|
طراحي سايت، سئو، طراحي فروشگاه اينترنتي شركت سئو مهام - آنتي اسكالانت آبين abin.ir
| ||
|
|
آيا شما يك سهام دار فروشگاه اينترنتي هستيد؟ اگر جواب مثبت است، شما بايد به دنبال راه كار هايي براي بهبود تغييرات و كاهش هزينه و زمان باشيد. در اين مقاله اين موضوع را بررسي مي كنيم كه هوش مصنوعي چگونه مي تواند به شما براي دست يابي به اين مهم كمك نمايد. براساس برآوردهاي اخير، فروش فروشگاه هاي اينترنتي تا سال 2020 به 27 تريليون دلار مي رسد. آيا مي دانيد اين به چه معنايي است؟ رشد كردنهوش مصنوعي آخرين انقلاب بعد از تلفن همراه است. ما تجارت الكترونيك مبتني بر اينترنت، تجارت تلفن همراه را ديده ايم و اكنون نوبت ان است كه با هوش مصنوعي در تجارت الكترونيك آشنا شويم. ما با چت بات ها و دستيارهاي شخصي سر و كار داريم. بسياري از برنامه هاي كاربردي هوش مصنوعي وجود دارد. چت بات ها و IMHO راه زيادي براي رفتن دارند و هدف هاي بلند پروازانه اي براي جايگزيني هوش مصنوعي به جاي انسان داند. به صورت مختصر هوش مصنوعي مي تواند به ما كمك كند تا كار ها را موثر تر و دقيق انجام دهيم. تجربه كاربري با هوش مصنوعيمعمولا فروشندگان فروشگاه هاي اينترنتي مشكلات زيادي در زمينه تجربه كاربري دارند. اطلاعات ماشين مي تواند با ايجاد يك تجربه كاربري در بهترين كلاس آنها را تحت تاثير قرار دهد. اين به شما در طراحي يك وب سايت با نام تجاري جديد و يا اضافه كردن ويجت هاي هوشمند به سايت موجود كمك مي كند. امروزه شخصي سازي UX به يك عامل مهم براي موفقيت كسب و كار هاي اينترنتي تبديل شده است. Choice.AI به شما كمك مي كند تا بتوانيد صفحات فروشگاه اينترنتي خود را راحت تر شخصي سازي كنيد و آگهي هاي هوشمندي را به صورت آني در وب سايت قرار دهيد. Choice.AI به شما كمك مي كند تا فروش بيشتري را با شخصي سازي انجام دهيد و بهينه تر از تخفيف هاي خود استفاده كنيد. B12: B12 راه جديدي براي طراحي وب سايت شما از اول است. روبات هاي دوست داشتني B12، سايت ها را با ورودي هاي مد نظر خود طراحي مي كنند و طراحان آن با راهنمايي ها و پيشنهادات خود به شما كمك مي كنند. با اين روش شما مي توانيد يك سبك و طراحي منحصر به فرد ايجاد كنيد و به روز رساني هاي وب سايت خود را سريع تر انجام دهيد. اين هوش مصنوعي براي استفاده در هر فروشگاه اينترنتي مناسب به نظر مي رسد. پيش بيني قيمت و انگيزهشما با استفاده از هوش مصنوعي مي توانيد يك مدل قيمت گذاري پويا را به فروشگاه اينترنتي خود اضافه كنيد. آنها از يادگيري ماشين و علوم داده براي شناخت رفتار كاربر خود و تغيير قيمت محصول در زمان واقعي استفاده مي كنند. با استفاده از برخي از ابزارهاي پيشرفته، قيمت گذاري رقباي شما و تقاضاي بازار را در نظر مي گيرند. البته، آنها در پارامترهاي مشخص شده توسط شما تغيير مي كنند. GranifyGranify رفتار خريداران را به صورت آني نظارت كرده و با تجزيه و تحليل 100 ويژگي آن ها براي مشخص شدن انگيزه هاي شخصي و قيمت گذاري استفاده مي شود. موتور تصميم گيري ماشين پيش بيني مي كنند كه چه خريداراني را در اين فصل از دست داده ايد و سپس تبديلات خود را انجام مي دهند. هنگامي كه ترديد تشخيص داده مي شود، پيام هاي سفارشي بر اساس آنچه نرم افزار تجزيه و تحليل مي كند نشان داده مي شود. اگر در مورد يك پيشنهاد يا حمل و نقل رايگان شك و ترديد داشته باشيد، يك سفارش نمايش داده مي شود كه زمان تحويل تضمين شده اي را به شما نشان مي دهد. اين تكنولوژي با تمام سيستم عامل هاي تجارت الكترونيك، كار مي كند. PersonaliPersonali انگيزه هاي شخصي براي افزايش فروش را ايجاد مي كند. پلتفرم هوشمند مبتني بر آن، از الگوريتم هاي يادگيري ماشين استفاده مي كند كه توسط دانشمندان داده شناسي و اقتصاد دانان رفتاري ايجاد شده است تا هدف دقيق خريداران را با انگيزه هاي هوشمند ارائه دهد. Personali فروشندگان را به خريداران تبديل مي كند در حاليكه سود هر فروش را افزايش مي دهد. اين تكنولوژي براي كسب و كار و شركت هاي متوسط مناسب به نظر مي رسد. PriSyncPrisync يك نرم افزار رديابي و نظارت بر قيمت رقيبان است. اين تكنولوژي از هدر رفتن زمان شما براي آناليز رقبا جلوگيري مي كند. بهينه سازي قيمت گذاري را مي توان تنها با نگاهي به داده ها به دست آورد. آن ها به صورت اتوماتيك حدود 4.5 ميليارد قيمت را كنترل كردند و براي همه فروشگاه هاي اينترنتي مناسب به نظر مي رسند. بازاريابي و تجزيه و تحليلامروزه بسياري از بخش هاي بازاريابي از يادگيري ماشين استفاده مي كنند (مانند غني سازي داده هاي كاربر، شناسايي كاربر در بين دستگاه ها، شخصي سازي آگهي هاي هوشمند، تجزيه و تحليل پيش بيني ها و غيره). بياييد نگاهي به ابزارهايي براي فروشگاه هاي اينترنتي بياندازيم. Wacul-AIاين هوش مصنوعي پيشنهادات و راهكار هاي كاربر پسندي را براي نيازهاي كامل وب سايت ارائه مي دهد. يادگيري داده هاي گذشته، گزارش هاي مفصلي را در مورد افزايش و كاهش ارزش هميشگي مشتريان ارائه مي دهد. شما مي توانيد با استفاده از اين بينش هوش مصنوعي وضعيت وب سايت خود را بهبود دهيد. NeoWizeNeoWize به شما كمك مي كند تا به داده هاي رفتاري فروشندگان دسترسي داشته باشيد و آن را به بينش هاي عملي تبديل كنيد. اين راه حل مبتني بر هوش مصنوعي به شما در بازاريابي و دسته بندي درست محصولات كمك مي كند. NeoWize براي فروشگاه هاي اينترنتي در هر اندازه اي مناسب است. جستجو تصويري
