طراحي وب سايت شخصي همانند تمام وب سايت هاي مختلف نيازمند طراحي، محتوا و هر موضوع ديگري هست. صرفاً اينطور نيست كه وب سايتي ايستاتيك(ثابت) طراحي كرده و ديگر قرار نيست هيچ بار آن را تغيير دهيد. اگر اينطور فكر مي كنيد بايد بگوييم كاملا در اشتباه هستيد. وب سايت هاي شخصي نيز نيازمند بروزرساني هستند و مي توانيد بخش بلاگي براي آن در نظر گرفته و خيلي از مسائل روزمره خود را در آن منتشر كنيد. حتي اين انتشار مي تواند به رشد و توسعه كسب و كارتان بسيار مفيد باشد. چطوري؟ ساده ست. به اين طريق در زمينه اي كه فعاليت مي كنيد مي توانيد مخاطبين يا دوستاني را پيدا كنيد كه در زمينه اي كه شما فعاليت مي كنيد عمل مي كنند. در اين صورت مي توانيد دوستان زيادي در اين حوزه پيدا كرده و آموزش هاي خود را آغاز كرده و در نهايت يك مرجع براي خود ايجاد كنيد. بله فقط با يك وب سايت شخصي
|
طراحي سايت، سئو، طراحي فروشگاه اينترنتي شركت سئو مهام - آنتي اسكالانت آبين abin.ir
| ||
|
|
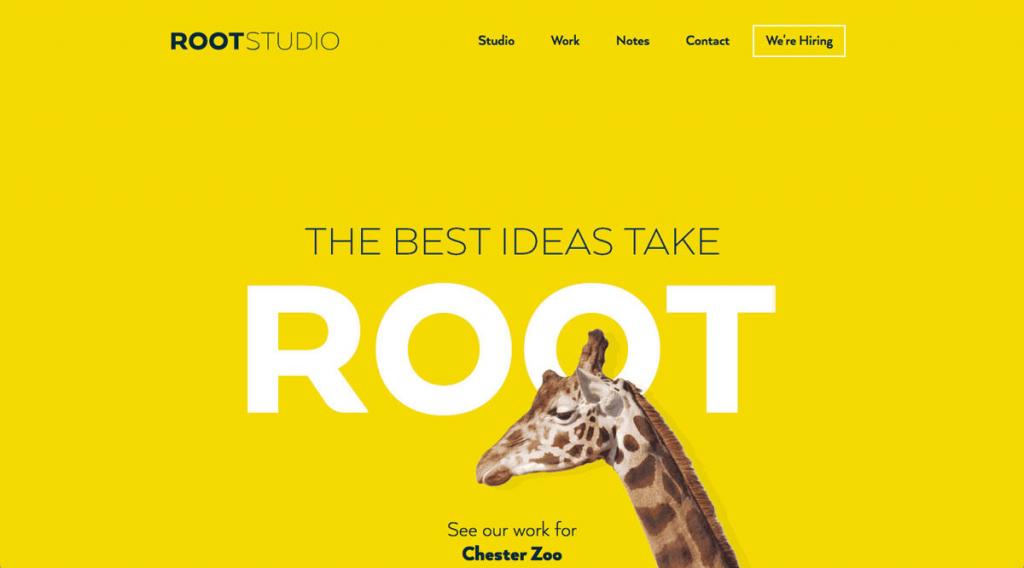
رنگ يك عنصر طراحي اساسي است كه ما در همه جا در زندگيمان مانند هر وبسايتي كه بازديد مي كنيم و يا برنامه اي كه استفاده مي كنيم، آن را ميبينيم. در حال حاضر شما رنگ webafra را مي بينيد . شگفت انگيز است ؛ هر ساله طراحان وب از رنگ ها و طرح هاي جديدي براي طراحي وب استفاده مي كنند . بعضي وقتها از يك رنگ جهت بيشتر ديده شدن استفاده مي كنند . در هر حال نمي توان نقش رنگ ها در طراحي وب سايت را ناديده گرفت . يك پس زمينه قوي ايجاد كنيدچند سال پيش يك روند فوق العاده اي از پس زمينه هاي پررنگ و جسور وجود داشت. در يك طراحي خوب، پس زمينه رنگارنگ و قدرتمند و جسور مي تواند شروع خوبي براي علاقه به يك بخش خاص باشد. نظر شما در مورد اين روند چيست ؟ آيا ممكن است رنگ يك طراخي را متمايز كند ؟ در اين مورد ما با اطمينان مي گوييم ، طراحي اگر خوب انجام شود مي تواند سبب متمايز شدن و كمك به يك بخش شود . به عنوان مثال سايت https://rootstudio.co.uk/ را مشاهده كنيد . اين سايت با استفاده از پس زمينه زرد رنگ در مطالعات موردي خود در باغ وحشي به نام ريجستر كمك كرده است . در اين سايت رنگ پس زمينه عنصر اساسي و مهم در طراحي است . البته در همه ي موارد مطالعاتي اين سايت از رنگ زرد استفاده نكرده است و اين كار درست نيست . لازم نيست كه از يك رنگ پر جنب و جوش استفاده كنيد تا چيزي را از آن بيرون بياوريد. اين طرح خيلي خوب كار نخواهد كرد، اگر بخش هاي مورد مطالعه هم حداقل نباشد. 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب مثال بعدي ، Mambo Mambo است كه از رنگ براي برجسته كردن بخش هاي مختلف نمونه كارها استفاده مي كند. برخي از بخش ها زرد، آبي تيره و حتي سياه هستند. در تصوير، مي توانيد ببينيد كه زرد با سبز، سياه و سفيد و رنگ پوست تركيب شده است؛ با هم هماهنگي دارند . در اين تطراحي ، رنگ پس زمينه است كه به ايجاد اين بخش منحصر به فرد و جالب توجه منجر شده است. اين نيز نام تجاري خوبي براي يك آژانس است. 
