|
طراحي سايت، سئو، طراحي فروشگاه اينترنتي شركت سئو مهام - آنتي اسكالانت آبين abin.ir
| ||
|
|
آيا وب سايت هاي شما با “لورم ايپسوم لورم ايپسوم” پر شده اند؟ اگر با لورم ايپسوم (متن پيش ساخته) پر شده باشند شما را سرزنش نمي كنم. لورم ايپسوم يك كار آسان براي پر كردن فضا است. اما در هر حال شما يك طراح هستيد نه يك كپي رايتر، درسته؟ با ما همراه باشيد تا دليل اهميت اصل كپي رايت را در طراحي وب سايت توضيح دهيم. چرا كپي رايتينگ در طراحي وب سايت مهم است؟مشكل اينجاست كه واقعا طراحي بدون كپي رايتينگ امكان پذير نيست. بنابراين اگر شما مي خواهيد طراحي موثري داشته باشيد، بايد مقدار كمي در مورد كپي رايتينگ بدانيد. اگر شما مسلط به كپي رايتينگ شويد، حتي ميتوانيد شروع به ارائه كپي رايتينگ به عنوان يك سرويس ويژه براي مشتريان خود كنيد. شما يك كارشناس كپي رايتينگ نخواهيد شد، اما اميدوارم به درك مفيدي از مفهوم اساسي كپي رايتينگ برسيد تا بتوانبد از آن براي نوشتن كلمه اضافه در طرحهاي خود استفاده كنيد. 
طراحي وب سايت و اهميت كپي رايتينگ چرا طراحان وب بايد مراقب كپي رايتينگ باشند؟به طور خلاصه در مورد تعريف كپي رايتينگ مي توان گفت؛ كپي رايتينگ تاثير مجموعه اي از كلمات است كه مردم را به تمام كردن يك عمل معين وادار مي كند .* در واقع كپي رايتينگ هنر توليد محتوا براي المان هاي تبليغاتي كسب و كار است. وادار كردن مردم به تمام كردن يك عمل معين* بخشي كمي از اين كه چطور يك طراحي وب خوب داشته باشيم است، درسته؟ ،اگر طراحي وب سايت شما نتواند خواننده را وادار به تمام كردن عملي كه آن را حدس ميزده ايد بكند آن موقع اين كه كه شما مي خواهيد خواننده را به خريد يك محصول، خواندن وبلاگ بيشتر، يا هر چيزي ديگري دعوت كنيد براي شما ديگر اهميتي ندارد. اثر طراحي و كپي رايتينگ بر يكديگرديويد آگيلوي پدر علم تبليغات توانست يك كپي براي يك وب سايت بنويسد، اما نمي توان گفت كه اگر در طرح، رنگ فونت زرد نئون و رنگ پس زمينه سبز نئون نباشد، كلمات در آن ديده نمي شوند. يا نمي توان انتظار داشت كه فقط با نوشتن جمله يا كلماتي ( مثلا محصول خوبي است، آن را بخر) بدون داشتن طرح خوب موفق شد. اگر طراحي و كپي رايتينگ با هم كار نكنند، آن دو در بازه زماني همديگر را به عقب هل خواهند داد. هماهنگ بودن تن كپي رايتينگ و تن طراحيمطمئنا شما مي دانيد كه شما مي توانيد با طراحي خود يك تن ايجاد كنيد. خب، اين دقيقا مشابه با كپي رايتينگ است. اگر شما يك طراحي سرگرم كننده و شاد ايجاد مي كنيد، كپي رايتينگ نيز بايد سرگرم كننده و شاد باشد، در غير اين صورت خوانندگان گمراه شده و ديگر مشتري شما نمي شوند. مباني كپي رايتينگ براي طراحان وب:اكنون كه متوجه شديد چرا بايد طراحان وب به كپي رايتينگ توجه داشته باشند، در اينجا اينكه شما بخواهيد شروع به ارائه كپي رايتينگ به مشتريان خود كنيد يا اينكه بخواهيد مشتريان فقط به دركي در مورد كپي رايتر دست يابند، بستگي به شما دارد. 