خريداران شما مي توانند از طريق مشاهده تصوير در گوشي هاي خود از اقلام موجود در فهرست جستجو كنند. هوش مصنوعي محصولات مشابه را بر اساس رنگ، بافت، شكل و غيره انتخاب مي كند. اين ابزار به فروشگاه هاي فشن و مد بسيار كمك مي كند و براي يك فروشگاه اينترنتي با كاتالوگ هاي بزرگ مناسب است. ViSenzeViSenze يك تكنولوژي تشخيص بصري هوشمند است. اين تكنولوژي هوش مصنوعي توابع جستجو بصري براي وب و سيستم عامل هاي تلفن همراه را فرآهم مي كند. از جمله مشخصات آن جستجو بر اساس تصوير، توضيحات محصول، گزينه هاي خارج از بورس و برچسب گذاري خودكار محصولات مي باشد. آنها با استفاده از قدرت هوش مصنوعي به ناشران اين امكان را مي دهند تا بتوانند از طريق تجزيه و تحليل هاي بصري اقلام را به صورت خودكار برچسب گذاري كنند. اين تكنولوژي براي همه فروشگاه هاي اينترنتي مناسب است. CortexicaCortexica به صورت اتوماتيك يك شي، محصول و يا آيتمي ويژه را از طريق عكس آن شناسايي مي كند. آنها تمام اشياء، عناصر ادراكي نظير تنظيمات، رنگ ها، الگوها و شكل هاي در تصوير را تجزيه و تحليل مي كنند تا بتوانند خلاصه اي از تم و وضعيت آن را ارائه دهند. اين تكنولوژي يكي از بهترين تكنولوژي ها براي جستجو هاي بصري محسوب مي شود و براي استفاده در تمامي فروشگاه هاي اينترنتي مناسب است. هزينه محاسباتطبق قانون مور، هزينه پردازش ها هر ساله كم تر مي شود. استفاده از محاسبات ابري باعث مي شود كه سطح دسترسي بيشتري به وجود آيد. تحولات اخير در فن آوري هاي GPU به ما كمك مي كند تا پردازش عبارات پيچيده را پردازش كنيم. امروزه GPU هاي NVIDIA براي يادگيري عميق در دسكتاپ، نوت بوك، سرور و سوپر كامپيوتر ها در سراسر جهان، و همچنين در سرويس هاي ابري از آمازون، آي بي ام، مايكروسافت و گوگل موجود هستند. موبايل ها و دستگاه هاي فعال اينترنتيامروز ما از 7 ميليارد دستگاه تلفن همراه عبور كرده ايم. دستگاه هاي IoT در فرم هاي مختلف براي كاربرد هاي مختلف در زمينه مراقبت هاي بهداشتي، تجارت، حمل و نقل و غيره مورد استفاده قرار مي گيرند. هر سيستم هوش مصنوعي به داده ها وابسته است، در حال حاضر با استفاده از اين دستگاه هاي متصل، مي توان به داده هاي مورد نظر دسترسي داشت. داده هاي اين دستگاه ها به هوش مصنوعي كمك مي كنند تا از انسان ها ياد بگيرند و روابط متقابل خود را گسترش دهند. رشد شبكه هاي عصبي و فناوري هاي انسانيما از الگوريتم هاي قديمي يادگيري ماشين (ML) براي مدت زمان زيادي استفاده كرده ايم و نمي توانيم جلو از اين برويم. در چند سال گذشته، ما يك شاهد يك پيشرفت در شبكه هاي عصبي بوده ايم. يادگيري عميق يك روش جديد براي دستيابي به نتايج انساني است. اين تكنولوزي در زمينه هاي خاص مانند بينايي كامپيوتر، از تاثيرات انساني دور شده است. ما در عصر توليد همه اين فناوري هاي هوش مصنوعي هستيم. در حال حاضر، اكثر ابزارهاي هوش مصنوعي از تركيبي از روش هاي سنتي يادگيري ماشين و يادگيري عميق براي رسيدن به اهداف خود استفاده مي كنند. نتيجه گيريدر اين مقاله درباره ابزار هاي مختلف هوش مصنوعي براي وب سايت ها و فروشگاه هاي اينترنتي صحبت كرديم. هدف ما در اين مقاله اين بود كه مواردي به جز چت بات ها و دستيار هاي شخصي را براي استفاده در سايت ها و فروشگاه هاي اينترنتي برجسته كنيم. منتظر شنيدن نظرات شما درباره عملكرد هوش مصنوعي فروشگاه اينترنتي و وب سايت ها هستم. ترجمه از سايت osiaffiliate ادامه مطلب
امتیاز:
بازدید:
[ ۲۴ ارديبهشت ۱۳۹۷ ] [ ۱۱:۱۰:۵۷ ] [ emami ]
طراحي وب سايت مناسب با راه كارهاي سئو كار سختي است. زماني كه احساس ميكنيد كارتان ديگر كامل شده ، در واقع تمام نشده است . seo يك تكنولوژي نيست كه پس از اجرا شدن به فراموشي سپرده شود ، بلكه يك فرايند پوياست . براي مرور و بازبيني كارها ، ارزيابي نتايج و تاييد آن ، به زمان نياز هست . اگر از اين پويايي و به روزرساني صرف نظر كنيد ، در واقع وقت تان را تلف كرده ايد ، چون استفاده از طرح هاي قديمي سئو ، هيچ تاثيري روي بهبود سايت تان نخواهد داشت. تشخيص محتواي دزديدنبال كردن استراتژي سئو ، مي تواند حتي به پيدا كردن مشكلاتي كه ممكن است به سئو نيز مربوط نباشند كمك كند . مثلا راه كارهاي سئو، ميتوانند به تشخيص محتواي دزدي كمك كنند . يكي از اين راهكارها تگ كردن وبسايت است . بعضي از افراد از جمله هكرهاي سئو ، بخشي از محتواي سايت هاي ديگر را برداشته و در سايت خودشان قرار ميدهند. اگر سايت تان را درست كد كرده باشيد ، مي توانيد با استفاده از بعض تگ هاي خاص ، محتواي ربوده شده را به سرعت پيدا كنيد . يك روش ديگر سئو براي تشخيص محتواي دزدي ، استفاده از ابزارهاي تحليل گر براي رديابي است . 
بروزرساني سايت با راهكارهاي سئو بعد از طراحي وب سايت اگر در حال اجراي استراتژي هاي سئو هستيد سايت تان را با يك برنامه تحليلي مثل google analytics ، ارزيابي كنيد . به عنوان مثال اگر لينك هاي ورودي تان را با اين ابزار چك كنيد ، ممكن است متوجه شويد افرادي كه وارد سايت تان مي شوند از مكاني كاملا غير قايل انتظار مي آيند . در اينصورت با دنبال كردن مسير اين لينك ، دليل آن را ميفهميد. استفاده از اين روش براي پيدا كردن سايت هايي كه محتواي دزدي دارند ، آسان است سرويس هاي زيادي براي دنبال كردن محتواي سايت وجود دارد. به روز رساني و تغييرات در سايتيكي از مشكلاتي كه ممكن است بعد از ايجاد طرح سئو با آن مواجه شويد ، به روز رساني سايت است . اغلب مردم فكر ميكنند يك بار كه براي طرح سئو برنامه ريزي كردند ، از آن پس همه چيز به خوبي پيش خواهد رفت ، در حالي كه درست نيست. زماني كه سايت تان تغيير ميكند ، به ويژه وقتي تغييراتي در محتوا و ساختار سايت داريد ، امكان ناقص شدن لينك ها ، عوض شدن تگ ها و تعدادي موارد جزئي ديگر وجود دارد. اين موارد جزئي ممكن است ناديده گرفته شده و در نتيجه سايت دچار افت رتبه شود . خزنده هاي سايت هر چيزي را ، از تگ ها گرفته تا لينك ها، بررسي ميكنند و بر اساس آن رتبه تان ميتواند روز به روز دچار نوسان شود . اگر آنچه كه خزنده ميبيند ، نشاندهنده تغيير سايت در يك مسير اشتباه باشد ، رتبه سايت تان پايين خواهد آمد . 
