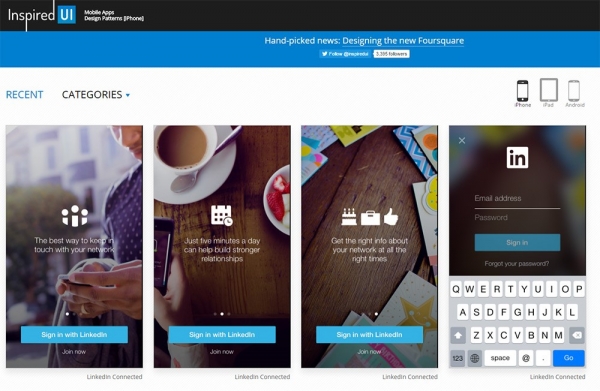
يك وب سايت از وب سايت هاي منابع طراح اپليكيشن موبايل است كه بسيار روبه رشد است. تمام عكس ها به طور مستقيم از برنامه هاي واقعي گرفته شده است، بنابراين شما مي توانيد طرح هاي رابط كاربري واقعي را ببينيد. اين سايت، يك روش عملي براي طراحي اپليكيشن را ارائه مي دهد. شما ممكن است طرح هاي شگفت انگيز را دريافت نكنيد، اما شما مي توانيد رابط هايي را از برنامه هاي واقعي پيدا كنيد كه هر روز توسط افراد واقعي مورد استفاده قرار مي گيرد.
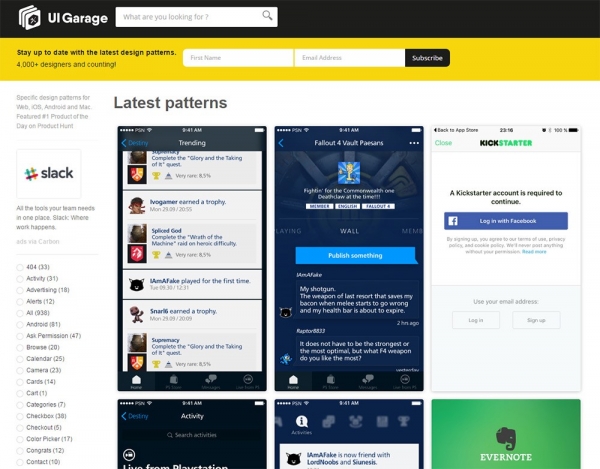
طراحي اپليكيشن UI Garage
يكي ديگر از منابع طراحي اپيليكيشن موبايل، UI Garage است كه همچنين رابط هاي كاربردي واقعي را مي پوشاند. اين سايت بسيار آسان فهرست مي شود و رابط ها بسيار آسان هستند و به آساني مرتب سازي مي شوند. به علاوه كل سايت به عنوان يك SPA كار مي كند بنابراين محتويات بارها به صورت پويا بر روي صفحه بارگيري مي شود. آنها همچنين يك خبرنامه الكترونيكي با الهام از طراحي جديد دارند، اما اين براي همه مفيد نخواهد بود. بسياري از طراحان فقط مي خواهند براي پروژه فعلي خود طراحي كنند و بعد كم كم پيشرفت كنند. اما خبرنامه UI Garage يك انتخاب با كيفيت بالا است. اميدوارم كه اين 9 منبع بتوانند شما را به مسير طراحي بهتر رابط تلفن همراه هدايت كنند. طراحي يك برنامه عالي، علم موشك نيست كه سخت باشد اما كار ساده اي هم نيست. خوشبختانه اين سايت ها مي توانند بيش از اندازه به شما كمك كنند تا رابط كاربري تلفن همراه خود را برنامه ريزي كنيد و با اطمينان در مرحله طراحي قرار بگيريد. ترجمه از سايت csswinner ادامه مطلب
امتیاز:
بازدید:
[ ۲۹ خرداد ۱۳۹۷ ] [ ۰۹:۴۱:۴۷ ] [ emami ]
مردم در طول روز بار ها اطلاعات مورد نياز خود را در دنياي اينترنت و سايت هاي مختلف دنبال مي كنند. بيش از 94 درصد مردم گفته اند كه دليل اصلي بي اعتمادي آن ها به يك وب سايت، طراحي نادرست آن بوده است. اگر طراحي سايت خبري به طوري باشد كه محتوا زيادي را در بر داشته باشد، اين يك اقدام نادرست مي تواند باشد. اين اشتباه مي تواند سبب از دست رفتن بازديدكنندگان وب سايت خبري شما شود. محتوا هنوز هم شاه است و طراحي سايت خبري واكنش گرا و با سرعت بالا مزيت محسوب مي شوند. استفاده از پلاگين ها، فشرده سازي و استفاده از روش هاي ديگري كه سرعت صفحات سايت شما را بيشتر مي كند، ميزان پرش كاربران از سايت شما را كاهش خواهند داد و نرخ تبديل را بهبود خواهد بخشيد. اما طراحي سايت خبري چگونه است؟ چطور اين سايت ها مخاطبان را تحت تاثير خود قرار داده اند؟ آيا سايت هاي خبري مي توانند آينده روزنامه نگاري باشند؟ در ادامه به بررسي همه اين سوالات خواهيم پرداخت. چرا مردم خبر هاي آنلاين را مي خوانند؟در دهه گذشته، روزنامه نگاري وارد مرحله اي شده است كه سازمان هاي خبري تمايل كمتري به سرمايه گذاري در زمينه هاي اينترنتي داشته اند. اين بخاطر ترس از اين است كه اينترنت جاي رسانه هاي سنتي را بگيرد. با اين حال، روزنامه ها تلاش مي كنند با كاهش داستان ها، اضافه كردن تفاسير و به ويژه استفاده از رسانه هاي اجتماعي، با كاهش علاقه خوانندگان خود مبارزه كنند. سيري شرينواسان، استاد رسانه در مدرسه روزنامه نگاري كلمبيا در نيويورك، گفت: "مشكل اين است كه دلار هاي تبليغاتي كه صرف روزنامه ها مي شد، اكنون در دنياي ديجيتال جايگزين مي شوند." امروزه افراد جوان به سرعت به سمت وب مهاجرت مي كنند. در ميان افراد زير 29 سال، وب سايت هاي خبري از 34٪ به 59٪ پيشرفت داشته اند و تلويزيون و روزنامه ها با 28٪ كاهش مواجه بوده اند. مطالعات نشان داده است كه خبر هاي آنلاين مزيت هايي دارند كه در زير ليست آن ها را قرار داده ايم:
رسانه هاي خبري آنلاين تنها رسانه هايي بوده اند كه طي يك سال اخير با رشد همراه بوده اند. در حالي كه روزنامه ها تلويزيون و مجلات و ساير رسانه ها با كاهش رشد مخاطبان خود مواجه شده اند. افزايش مخاطبان سايت هاي خبري چگونه است؟سازمان هاي خبره در سراسر جهان در سال هاي اخير تمركز خود را روي تجزيه و تحليل داده ها افزايش داده اند. تجزيه و تحليل سيستماتيك از اطلاعات كمي در مورد جنبه هاي مختلف رفتار مخاطبان با هدف افزايش مخاطبان، افزايش تعامل و بهبود گردش كار اتاق نشريات. امروزه مشاركت كاربران در سايت خبري به عنوان يك تجربه كاربري خوب بوده و تعامل مناسبي را ايجاد خواهد كرد. ويژگي هايي مانند انتخاب مقالات كه توسط خوانندگان ديگر توصيه شده است، دنبال كردن پيوندهاي داستان ها و بررسي نظرات خوانندگان ديگر، تجربه كاربر را در وب سايت رضايتمندانه تر خواهد نمود. موتور جستجو گوگل حدود سي درصد از ترافيك را به سايت هاي خبري اختصاص داده است كه به وضوح نشان مي دهد كه مردم هنوز از گوگل استفاده مي كنند تا اطلاعاتشان را دريافت كنند. با اين حال، رسانه هاي اجتماعي و به ويژه فيس بوك به عنوان منبع قدرتمند اخبار ارجاع داده مي شوند. در پنج سايت برتر، فيس بوك دومين يا سومين ترافيك را دارا است. از طرف ديگر توييتر نيز مي تواند به عنوان يك منبع خبري در نظر گرفته شود.