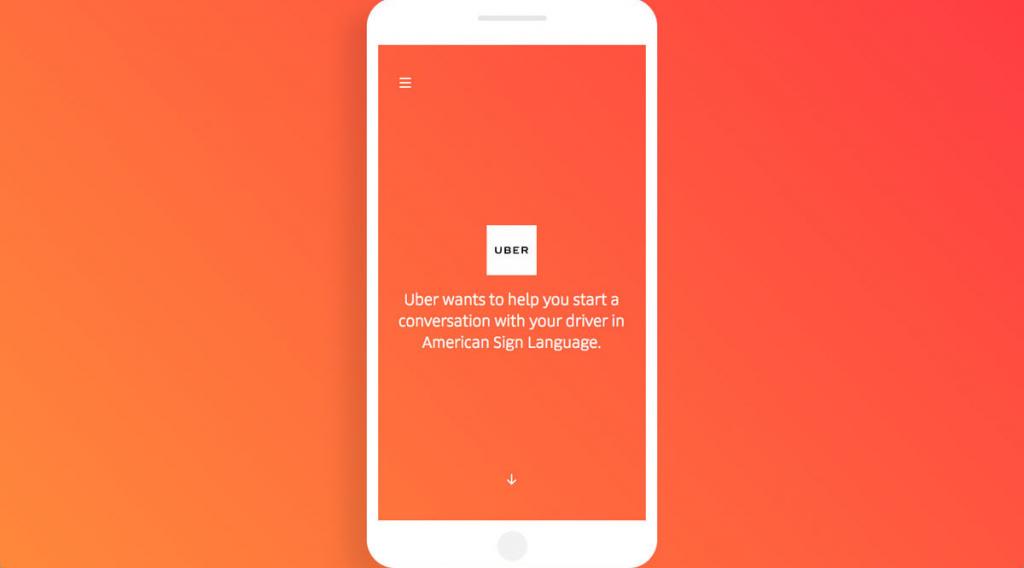
روشهاي پرطرفدار استفاده از رنگ در طراحي وب ايجاد يك بيانيهروش بعدي استفاده از رنگ ، استفاده از آن براي برجسته كردن لغات است . به عكس زير دقت كنيد ؛ مسلما پس زمينه به رنگ نارنجي توجه شما را جلب خواهد كرد . اين يك استراتژي طراحي عالي است؛ زيرا هدف از رنگ تكيه كردن بر نشانه هاي بصري است كه در اين مقاله انجام شده است . 