بروزرساني سايت با راهكارهاي سئو بعد از طراحي سايت خيلي چيزها روي رتبه بندي سايت تأثير مي گذارند . اميدواريم متوجه شده باشيد كه سئو فقط يك مسئوليت ساده نيست ، بلكه يك فرآيند زمانبر و پيچيده است و تمركز نكردن روي تمامي جزئيات ، باعث هدر رفتن وقت تان خواهد شد . براي طراحي و ساخت وب سايت ( وب سايت شركتي ، فروشگاهي ، كسب و كار و… ) با كارشناسان شركت طراحي وب افرا مشورت كنيد . اگر سايتي داريد كه نياز بهبهينه سازي و بهبود سئو دارد ، شركت طراحي سايت و اپليكيشن وب افرا در خدمت شماست . ادامه مطلب
امتیاز:
بازدید:
[ ۲۴ ارديبهشت ۱۳۹۷ ] [ ۱۱:۰۸:۳۴ ] [ emami ]
امروزه طراحي سايت كار خيلي سختي نيست و شما حتي اگر تجربه زيادي هم در اين زمينه نداشته باشيد مي توانيد براي خود يك صفحه اينترنتي زيبا ايجاد كنيد. البته هميشه تفاوت هايي وجود دارد كه فرق بين طراح آماتور و حرفه اي را مشخص مي كند. به خاطر داشته باشيد كه منظور از از بين بردن ويژگي هاي بد سايت فقط براي ايجاد صفحه اي زيبا تر نيست بلكه در به وجود آمدن رابطه اي موثر تر با بازديدكنندگان نيز تاثير خواهد داشت. ويژگي هاي طراحي سايت بددر زير ويژگي هايي وجود دارند كه پيروي از آن ها ظاهر وب سايت شما را نامناسب خواهد كرد. اين ها ايده هايي هستند كه از گروه ها و متخصصان مختلف جمع آوري شده اند. پس زمينه
متن
لينك ها
جداول
انيميشن ها
زباله ها
ناوبري
طراحي عمومي
ويژگي هاي طراحي سايت خوبيكي از عناصر اصلي طراحي سايت خوب، جلوگيري از استفاده از عناصري است كه طراحي سايت بد را ايجاد مي كند. اگر از همه مواردي كه در بالا درباره طراحي سايت بد گفته شد، دوري كنيد احتمالا يك وب سايت مناسب خواهيد داشت. علاوه بر اين مفاهيم زير را هم در ذهن داشته باشيد: متن وب سايت
ناوبري وب سايت
لينك هاي وب سايت
گرافيك
طراحي عمومي وب سايت
به نظر شما چه نكاتي ديگري هستند كه در طراحي سايت خوب و بد نقش دارند؟ منتظر شنيدن نظرات شما هستم. ادامه مطلب
امتیاز:
بازدید:
[ ۲۴ ارديبهشت ۱۳۹۷ ] [ ۱۱:۰۷:۱۲ ] [ emami ]
طراحان وب سايت اغلب به مهارت هاي ويژه خود مانند فتوشاپ يا تسلط بر جي كوئري، فكر مي كنند. با اين حال موفقيت در زمينه طراحي وب سايت فقط به داشتن تجهيزات مناسب محدود نمي شود. براي اين كه بتوانيد به يك طراح وب سايت موفق تبديل شويد، موارد ديگري نيز وجود دارند كه بايد به آن ها توجه زيادي داشت. مهارت ارتباطي تاثير گذار
توانايي فروش محصول توسط خودتان
برنامه ريزي قبل از آغاز طراحياكثر طراحان وب سايت با توجه به ديدي كه به دنيا دارند منتظر الهام گرفتن از طبيعت هستند، اما حقيقت اين است كه فقط كمي برنامه ريزي مي تواند به اين الهام كمك نمايد و باعث بيشتر شدن سرعت در اين روند بشود. شما قبل از رفتن به فرآيند طراحي وب، واجب است كه برنامه ريزي و تحقيق خوبي انجام بدهيد. برنامه ريزي را مي توان به سه بخش زير تقسيم نمود:
ارزيابي كار و دريافت بازخورد
طراح وب سايت باشيد نه يك طراح گرافيك
آپديت كردن خودتان همراه با تكنولوژي روز دنيا
توجه به مهارت هاي نرم افزاري به دست آوردن تجربه
سازمان يافته كار كنيد
درك و حس كسب و كار داشته باشيددر اين دنيا همه چيز طراحي به فروش، ارزيابي قيمت و هزينه ها وابستگي دارد. طراح وب موفق، وب سايت ها را براي مشتريان خود طراحي نمي كند بلكه راه حل هاي كسب و كار را براي آن ها مي سازد. اگر شما مي توانيد نياز هاي بازاريابي را درك نماييد و به ذهن بازديد كننده گان دسترسي داشته باشيد، قطعا بر رقبايتان برتري خواهيد داشت. يك بازيكن تيم باشيد
داشتن يك نمونه كار به روز
نمونه كار ها مهم ترين رسانه براي طراحان وب هستند كه توانايي و زيبايي كار خود را از طريق آن به نمايش بگذارند، اما مهم تر از همه، مشتريان حال حاظر شما هستند. نمونه كار هايي كه شما بايد داشته باشيد بايستي هر جنبه از طراحي وب سايت را شامل بشود، از جمله طرح بندي، مديريت محتوا، تركيب، تايپوگرافي، رنگ، تكنيك ها و دلايل طراحي و غيره. برگرفته از سايت webdesign ادامه مطلب
امتیاز:
بازدید:
[ ۲۴ ارديبهشت ۱۳۹۷ ] [ ۱۱:۰۵:۵۵ ] [ emami ]
طراحي سايت پزشكي و پزشكان از جمله روش هاي بهينه براي برقراري رابطه با بيماران مي باشد. از سوي ديگر طراحي سايت براي گروه شغلي پزشكي موجب افزايش درآمد و رونق كسب و كار نيز مي شود. از آنجا كه پزشكان در بين آحاد جامعه داراي ويژگي ها و شاخصه هاي منحصر به فردي هستند، طراحي سايت پزشك و طراحي سايت دكتر بايد حرفه اي و تكنيكي باشد. داشتن ويژگي هاي زير براي طراحي سايت پزشكي ضرورت دارد: ادامه مطلب
امتیاز:
بازدید:
[ ۲۳ ارديبهشت ۱۳۹۷ ] [ ۰۸:۴۸:۱۹ ] [ emami ]
