|
طراحي سايت، سئو، طراحي فروشگاه اينترنتي شركت سئو مهام - آنتي اسكالانت آبين abin.ir
| ||
|
|
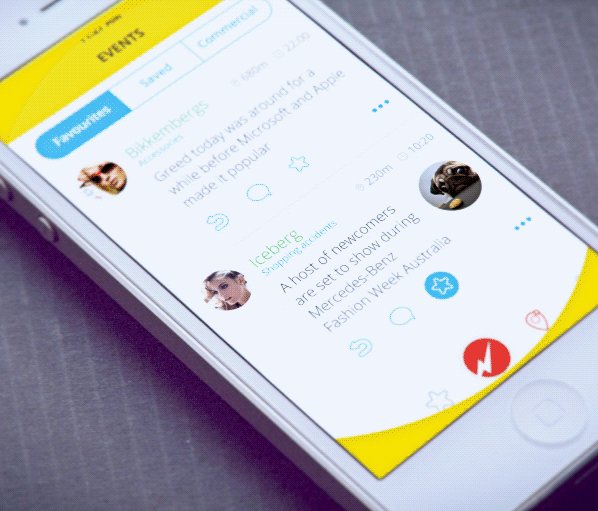
امروزه طراحي اپليكيشن موبايل يكي از راه هاي محبوب ارائه محتوا و خدمات به مشتريان است. اما با توجه به آمار Fortune، بيش از 75 درصد از كاربران يك برنامه را باز كرده و هرگز به آن باز نمي گردند. امروز، كاربران تلفن همراه انتظارات زيادي از اپليكيشن هاي موبايل دارند (زمان بارگذاري سريع، سهولت استفاده و لذت بردن از آن). پس دقيقا چه چيزي مي تواند به عنوان "تجربه خوب" در نظر گرفته شود؟ بياييد اصول مهم در طراحي اپليكيشن موبايل را بررسي كنيم. تجربه كاربري اپليكيشن موبايلكاربران نبايد هنگام تعامل با اپليكيشن موبايل دچار سردرگمي شوند. در غير اين صورت از نظر كاربر اگر اپليكيشن استفاده نشود بهتر است. بهينه سازي تعامل كاربران با اپليكيشندرك اين كه چگونه كاربران با يك اپليكيشن ارتباط برقرار مي كنند براي بهينه سازي ضروري است. به عنوان يك طراح و توسعه دهنده، ما بايد اهداف كاربران را در كل برنامه درك كنيم. در ادامه چند روش محبوب براي تعامل بهتر كاربر با سايت را معرفي كرده ايم:
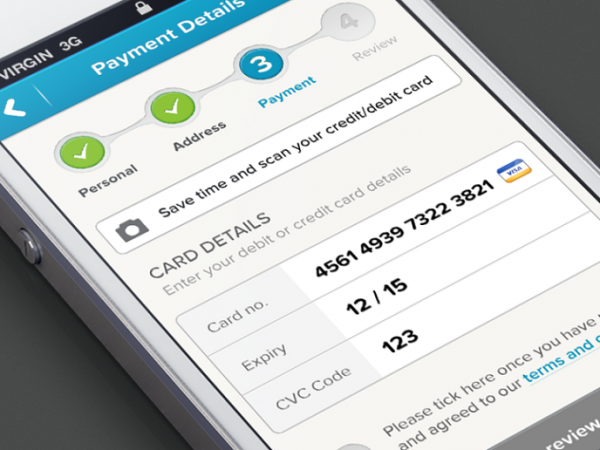