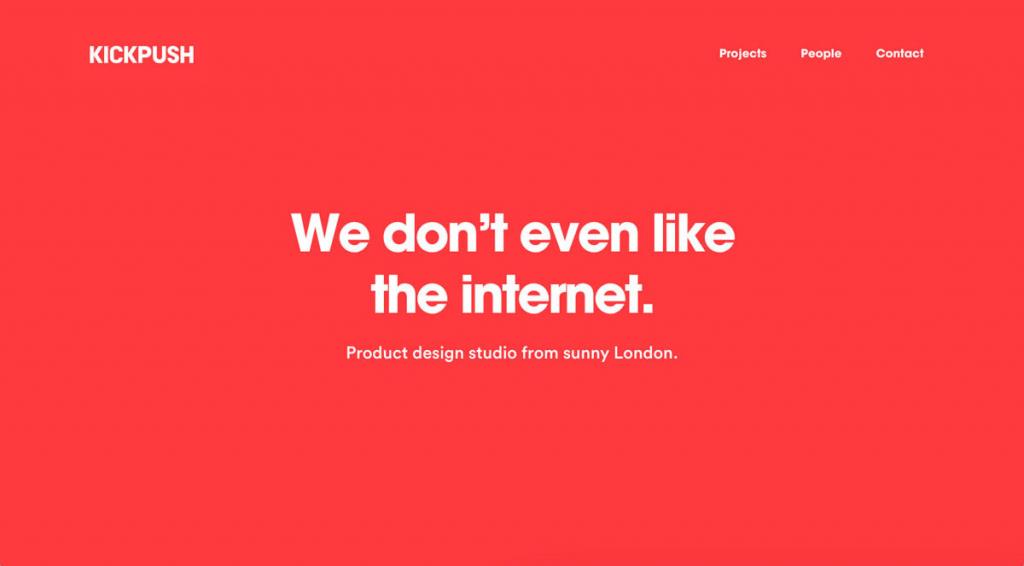
روشهاي پرطرفدار استفاده از رنگ در طراحي وب مورد بعدي، نمونه كارهاي استوديوي طراحي Kickpush است. همانطور كه شما متن زير را مي خوانيد متوجه مي شويد كه اين استديو متفاوت با ديگران است و شخصيتي متفاوت دارد . Kickpush خواهان نشان دادن تفاوت خود با ديگران است و رنگ انتخاب شده نيز در اين زمينه به او كمك مي كند . 
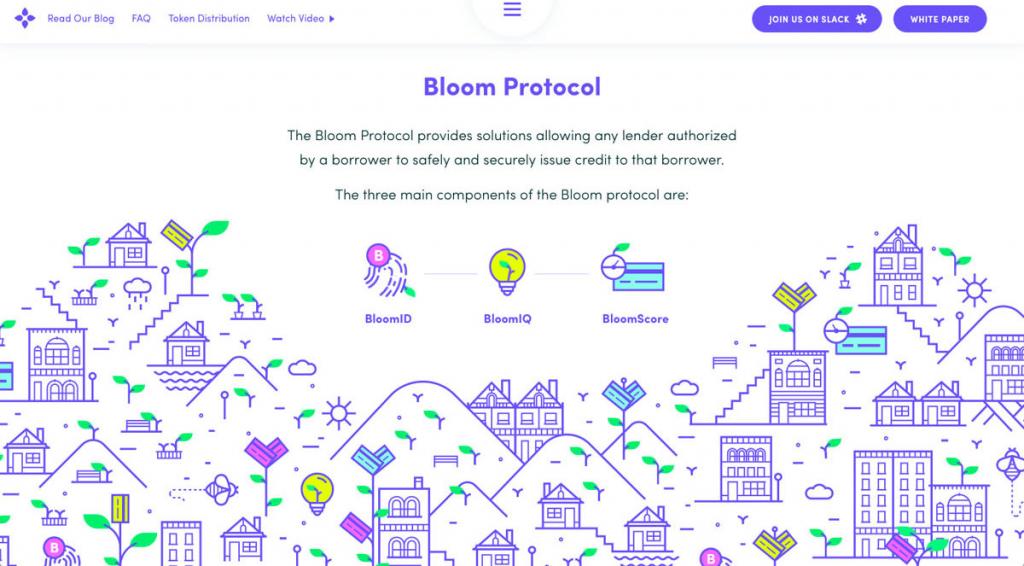
روشهاي پرطرفدار استفاده از رنگ در طراحي وب كمك به محتوا با استفاده از رنگرنگ يك ابزار عالي براي كمك به محتوا و داستان است. صفحه اصلي وب سايت Bloom مثال خوبي در اين مورد است. آنها از همان طراحي تقريبا الكتريكي استفاده مي كنند و همراه با ساير عناصر بصري، آبي براي كمك به حركت كاربر از سربرگ به پاورقي كمك مي كند. اگر تمام بخش هاي اصلي از رنگ هاي مختلفي تشكيل مي شدند ، اين طرح با شكست مواجه مي شد . 