وب سايت چيست؟ وب سايتها صفحات وبي هستندكه درفضاي مجازي مطالب راارائه ميدهند و ازفايلهاي مختلفي همچون متن ، صوت و تصويرتشكيل شده اندكه برروي يك سرور بعنوان ميزبان ( هاست-Host ) قرارداده ميشوند. اكثر وب سايتها بايك صفحه اصلي شروع ميشوند. صفحه اصلي معمولا index html يا default html نام دارد، بااستفاده ازمنو (پيوند)هايي كه درآن صفحه اصلي وجوددارد ميتوانيم مطالب صفحات ديگر رامشاهده كنيم. وب سايت صفحه وبي باآدرس ( دامنه-Domain ) منحصربه فرداست واز پروتكل HTTP جهت ارائه اطلاعات استفاده ميكندكه بااستفاده ازآن توسط مرورگر وب قابل دسترسي ميباشد . هاست ودامنه راميتوان چنين تعريف كردكه مابراي ساخت يك ساختمان نيازبه فضا و زميني داريم كه دروب نامش را هاست ميگذاريم وهمينطوربراي شناسايي ساختمان نيازبه ثبت يك پلاك داريم كه پلاك راهم دامنه نام گذاري ميكنيم . بنابراين جهت ساخت يك وب سايت نيازبه خريد يك هاست ويك دامنه داريم . وب سايتها درارتباط باموضوعات مختلفي طراحي ميشوندكه عبارتنداز : اخبارداخلي (وزارت خانه ، سازمان ،، نهاد ،مراكز دولتي، دانشگاههاو 000) ويا عمومي (خبرگزاريها ) تجاري (معرفي كالا ها، خدمات، بازار يابي، تبليغات، تجارت الكترونيكي، فروش آنلاين و ... ) آموزشي (رايگان ويا باپرداخت هزينه ) و ... ويژگيهاي وب سايتها چه ميباشند؟ داشتن دانش برنامه نويسي جهت طراحي سايت لازم ميباشد. توان ايجاد تغييرات مختلف در ظاهر و محتوايش. متنوع بودن نرم افزارهاي طراحي و ... چگونه ميتوان يك وب سايت ايجادكرد ؟ طبق مطالب بالا جهت ايجاديك وب سايت نيازبه خريديك هاست (ميزبان) ويك دامنه ميباشد . جداي ازپرداخت هزينه خريد نيزبايد هرساله مبلغي رابعنوان تمديدبه شركتهاي مربوط پرداخت كرد . هاستها داراي فضاهاي مختلفي ميباشند. هرچه حجم داده هاو اطلاعات سايت موردنياز شمابالاتر باشدبه فضاي هاست بيشتري نيازاست. توصيه ميشودجهت اطمينان ، هاستي راخريداري كنيدكه حجمش بيشتراز حجم مورد نياز شماباشد . زيرااگر شما حجم دادههايتان مثلا 600 مگابايت باشدو مطالب جديدي به سايت اضافه نكنيد واين مقدارثابت بماند باز حجم هاست شما براثر عواملي مانند افزايش آماربازديدكنندگان ، افزايش حجم ايميلها ، افزايش حجم كَش(cash) و ... افزايش مييابد . بنابراين درمثال فوق مثلابه حجم 1گيگا بايت نياز داريد .هاستها راميتوان ازشركتهاي معتبر درزمينه ارائه خدمات ميزباني فضاي وب ( هاستينگ) و فروش دامنه فعاليت ميكنند خريداري نمود . دامنه هارا نيز ميتوان بهمين شكل تهيه كرد. دامنه از3 بخش تشكيل گرديده (مانند : www.systemkaran.com) بخش اول آنwww( مخفف world wide web )هست بمعناي وب جهان گستر(يا تار جهان گستر)كه همان پروتكل وب ميباشدوبخش دومش نام برند ميباشد . بخش سومش پسوند دامنه است. دامنه ها براساس نام كشورها و يادربعضي مواردبراساس نوع فعاليتها ميباشد .بعنوان مثال پسوند com مختص شركتهاي تجاري ، بازرگاني و ... ، پسوند gov مختص دولت وپسوند org مختص سازمانهاوارگانها و ... ميباشد.همچنين پسوندهايي نيزبراي كشورهادرنظرگرفته شده اندكه عبارتنداز : ir مخصوص ايران ، itبراي ايتاليا ، ukبراي انگليس و ... . درايجاد وب سايت علاوه برخريد هاست و دامنه، بمنظور راه اندازي سايت وچينش صفحات ، مطالب ، منوها و ... نيازبه ايجاديك سري زير ساختهايي ازقبيل نصب نرم افزار مديريت محتوا ( مانند جوملا ، ورد پرس و . . . ) ، نصب قالب و ... ميباشد. خيلي ازاين نرم افزارها درفضاي اينترنت بطوررايگان يافت ميشود. البته دربعضي مواقع موارد رايگان ممكنه خوب كارنكند ويا پاسخگوي نيازهاي سايت شما نباشد. نكات مهم وحقوقي درطراحي و ايجاد وب سايتها : 1- جهت خريد دامنه باپسوند ir بايستي ازطريق سايت دولتي irnic اقدام نموده وازطريق همين سايت دامنه راخريداري نمود . بنابراين حتماًبايد سايت طراحي شده بنام فردمتقاضي باشدنه طراح سايت . زيرا پس ازثبت نام درسايت irnic ، سايت يك نام كاربري ويك رمز عبوربه ايميل شما ارسال ميكند . مواردي اتفاق افتاده كه ازطريق طراح سايت باثبت نام خوددرسايت irnic ، نام كاربري ورمزعبوررا درپيش خودنگهداري كند وبعدها ازسايت طراحي شده سوء استفاده نمايد( بعنوان نمونه اينكه طراح سايت ازفرد متقاضي مبلغ اضافي راطلب كندودرصورت عدم انجام اينكارازطرف فرد متقاضي طراحي سايت، طراح سايت ، سايت مذكوررا ميفروشد. ) 2-بنابرنكته شماره 1لازمست درحفظ و نگهداري نام كاربري ورمز عبوري داده شده توسط سايت irnic درايميلتان كوشا باشيد . 3- همچنين بنابر نكات شماره1و2 لازمست درحفظ ونگهداري نام كاربري و رمز عبور ايميل خود نيز كوشا باشيد . 4-همچنين اينكه هنگام خريداري هاست ودامنه ازسايتهاي معتبر يك نام كاربري ورمز عبور جداگانه به شما ميدهندكه ضروريست ازآنها نيزمراقبت نماييم .