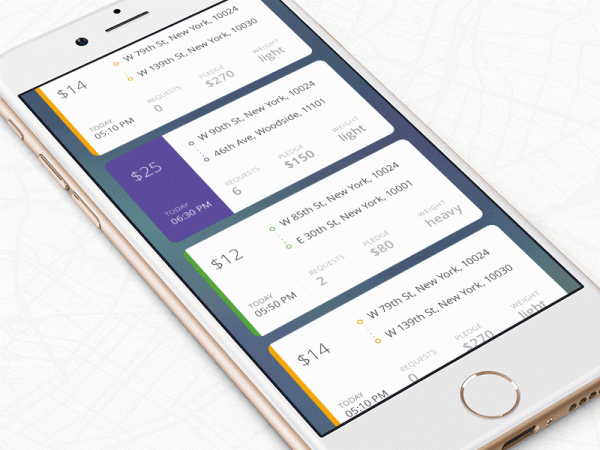
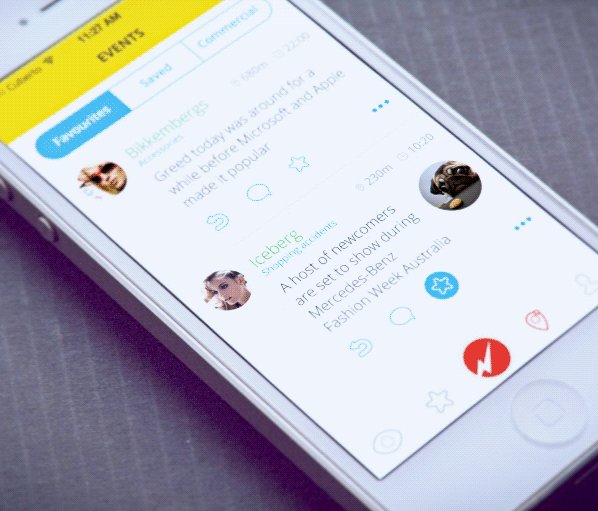
رابط كاربري مناسب براي دسترسي راحت كاربران به اطلاعات اپليكيشنمنظور از طراحي رابط كاربري(ui) مناسب، ارائه اطلاعات به كاربران به بهترين شكل و جلوگيري از وجود اطلاعات نامناسب در اپليكيشن است. با استفاده از رابط كاربري مناسب، كاربران اطلاعات زيادي دسترسي خواهند داشت. يك نمونه عالي در زير قرار داده شده است. ناوبري مناسب در طراحي اپليكيشن موبايلتمام محتوا هاي جالب و مفيد در دنيا مهم نيستند اگر مردم به آن ها دسترسي نداشته باشند. در اينجا چند قانون براي ناوبري وجود دارد:
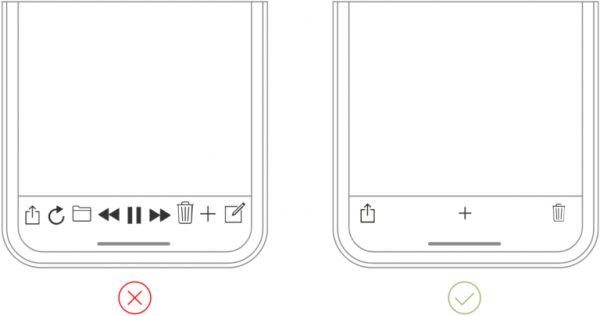
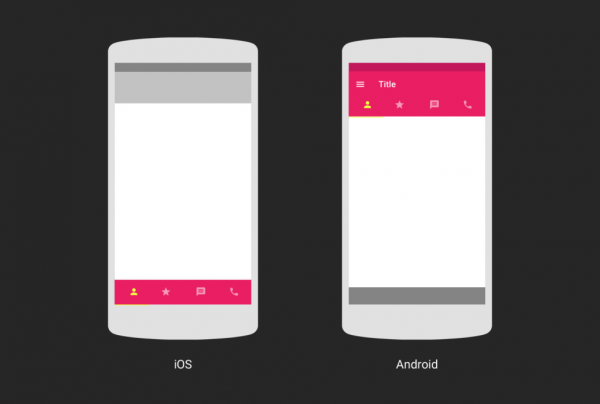
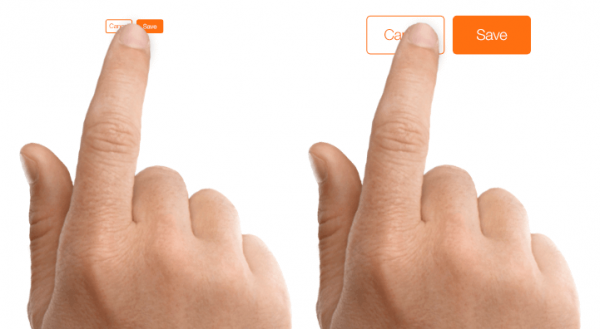
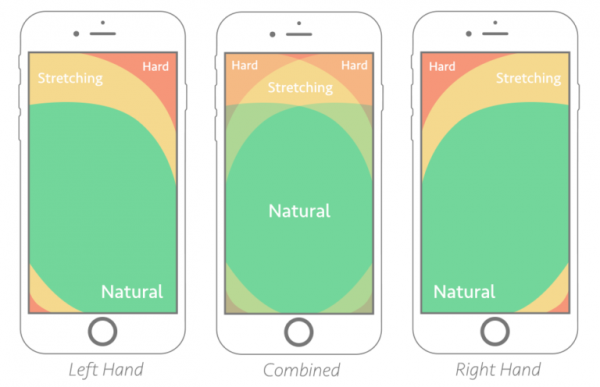
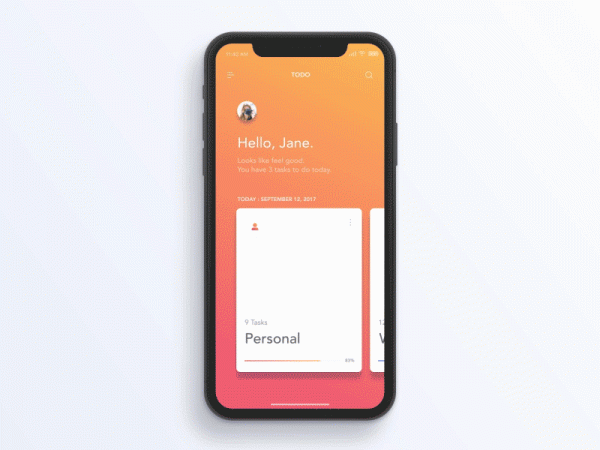
نكته: بهتر است از الگوهاي ناوبري استاندارد مانند Bar tab (براي iOS) و كشوي Navigation (براي Android) استفاده كنيد. اكثر كاربران با هر دو الگوهاي ناوبري آشنا هستند. اگر دنبال يك راه حل ساده هستيد نياز به هوشمندي و خلاقيت آنچناني نخواهد بود. طراحي عناصر اپليكيشن موبايل بايد