طراحي وب سايت و اهميت كپي رايتينگ ايجاد طراحي بزرگ با تحقيقدرست مانند زماني كه قبل از ساخت محصول نهايي خود، از طريق طرح ها و مدل ها شروع به كار مي كنيد، كپي رايتر ها نيز قبل از تحقيق شروع به كار نمي كنند. كپي رايتينگ خوب هميشه با تحقيق شروع مي شود. دو حوزه اصلي كه مي خواهيد به آن نگاه كنيد وجود دارد: رقبا: كپي رايتينگ وب سايت رقيب چه شكلي است؟ تن آنها چطور است و چگونه خودشان را متفاوت مي كنند؟ شما بايد كپي رايتينگ خود را به گونه اي بسازيد كه از رقبا بهتر باشد. مشتريان : مشتريان يا كاربران شما چه مي گويند يا انجام مي دهند؟ اگر بتوانيم با مشتريان صحبت كنيم عالي است، اما اين هميشه امكان پذير نيست. در هر حال شما مي توانيد نظرات مشتريان را بخوانيد و از اين طريق متوجه احساس آنها شويد. هنگامي كه تحقيق شما كامل شد، ميتوانيد يك ايده براي كپي رايتينگ ايجاد كنيد. ترجمه از elegantthemes.com ادامه مطلب
امتیاز:
بازدید:
[ ۸ خرداد ۱۳۹۷ ] [ ۰۹:۳۴:۵۱ ] [ emami ]
در حال حاضر دنياي اينترنت و وب بسيار گسترده شده است و مردم جهان حالا مدت زيادي از زمان خود را در اينترنت سپري ميكنند.در اين وضعيت نقش طراحان وب به عنوان معماران اصلي اين دنيا بسيار مهم و پررنگ است.حال طراحي و معماري اين دنياي تكنولوژي داراي اصول و قوانين مشخصي است كه تمامي طراحان وب بايد آن را رعايت كنند. مسئله مهمي كه تمامي طراحان وب بايستي به آن توجه داشته باشند اين است كه يك وب سايت خوب به طرح گرافيكي زيبا و مناسب با زمينه فعاليت وب سايت و بدون پيچيدگي همراه با منوي كاربردي و چيدمان صحيح اطلاعات نيازمند است.يكي از مسائل مهم در طراحي سايت بررسي املاي مطالب وب سايت است. دقت كنيد كه وجود غلط املايي در مطالب يكي از بدترين نكات در طراحي وب سايت به شمار ميرود. در كنار اين كه اطلاعات نبايستي غلط املايي داشته باشند ، ميزان غني بودن اطلاعات وب سايت نيز بسيار مهم است. دقت كنيد هر چه قدر وب سايت شما از نظر ظاهري زيبا باشد اما داراي محتواي باارزشي نباشد بازديدكنندگان وب سايت ديگر تمايلي براي بازگشت به سايت ندارند.