ادامه مطلب
امتیاز:
بازدید:
[ ۲۳ ارديبهشت ۱۳۹۷ ] [ ۰۸:۴۳:۳۲ ] [ emami ]
كارشناسان كسب و كار، بر اساس رضايت مندي كاركنان، فهرستي از بهترين شركت هاي آمريكا را تهيه كرده اند. طبق تحقيقات انجام شده در سال 2015، فيسبوك در بالاترين رتبه اين فهرست و به عنوان بهترين مكان براي كار كردن قرار گرفت. شركتي كه ركورد گوگل را شكست و آن را به رتبه 2 نزول داد. اما چرا كار كردن در فيسبوك بهتر از گوگل است؟ براي پاسخ به اين سوال، ما اين دو شركت را با هم مقايسه كرده ايم، كه نتايج آن را در اينجا برايتان آورده ايم.  فيسبوكي ها شادترند كارمندان هر دو شركت، از اين كه در اين مكان ها كار مي كنند، بسيار خوشحالند اما نتايج آمار نشان مي دهد كه ميزان رضايت افراد در فيسبوك 93% و در گوگل 84% است. يكي از كارمندان فيسبوك نوشته: «هر صبح كه من وارد شركت مي شوم، احساس مي كنم خوشبخت ترين فرد جهان ام.» آنها آزادي عمل بيشتري دارند عوامل مختلفي بر خوشحالي كارمندان تاثير گذار است اما يكي از مهمترين دلايل، اعتمادي است كه فيسبوك به كارمندانش دارد. مديران اين شركت هميشه كارمندان را تشويق مي كنند تا سوالات و انتقادات خود را آزادانه بيان كنند و احتمالا اين آزادي عمل مهمترين عامل خوشنودي و رضايت كارمندان است. درآمد بيشتري دارند اگر چه پول مهمترين عامل رضايت كارمندان نيست، اما بسيار تاثيرگذار است. محققان دانشگاه كلمبيا بريتيش ثابت كرده اند افرادي كه درآمد بيشتري دارند، خوشحال ترند و اين را كاركنان فيسبوك به خوبي درك مي كنند. به طور ميانگين در آمد يك كارمند باتجربه در فيسبوك 135000 دلار است در حالي كه همين كارمند در گوگل 133000 دلار در ماه دريافت مي كند. يا يك كارآموز كه در فيسبوك 7400 دلار و در گوگل 7200 دلار در ماه درآمد دارد. استرس كمتري دارند زماني كه مي خواهيد آرامش بيشتري داشته باشيد، تكنولوژي را از خود دور مي كنيد. اما چگونه مي توان در محيطي مانند گوگل و فيسبوك از تكنولوژي به دور بود؟ با اين حال كارمندان فيسبوك كمترين استرس را نسبت به كارمندان شركت هاي ديگر دارند. طبق آمار گرفته شده 11% از كاركنان فيسبوك كار خود را به دور از استرس مي بينند و اين آمار در گوگل به 9% كاهش مي يابد.  آنها كار خود را مفيد مي پندارند «آيا كار شما تاثير مثبتي در جهان ايجاد خواهد كرد؟» اين سوالي بود كه از كاركنان گوگل و فيسبوك پرسيده شد. 81% از كارمندان فيسبوك در مقايسه با 67% كارمندان گوگل پاسخ شان مثبت بود. تيم هاي كوچك تر، رشد بيشتري دارند با وجود 53000 كارمند در شركت گوگل، جايي براي رشد واقعي باقي نمي ماند و اين در حالي است كه تعداد كارمندان فيسبوك 10000 نفر است. شما بايد در شركتي مانند گوگل آنقدر توانايي داشته باشيد تا بتوانيد چيزهاي جديدي خلق كنيد. بنابراين كاركنان فيسبوك شرايط و فرصت بهتري براي رشد و پيشرفت پيش رو دارند.  مزاياي بيشتري براي والدين دارد هر دو شركت به آسايش كاركنان بسيار اهميت مي دهد: سرويس حمل و نقل رايگان، محيط هاي اداري بانشاط، غذاي رايگان و… اما زماني كه صحبت از مزاياي والدين مي شود، فيسبوك از گوگل پيشي مي گيرد. اين دو شركت در زمينه مرخصي زايمان از هم متفاوتند. فيسبوك 4 ماه را به مرخصي زايمان با حقوق براي مردان و زنان اختصاص مي دهد در حالي كه گوگل 18 هفته را براي زنان و 12 هفته را براي مردان در نظر مي گيرد. / برترين ها ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۶:۰۳:۲۳ ] [ emami ]
در دو دهه گذشته پيشرفت هاي زيادي در زمينه طراحي وب سايت انجام شده است. حتي برخي از منتقدين طراحي وب سايت به عنوان يك حرفه شناخته شده، هنوز هم نتيجه مي گيرند كه كار طراحان در دنياي ما ادامه خواهد يافت. طراحان و توسعه دهندگان وب سايت ها طرح هاي خود را با استفاده از فتوشاپ ايجاد مي كنند و بعد آنها را به HTML تبديل مي كنند. با اين وجود، من معتقد هستم كه طراحان وب با دانش و تجارب وسيع، همچنان بسيار با ارزش هستند. در اين جا شش دليل وجود دارد كه چرا ما هرگز نمي توانيم طراحي وب سايت را به عنوان يك حرفه اي در حال مرگ در نظر بگيريم:
امنيت و نگهداري وب سايتهمانطور كه مي دانيد داشتن وب سايت هاي امن براي حفظ شهرت هر شركتي ضروري است. به طور مشابه، طراحي وب سايت، ساختار سايت و بهينه سازي موتور هاي جستجو (سئو) ضروري است. يك هكر هميشه به دنبال استفاده از وب سايت هاي آسيب پذير است كه جزئيات امنيتي منسوخ شده اي دارد. آسيب پذيري در امنيت مي تواند اطلاعات حساس مشتريان را از بين ببرد يا كامپيوترهاي بازديد كننده وبسايت را آزار دهد. بنابراين، يكي از الزاماتي كه شركت بايد در انتخاب يك شركت طراحي سايت مناسب در نظر بگيرد نگهداري وب سايت و به روزرساني هاي امنيتي است. از آن جايي كه بسياري از مردم از لحاظ فني حرفه اي نيستند تا امنيت وب سايت خود را بررسي كنند و فعاليت هاي تعمير و نگهداري را انجام دهند، در نتيجه آن ها نياز به خدمات يك طراح وب حرفه اي دارند. وب سايت هاي پيچيده نيازمند داشتن يك طراح وب با تجربه است كه هميشه به روزرساني مي شود. نام تجاري اختصاصينقش طراح وب در تسريع تحويل مطالب با كيفيت و پيام هاي تبليغاتي ويژه به بازديدكنندگان وبسايت بسيار حياتي است. در بسياري از شركت هاي بزرگ طراحان وب علاوه بر فناوري اطلاعات، بخشي از تيم بازاريابي نيز هستند. نيكول بوئر، مدير حرفه اي وب و طراح گرافيك در مقالات اخيرش در مورد روندهاي طراحي وب در سال 2016، اين نكته را مطرح كرد كه توانايي يك طراح وب براي طراحي صفحه هايي كه نام تجاري شركت را استوار مي كنند بسيار حياتي است. بنابراين، اين امر منجر به ادغام بازاريابي و طراحي وب سايت مي شود. از آنجايي كه ديوار بين بازاريابي و فن آوري، مدت ها است كه شكسته شده است، طراحان وب بايد با يادگيري در