مانند رفتار آن ها باشديك رابط كاربري تلفن همراه بايد به وضوح با عناصر ثابت و پويا ارتباط برقرار كند. بر خلاف دسكتاپ كه كاربران مي توانند از اثرات hover استفاده كنند تا متوجه شوند چه چيزي تعاملي است يا نه، كاربران اپليكيشن ها مي توانند تعامل را تنها با ضربه زدن بر يك عنصر بررسي كنند. ضربه زدن روي عناصر اپليكيشن راحت باشددر طراحي اپليكيشن موبايل سعي كنيد عناصر را به گونه اي طراحي كنيد تا كاربران به راحتي بتوانند به آن ها ضربه بزنند. همچنين اطمينان حاصل كنيد كه عناصر بيش از حد نزديك به يكديگر قرار نگرفته اند. زيرا رعايت نكردن اين مورد مي تواند سبب انجام اقدامات ناخواسته توسط كاربران شود. ناحيه اطراف انگشت شست در صفحه موبايلدر حالي انگشت شست ما مي تواند همه بخش هاي صفحه موبايل را پيمايش كند، اما در يك سوم از اين قلمرو قدرت بيشتري دارد. اين قلمرو ناحيه ي اطراف انگشت شست طبيعي است. مناطق ديگر نياز به كشيدن انگشت يا حتي تغيير در نوع گرفتن گوشي براي رسيدن به آنها است. بر اساس قرار دادن دست (چپ، راست يا تركيبي)، مي توانيم اين موضوع را بهتر درك كنيم. نمايش وضعيت سيستم
|
|
| [قالب وبلاگ : سایت آریا] [Weblog Themes By : themzha.com] | ||