سازمان هاي خبري ممكن است به يك استراتژي چند لايه و پيچيده نياز داشته باشند تا به طور قدرتمند عمل كنند. آن ها بايستي از اجزاي تعاملي مناسب در طراحي سايت خبري مورد نظر خود استفاده كنند. مقالات نقش مهمي در حفظ مشاركت كاربران دارند. استفاده از محتوا جذاب مي تواند مشاركت كاربران در سايت خبري شما را افزايش دهد. استفاده از تصاوير و سرفصل ها مردم را به محتواي مقالات منتقل مي كند. همان طور كه تعاملات آنها با طرح هاي وب سايت خبري ادامه مي يابد، قابليت استفاده و ارائه اطلاعات به بهبود تجربه كاربري آنها كمك مي كند، اما وجود نوآوري در مقاله ها نيز بر تعاملات تاثير مي گذارد. سايت خبري بايد چه ويژگي هايي را داشته باشد؟
طراحي يك سايت خبري هميشه مورد بررسي قرار مي گيرد. صرف نظر از اين كه چه نوع خبرهايي را پوشش مي دهند، همه آنها با چالش در نمايش محتويات زياد خود در صفحه اصلي مواجه شده اند كه باعث ايجاد چالش در چيدمان، قابليت استفاده و ناوبري براي طراح مي شود. مهم ترين جنبه اي كه سايت هاي خبري بايد روي آن تمركز داشته باشند اين است كه سايت خود را به طور مداوم و 24 ساعته به روز رساني كنند. مردم انتظار دارند سايت خبري مدام با اطلاعات با كيفيت آپديت شود.
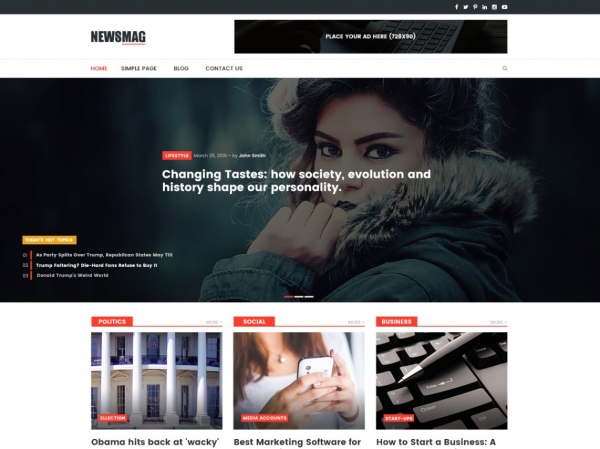
كسب درآمد نيز يك عامل مهم براي وب سايت هاي خبري است و جالب است بدانيد كه چگونه آنها تبليغات را با طراحي ادغام مي كنند. در برخي موارد، تبليغات تا حدودي مزاحم و يا بيش از حد هستند، اما اكثر طرح هاي وب سايت هاي خبري قادر به اضافه كردن آگهي بدون پرت كردن حواس خوانندگان و ايجاد مزاحمت هستند. برترين تم هاي وردپرس براي طراحي سايت خبريتم ورد پرس NEWSMAG
|
|
| [قالب وبلاگ : سایت آریا] [Weblog Themes By : themzha.com] | ||