مورد محتوا، بازاريابي و نام تجاري، مهارت هاي خود را گسترش دهند. كاركرد هاي تخصصي وب سايتبا تكامل سريع تكنولوژي، تقريبا هر چيزي كه ما هر روز انجام مي دهيم، مرتبط با طراحي و توسعه وب است. بنابراين، اين بدان معني است كه مهارت ها و دانش هر توسعه دهنده وب بايد تكامل يابد. توسعه دهندگان وب بايستي دانش خود را براي يادگيري مهارت هاي جديد مانند برنامه نويسي اندرويد، وبلاگ نويسي سفارشي و برنامه هاي سفارشي ديگر گسترش دهند. طراحي وب يك حرفه اي در حال مرگ نيست بلكه يك تكامل است، درست مثل هر چيز ديگري. تجربه بازاريابي آنلاين واينترنتيداشتن يك استراتژي بازاريابي ديجيتال در بودجه بندي كارآمد فعاليت هاي بازاريابي تاثير به سزايي دارد و فعاليت هاي بازاريابي آنلاين و برنامه ريزي توزيع محتواي مناسب را تسهيل مي كند. در اين جا دانش و تجربه يك طراح وب است كه مي تواند به بازاريابي بهتر محصولات و خدمات شما كمك نمايد. طراحي وب سايت بعنوان يك هنر استطراحي وب سايت هنوز به عنوان حرفه اي براي كساني كه مايل به يادگيري ايده هاي جديد هستند و آن ها را در طرح هاي خود در نظر مي گيرند، در نظر گرفته مي شود. امروزه مردم در مورد تجربه كاربري صحبت مي كنند تا به احساس، نگاه و محتوايي كه بازديد كننده هنگام بازديد از يك وب سايت خاص مي پردازد، اشاره كنند. بنابراين عناصر مانند فونت ها، پس زمينه، تصاوير، طرح هاي رنگي، فيلم ها، و طرح بندي ها در طراحي وب همچنان اهميت بيشتري مي يابد. بنابراين، طراحي سايت براي كاركناني كه فرصت يادگيري را در اختيار دارند، يك حرفه قابل قبول است. كيفيت و استاندارد وب سايتبخش بزرگي از محتوا موجود در اينترنت امروزه توسط يك فريمورك مانند دروپال، وردپرس، بلاگر و هر چيز ديگري توليد مي شود. اين فريمورك ها به عنوان استاندارد وب سايت هاي با كيفيت ارائه مي شوند كه كليد هاي ميانبري هستند كه شما را قادر به صرفه جويي در وقت و پول مي كنند. در حال حاضر تقريبا تم هايي براي هر نوع وب سايتي كه شما مي خواهيد وجود دارد. با اين وجود هنوز ويژگي هايي وجود دارند كه دسترسي به آن ها با استفاده از قالب ها مشكل است. در نتيجه، حرفه طراحي وب سايت به خوبي ادامه پيدا خواهد كرد تا زماني كه طراحان مايل به انطباق با صنعت جديدي باشند. ترجمه از سايت huffingtonpost ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۶:۰۱:۵۱ ] [ emami ]
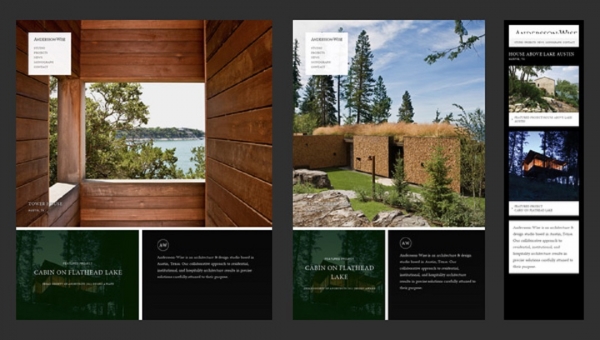
رنگ يك عنصر طراحي اساسي است كه ما در همه جا در زندگيمان مانند هر وبسايتي كه بازديد مي كنيم و يا برنامه اي كه استفاده مي كنيم، آن را ميبينيم. در حال حاضر شما رنگ webafra را مي بينيد . شگفت انگيز است ؛ هر ساله طراحان وب از رنگ ها و طرح هاي جديدي براي طراحي وب استفاده مي كنند . بعضي وقتها از يك رنگ جهت بيشتر ديده شدن استفاده مي كنند . در هر حال نمي توان نقش رنگ ها در طراحي وب سايت را ناديده گرفت . يك پس زمينه قوي ايجاد كنيدچند سال پيش يك روند فوق العاده اي از پس زمينه هاي پررنگ و جسور وجود داشت. در يك طراحي خوب، پس زمينه رنگارنگ و قدرتمند و جسور مي تواند شروع خوبي براي علاقه به يك بخش خاص باشد. نظر شما در مورد اين روند چيست ؟ آيا ممكن است رنگ يك طراخي را متمايز كند ؟ در اين مورد ما با اطمينان مي گوييم ، طراحي اگر خوب انجام شود مي تواند سبب متمايز شدن و كمك به يك بخش شود . به عنوان مثال سايت https://rootstudio.co.uk/ را مشاهده كنيد . اين سايت با استفاده از پس زمينه زرد رنگ در مطالعات موردي خود در باغ وحشي به نام ريجستر كمك كرده است . در اين سايت رنگ پس زمينه عنصر اساسي و مهم در طراحي است . البته در همه ي موارد مطالعاتي اين سايت از رنگ زرد استفاده نكرده است و اين كار درست نيست . لازم نيست كه از يك رنگ پر جنب و جوش استفاده كنيد تا چيزي را از آن بيرون بياوريد. اين طرح خيلي خوب كار نخواهد كرد، اگر بخش هاي مورد مطالعه هم حداقل نباشد. 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب مثال بعدي ، Mambo Mambo است كه از رنگ براي برجسته كردن بخش هاي مختلف نمونه كارها استفاده مي كند. برخي از بخش ها زرد، آبي تيره و حتي سياه هستند. در تصوير، مي توانيد ببينيد كه زرد با سبز، سياه و سفيد و رنگ پوست تركيب شده است؛ با هم هماهنگي دارند . در اين تطراحي ، رنگ پس زمينه است كه به ايجاد اين بخش منحصر به فرد و جالب توجه منجر شده است. اين نيز نام تجاري خوبي براي يك آژانس است. 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب ايجاد يك بيانيهروش بعدي استفاده از رنگ ، استفاده از آن براي برجسته كردن لغات است . به عكس زير دقت كنيد ؛ مسلما پس زمينه به رنگ نارنجي توجه شما را جلب خواهد كرد . اين يك استراتژي طراحي عالي است؛ زيرا هدف از رنگ تكيه كردن بر نشانه هاي بصري است كه در اين مقاله انجام شده است . 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب مورد بعدي، نمونه كارهاي استوديوي طراحي Kickpush است. همانطور كه شما متن زير را مي خوانيد متوجه مي شويد كه اين استديو متفاوت با ديگران است و شخصيتي متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با ديگران است و رنگ انتخاب شده نيز در اين زمينه به او كمك مي كند . 
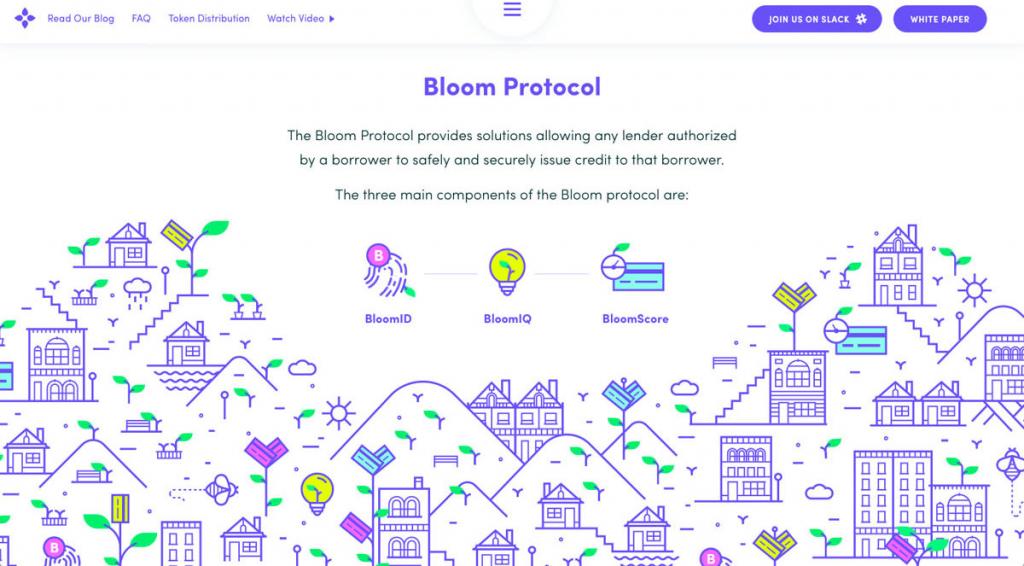
روشهاي پرطرفدار استفاده از رنگ در طراحي وب كمك به محتوا با استفاده از رنگرنگ يك ابزار عالي براي كمك به محتوا و داستان است. صفحه اصلي وب سايت Bloom مثال خوبي در اين مورد است. آنها از همان طراحي تقريبا الكتريكي استفاده مي كنند و همراه با ساير عناصر بصري، آبي براي كمك به حركت كاربر از سربرگ به پاورقي كمك مي كند. اگر تمام بخش هاي اصلي از رنگ هاي مختلفي تشكيل مي شدند ، اين طرح با شكست مواجه مي شد . 