سازگاري با انواع مرورگرهاي وبدر حال حاضر مرورگرهاي وب بسيار متنوعي وجود دارند كه كاربران از آن استفاده ميكنند و شما بايستي شما تمامي مرورگرها را در زمان طراحي وب سايت خود در نظر داشته باشيد. دقت كنيد كه مهمترين مرورگرها را هميشه در نظر داشته باشيد. براي رسيدن به اين هدف بايستي از دستورات و عملكردهايي استفاده كنيد كه در تمامي مرورگرها پشتيباني ميشوند. به عنوان مثال برخي دستورات جديد كه در CSS3 عرضه شدند در مرورگر IE قديمي و برخي مرورگرهاي ديگر پشتيباني نميشود. با اين كه اكثر مرورگرهاي وب رايگان هستند اما اكثر كاربران از نسخه هاي بروز مرورگر استفاده نميكنند و اين مسئله باعث ميشود كه شايد وب سايت شما را به درستي مشاهده نكنند.يكي ديگر از مسائلي كه در نحوه نمايش وب سايت موثر است سيستم عامل مورد استفاده كاربر است زيرا هر يك از سيستم هاي عامل معمولا از مرورگر خاص خود استفاده ميكنند. امروزه استفاده از گوشي هاي هوشمند و تبلت ها در بين مردم ترويج پيدا كرده اند و مهم است كه شما هم وب سايت خود را طوري طراحي كنيد كه اين دسته از كاربران هم قادر به مشاهده صحيح وب سايت شما باشند. در صورت استفاده از امكاناتي كه ممكن است در برخي مرورگرها پشتيباني نشوند بهتر است به بازديدكنندگان سايت اطلاع رساني كنيد.تصاوير و عكس هاي مورد استفاده در وب سايتطي آمارهاي به دست آمده در صورتي كه لود شدن كامل يك وب سايت بيشتر از ۱۰ ثانيه زمان ببرد ممكن است بازديدكنندگان از بازديد وب سايت منصرف شوند. يكي از مواردي كه زمان لود شدن صفحه را طولاني ميكند استفاده بيش از حد از تصاوير است. سعي كنيد تصاوير سايت را تا حد امكان سبك كنيد تا زمان لود شدن صفحات وب سايت به حداقل برسد. يكي ديگر از موارد استفاده از Alt براي معرفي خصوصيات به موتورهاي جستجوگر مانند گوگل است. علاوه بر اين كه با اين كار گوگل تصاوير سايت شما را شناسايي ميكند ، پيش از لود كامل تصاوير متن جايگزين تصوير نيز به كاربر نمايش داده ميشود.