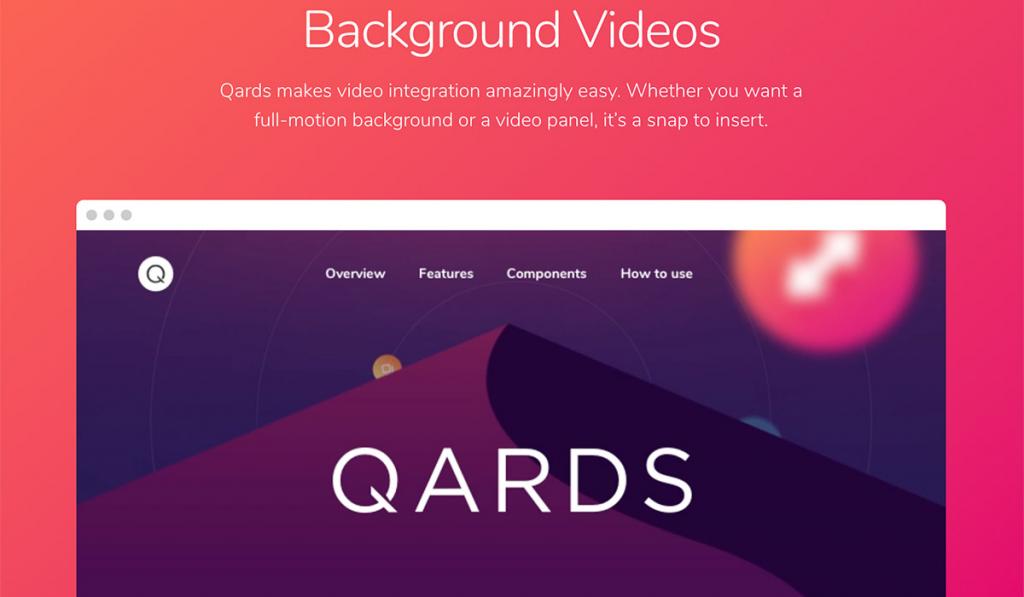
روشهاي پرطرفدار استفاده از رنگ در طراحي وب ايجاد رنگ انفجاري و اضافه كردن شخصيتگاهي اوقات رنگ به طور خاص براي اضافه كردن علاقه به يك طراحي استفاده مي شود. رنگ هاي بزرگ و جسورانه هميشه نبايد در مركز و جلوي طراحي قرار بگيرند تا رنگ بتواند به طور مؤثري مورد استفاده قرار گيرد. براي مثال، صفحه اصلي Qards Designmodo از انواع مختلف رنگ انفجاري استفاده مي كند. اين باعث مي شود كه صفحه فرود در هنگام ديدن لذت بخش تر باشد و بدون در اختيار داشتن پس زمينه قرمز روشن و يا هر چيز ديگري كه ممكن است در بالاي صفحه قرار گيرد، كه مي تواند سبب گيج شدن كاربر شود . استفاده از انفجارهاي رنگي ميتواند يك ابزار خوب باشد. 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب بهبود نام تجاري محصول يا شركت شما با استفاده از رنگدر برخي از بخش ها در يك وب سايت ، رنگ بسيار برجسته مي شود و مورد توجه قرار مي گيرد و در بقيه موارد اين اتفاق گاهي نمي افتد و نمي توان استفاده از رنگ را در آن مشاهده كرد . اين امر به معني تعادل است . رنگ ها پر جنب و جوش مي باشند و مي توانند كنار هم قرار بگيرند يكي از جديدترين وب سايت هاي تجاري كه از استراتژي رنگ مناسبي در سايت خود استفاده كرده است ، وب سايت Asana است . 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب در نتيجه امروزه ما شاهد استفاده استراتژيك باز رنگ ها در طراحي وب سايت هستيم. مهمتر از همه، رنگ به شخصيت و خصوصا هويت نام تجاري كمك مي كند.استفاده از رنگ در طراحي وب سايت ها روز به روز در حال بهبود بهتر و قوي تر شدن است و طراحان نيز در حال رشد هستند و روش هاي بهتري را به وجود مي آوردند. ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۶:۰۰:۱۹ ] [ emami ]
شروع توسعه و طراحي وب سايت مي تواند كمي دشوار و گيج كننده باشد. يادگيري آن بسيار وسيع بوده و گزينه هاي زيادي براي انتخاب مناسب ترين زبان برنامه نويسي، فريم ورك ها و ابزار هاي ديگر طراحي سايت وجود دارند. اما از كجا بايد آغاز كنيم؟ هيچ پاسخ صحيحي در اين زمينه وجود ندارد اما شما مي توانيد از مسير پيشرفت بسياري از توسعه دهندگان حرفه اي استفاده كنيد. شروع كار با رعايت اصول اوليه بهتر است و به مرور به مطالعه زبان هاي برنامه نويسي دقيق تر تبديل مي شود. در ادامه به بررسي اين زبان هاي برنامه نويسي در طراحي وب سايت خواهيم پرداخت و ابزار هاي خوبي را به شما معرفي خواهيم نمود. HTML و CSSاگر شما تازه طراحي سايت را شروع كرده ايد، HTML و CSS گزينه هاي مناسبي براي شما هستند. اين دو در واقع زبان برنامه نويسي نيستند زيرا بر مبناي منطق كار نمي كنند. HTML يك زبان نشانه گذاري است و CSS يك زبان براي استايل پروژه است. HTML ساختار يك صفحه وب سايت را مشخص مي كند و CSS تعريف مي كند چگونه يك صفحه بر روي صفحه نمايش به نظر برسد. اين دو زبان به عنوان زبان هاي فرانت اند در نظر گرفته مي شوند زيرا در مرورگر كار مي كنند. برخي از برنامه نويسان با زبان هاي كامل مانند پايتون يا جاوا اسكريپت شروع به كار مي كنند. اما اگر مي خواهيد طراحي وب سايت انجام دهيد و مطمئن نيستيد براي شروع بايد چه كاري را انجام دهيد، HTML / CSS بايد در اولويت فهرست شما باشد. اين دو زبان بسيار متفاوت هستند، اما آنها به خوبي يكديگر را تكميل مي كنند. يك صفحه با فقط HTML كار خواهد كرد، اما اينطور زيبا به نظر نخواهد رسيد. به طور مشابه در صورتي كه بخواهيم فقط از CSS استفاده كنيم باز هم موفق نخواهيم بود، زيرا HTML بايد توسط مرورگر رندر شود تا CSS هم بارگذاري شود. شما با يادگيري HTML و CSS مي توايد يك وب سايت را ايجاد كنيد. درست است كه وب سايت هايي كه فقط با HTML و CSS ايجاد مي شوند پويا نيستند ولي به خوبي كار مي كنند. هر چند وقت يكبار نسخه هاي جديدي از آن ها ارائه مي شود كه فقط ويژگي هاي جديدي را ايجاد كرده كه با استفاده از آن ها كار وب سايت هاي در حال توسعه بسيار ساده تر مي شود. توصيه من اين است كه سعي كنيد پروژه هاي خود را خودتان انجام دهيد و اگر به مشكل برخورد كرديد آن را در گوگل و وب سايت Overflow جستجو نماييد.
وقتي صحبت از يادگيري HTML و CSS مي شود، اين سوال پيش مي آيد كه آن ها را از چه منبعي ياد بگيريم؟ خوشبختانه منابع رايگان فراواني براي يادگيري اين زبان ها وجود دارند كه از معروفترين اين وب سايت ها مي توان به سايت W3Schools اشاره داشت. بعضي افراد W3Schools را دوست ندارند، اما اين يك سايت عالي براي مبتديان است. من همچنين مي خواهم ارزش پيش پردازنده هايي مانند Sass و Less را ذكر كنم. اين ها زبان هايي هستند كه منطق پيشرفته تري را براي متغيرها، حلقه ها و توابع فرآهم مي كنند. قبل از اينكه بتوانيد به سراغ Sass برويد بايد ابتدا CSS را درك كنيد. اما اگر مي خواهيد به طور جدي كار خود را در طراحي وب سايت ها انجام دهيد، در نهايت بايد به سمت آن برويد.
همچنين پيش پردازنده هايي براي HTML نيز وجود دارند اما آنها به طور گسترده اي استفاده نمي شوند. از جمله معروف ترين آن ها HAML و JADE مي باشند. جاوا اسكريپت/ES6زبان فرانت اند ديگري كه بسياري از طراحان وب سايت ها از آن استفاده مي كنند جاوا اسكريپت است. اين زبان نيز به توسعه دهندگان اجازه مي دهد تا بتوانند افكت هاي پويايي را روي صفحات وب ايجاد كنند. با استفاده از جاوا اسكريپت، مي توانيد منوهاي كشويي، اسلايد هاي كشويي، پنجره هاي مدال و بسياري ديگر از رابط هاي وب را ايجاد نمايد. پيشرفت ها در CSS3 اجازه مي دهد كه برخي تغييرات را بدون استفاده از جاوا اسكريپت انجام دهيم اما اين به آن معنا نيست كه جاوا اسكريپت يك زبان بي ارزش تلقي شود. در حال حاظر وب مستر هاي زيادي از جاوا اسكريپت براي ايجاد تصاوير پويا در وب سايت خود استفاده مي كنند. آخرين نسخه جاوا اسكريپت ES2015 ناميده مي شود. اگر اصول اوليه جاواسكريپت را ياد بگيريد، ES2015 را درك خواهيد كرد. ES2015 در نسخه فعلي JS و تمامي نسخه هاي آينده پشتيباني مي شود. بعضي ممكن است استدلال كنند كه جاوا اسكريپت به عنوان يك زبان برنامه نويسي عمل نمي كند. اما از آنجا كه شما مي توانيد Node.js را بر روي سرور اجرا كنيد، اكنون مي توانيد جاوا اسكريپت را به عنوان زبان فرانت اند و بك اند استفاده كنيد. براي شروع يادگيري با مباني جاوا اسكريپت مانند تنظيم متغيرها، ايجاد حلقه ها، توابع و اپراتورهاي منطقي شروع كنيد. البته اين دانش را مي توان با هر زبان برنامه نويسي ديگري هم ياد گرفت. سعي كنيد از روش پروژه محور كه بهترين روش براي يادگيري جاوا اسكريپت است، استفاده كنيد. در هنگام مطالعه جاوا اسكريپت و ساير كتابخانه ها مانند jQuery / TypeScript شما اغلب سوالاتي داريد كه گوگل نمي تواند پاسخ دهد. توصيه مي كنم سوالات خود را به انجمن هاي اينترنتي ارسال كنيد. پي اچ پي، Ruby يا پايتونآخرين بخش طراحي وب سايت كه به بك اند پروژه شما كمك خواهد كرد. در اين قسمت زبان هاي مختلفي وجود دارند كه مي توانيد از آن ها بهره مند شويد. البته بعضي از اين زبان هاي برنامه نويسي از محبوبيت بيشتري نسبت به ديگران برخوردار هستند. چندين سال پيش، Perl / CGI زبان مورد نظر براي توسعه بك اند وب سايت بودند. امروزه تقريبا اين زبان ها وجود ندارند. امروزه توسعه دهندگان جديد، بحث هاي بسياري در مورد پي اچ پي دارند. پي اچ پي يكي از زبان هاي طراحي وب سايت قديمي است و به طور خاص براي توسعه وب ساخته شده است. به طرز عجيبي خالق پي اچ پي هرگز نمي خواست كه آن يك زبان برنامه نويسي باشد. اما در طول سال ها اين زبان به سرعت رشد كرد. در حال حاضر پروژه هايي مانند وردپرس، جوملا و مگنتو همه بر روي پي اچ پي به خوبي كار مي كنند. اين به اين معني است كه اكثريت قريب به اتفاق از توسعه دهندگان وب حداقل يكبار از پي اچ پي استفاده كرده اند. دو زبان بسيار محبوب ديگر Ruby و پايتون هستند. اين زبان ها نيز براي يادگيري جالب هستند زيرا آنها زبان هاي برنامه نويسي هستند كه مي توانيد از آن ها براي طراحي وب سايت ها نيز استفاده كنيد. تمام اين زبان ها اوپن سورس و رايگان هستند و شما مي توانيد از آن ها در پروژه هاي خود استفاده كنيد. از جمله فريم ورك هاي معروف براي طراحي سايت مي توان به لاراول، سيمفوني، CodeIgniter و زند اشاره نمود.
زبان پرس و جو ساخت يافته (SQL)اگر به دنبال توسعه بك اند وب سايت خود هستيد لازم است تا SQL را فرا بگيريد. با استفاده از اين زبان شما مي توانيد از موتورهاي پايگاه داده مانند MySQL و PostgreSQL بهره بگيريد. خبر خوب اين است كه اكثر موتورهاي ديتابيس با تمام كد هاي SQL سازگار هستند. بنابراين هنگامي كه SQL ياد ميگيريد، مي توانيد در هر پايگاه داده اي كه با آن مواجه هستيد كار كنيد. محبوب ترين موتور پايگاه داده براي مبتديان MySQL است. اما بايد اشاره كنم كه بسياري از پايگاه هاي داده ها رابط هايي مانند PHPMyAdmin دارند. اين ابزار به شما اجازه مي دهد تا بدون نوشتن كوئري به درخواست هاي خود دسترسي داشته باشيد. در نتيجه بايد گفت كه پاسخ صحيح يا غلطي وجود ندارد زيرا همه چيز بستگي به نياز هاي شما مشخص خواهد شد. توسعه دهندگان ظاهر وب سايت مي توانند HTML و CSS و برخي قسمت هاي جاوا اسكريپت را ياد بگيرند. توسعه دهندگان بك اند نيز مي توانند با HTML و CSS آشنايي داشته باشند اما بايد تمركز خود را روي يادگيري يك زبان برنامه نويسي بك اند و موتور پايگاه داده قرار دهند. ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۵:۵۹:۱۵ ] [ emami ]
|
|
| [قالب وبلاگ : سایت آریا] [Weblog Themes By : themzha.com] | ||