استفاده از رنگ بندي مناسب در صفحات وب سايتعلاوه بر انتخاب رنگ مناسب براي اسكلت قالب وب سايت ، انتخاب رنگ مناسب براي پس زمينه صفحات وب سايت نيز از اهميت ويژه اي برخوردار است. شايد يكي از بهترين انتخاب ها براي سايت رنگ مشكي براي متن و سفيد از براي زمينه باشد. شما بايد حتما از تضاد رنگي استفاده كنيد تا مطالعه و خواندن آن براي بازديدكنندگان سايت راحت باشد.استفاده از فايل هاي چندرسانه اي و مالتي مديامالتي مديا در واقع از فايل هاي فلش ، ويدئو و كليپ هاي صوتي و موسيقي تشكيل شده. توصيه ما به شما اين است كه از جريان مداوم رسانه اي يا Streaming Media استفاده كنيد. فايل هاي جريان مداوم در واقع فايل هايي هستند كه به صورت مداوم دريافت و توسط نرم افزارهايي مانند Real Player به كاربر نمايش داده ميشوند. در اين حالت كاربران منتظر نمي مانند تا كل فايل دريافت شود و سپس آن را مشاهده كنند بلكه عمل پخش همزمان با دريافت فايل صورت ميگيرد.در مورد فايل هاي چند رسانه اي يك مسئله ديگر نيز مهم است. برخي وب سايت ها در صفحه ورودي از فايل هاي اينترو فلش Intro Flash استفاده ميكنند. حتما دقت كنيد كه به كاربر اين امكان را بدهيد تا در صورتي كه مايل به مشاهده اينترو نبود بتواند با كليك بر روي كليدي از نمايش اينترو صرف نظر كند.منوي اصلي وب سايت جهت دسترسي به اطلاعات وب سايتمنوي اصلي سايت يا همان Site Navigation بايد ساده و در دسترس باشد. مطالعات نشان ميدهد كه كاربران اگر در عرض ۳ ثانيه اطلاعات و يا منوي دسترسي به اطلاعات مورد نظر را پيدا نكنند بلافاصله از سايت خارج ميشوند. برخي از طراحان در طراحي منو هاي اصلي سايت از فايل هاي فلش و يا تصاوير استفاده ميكنند و بايد دقت داشته باشيد كه شايد برخي بازديدكنندگان نتوانند اين موارد را مشاهده كنند. بنابراين توصيه ميشود از منوهاي متني ساده استفاده كنيد.يكي ديگر از موارد مهم درباره لينك ها دقت در وجود نداشتن لينك هاي مرده است. اين نوع لينك ها كاربران شما را به صفحات خالي ارجاع ميدهند و اين مسئله قطعا كاربران سايت شما را فراري ميدهد.عدم استفاده از فريم يا قاب در طراحي وب سايتاستفاده از فريم Frame در طراحي صفحات وب سايت كاملا منسوخ شده است و HTML5 نيز ديگر از اين ويژگي پشتيباني نميكند. يكي از نكات منفي اين نوع ويژگي عدم پشتيباني از نشانه گذاري يا Bookmark است.در نهايت به شما توصيه ميكنيم هميشه در ابتدا شناخت مناسبي از مخاطبين سايت خود داشته باشيد. مثلا اگر مخاطبين سايت شما كودكان هستند سعي كنيد از رنگ هاي شاد و زنده بيشتر استفاده كنيد. نوع و اندازه فونت نيز بسيار مهم است. مثلا اگر بازديدكنندگان سايت شما افراد مسن هستند سعي كنيد از فونت هاي ساده و با سايز نسبتا درشت استفاده كنيد تا مطالعه آن براي افراد بازديدكننده راحت باشد.ادامه مطلب
امتیاز:
بازدید:
[ ۷ خرداد ۱۳۹۷ ] [ ۰۳:۰۲:۲۷ ] [ emami ]
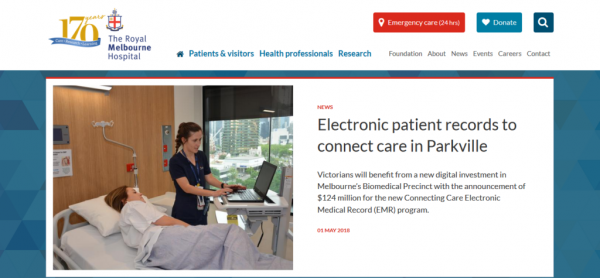
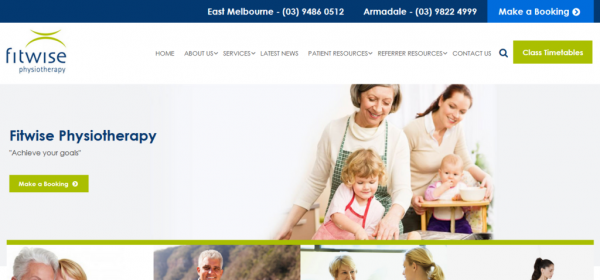
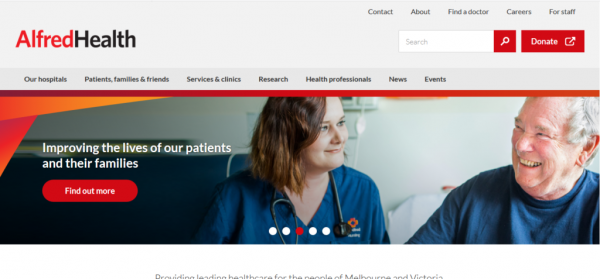
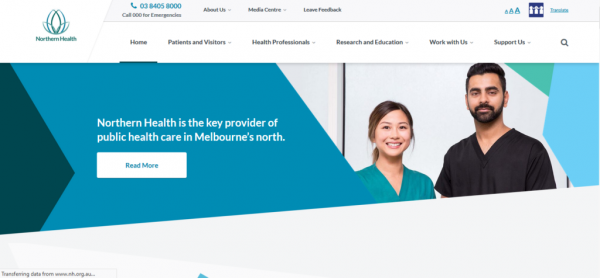
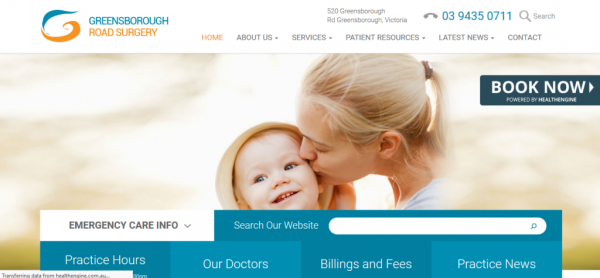
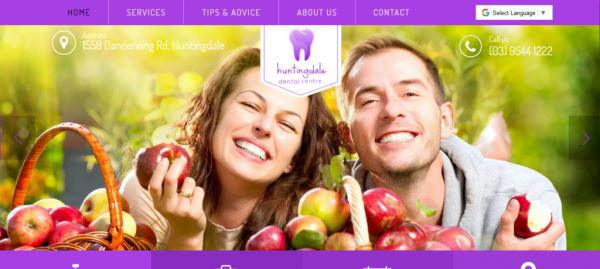
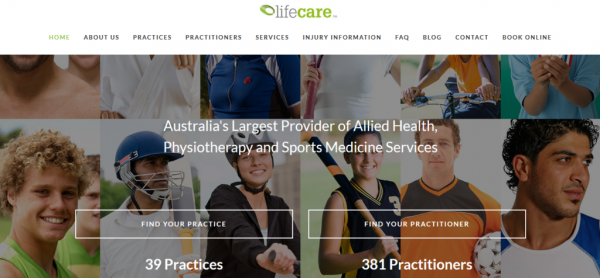
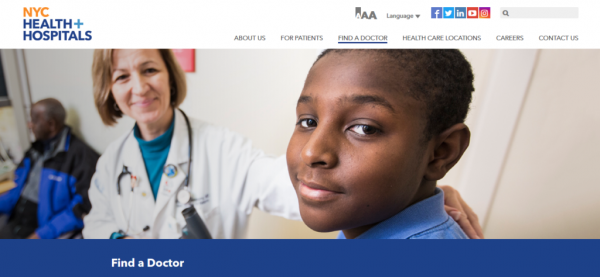
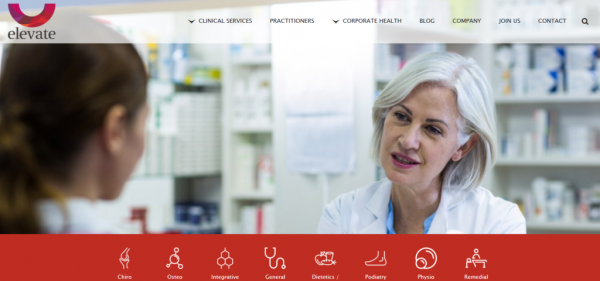
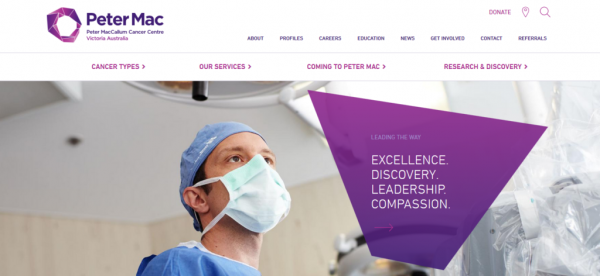
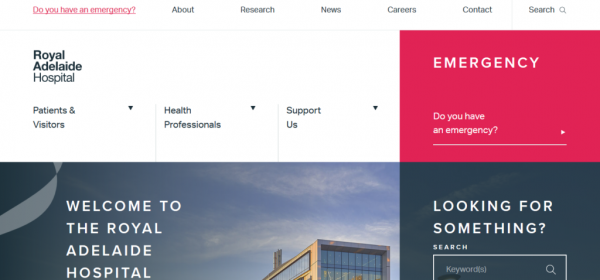
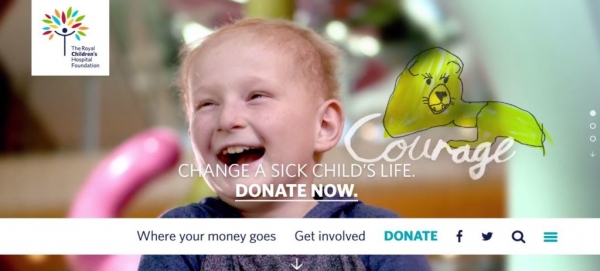
موفقيت بيمارستان ها و ارائه دهندگان خدمات پزشكي و بهداشتي بستگي به كيفيت خدمات آنها دارد. اما زماني كه ما اطلاعات زيادي براي تصميم گيري نداريم، اهميت اين موضوع بيشتر مي شود. اكثر مردم از يك سايت پزشكي براي دريافت اطلاعات استفاده مي كنند. بنابراين اين سايت ها بايد بسيار كاربر پسند باشد و بسيار خوب سازماندهي شده باشد. توجه به موارد زيبايي شناسي و همچنين پيشمايش راحت توسط بازديد كنندگان در طراحي سايت پزشكي اهميت زيادي دارند. بر اساس اين معيارها، برخي از بهترين وب سايت هاي پزشكي و بهداشتي را در زير فهرست نموده ايم. طراحي سايت بيمارستان Royal Melbourneدر طراحي وب سايت بيمارستاني Royal Melbourne از روش هاي مرسوم و قابليت تجربه كاربري خوبي استفاده شده است. نتيجه آن نيز ايجاد يك نگاه رمانتيك و قابل اعتماد است. آنها تمام اطلاعاتي را كه بيمار يا بازديد كنندگان عمومي در جزئيات لازم دارند، ارائه مي دهند. اين باعث مي شود كه صفحه اصلي آنها بسيار فعالانه عمل كند و بازديدكنندگان را تشويق به ارتباط داشتن با سايت مي كند. آدرس وب سايت: https://www.thermh.org.au طراحي سايت پزشكي Fitwise Physiotherapyاولين چيزي كه در هنگام مشاهده اين سايت به ذهن شما مي آيد اين است كه طراحي سايت چگونه صورت گرفته است. تصاوير مثبت و با كيفيت بالا در سراسر سايت براي ارسال يك پيام خوب استفاده مي شود. وب سايت اطلاعات مربوط به خدمات و جدول زماني آنها را فراهم مي كند. همچنين اطلاعات دقيقي در مورد مشكلات جسمي مختلف وجود دارد. تركيبي از طرح رنگي تسكين دهنده و تصاوير دوستانه آن را به يكي از بهترين وب سايت هاي پزشكي در استراليا تبديل كرده است. آدرس وب سايت: https://www.fitwise.com.au طراحي سايت پزشكي Alfredطراحي سايت پزشكي مدرن Alfred تمركز بر برجسته كردن تاثير مثبت پزشكان و محققان دارد. صفحه اصلي آنها تصاوير زيادي را از كمك كردن پزشكان و پرستاران به بيماران نشان مي دهد. تصاوير مثبت و باكيفيت همراه با تمام جزئيات لازم در بخش هاي مختلف اين وب سايت قرار گرفته اند. همچنين آن ها تناسب رنگ ها را در تمام صفحات وب سايت به خوبي حفظ كرده اند. آدرس وب سايت: https://www.alfredhealth.org.au طراحي سايت
|
|
| [قالب وبلاگ : سایت آریا] [Weblog Themes By : themzha.com] | ||