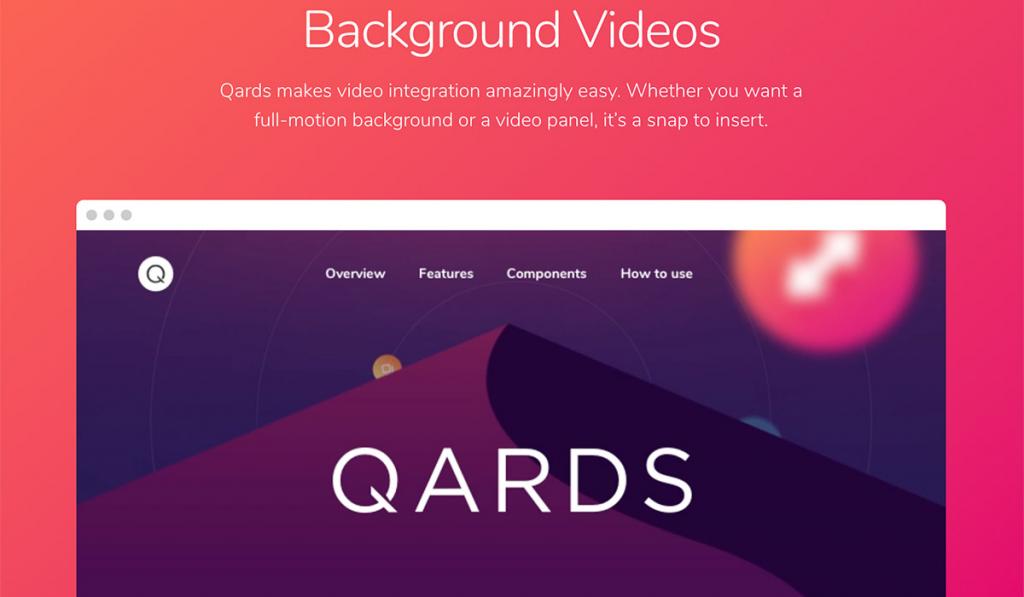
روشهاي پرطرفدار استفاده از رنگ در طراحي وب ايجاد رنگ انفجاري و اضافه كردن شخصيتگاهي اوقات رنگ به طور خاص براي اضافه كردن علاقه به يك طراحي استفاده مي شود. رنگ هاي بزرگ و جسورانه هميشه نبايد در مركز و جلوي طراحي قرار بگيرند تا رنگ بتواند به طور مؤثري مورد استفاده قرار گيرد. براي مثال، صفحه اصلي Qards Designmodo از انواع مختلف رنگ انفجاري استفاده مي كند. اين باعث مي شود كه صفحه فرود در هنگام ديدن لذت بخش تر باشد و بدون در اختيار داشتن پس زمينه قرمز روشن و يا هر چيز ديگري كه ممكن است در بالاي صفحه قرار گيرد، كه مي تواند سبب گيج شدن كاربر شود . استفاده از انفجارهاي رنگي ميتواند يك ابزار خوب باشد. 
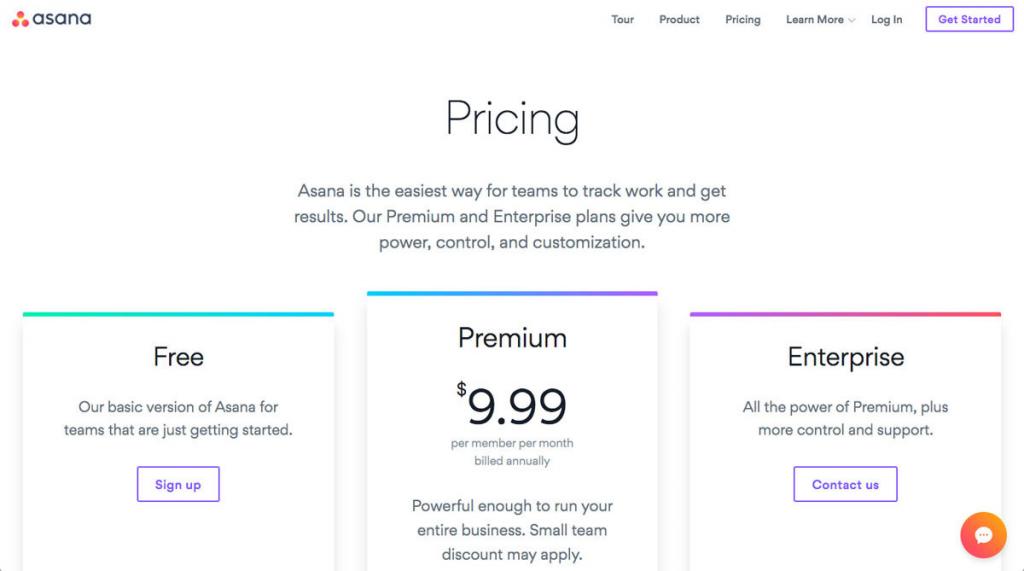
روشهاي پرطرفدار استفاده از رنگ در طراحي وب بهبود نام تجاري محصول يا شركت شما با استفاده از رنگدر برخي از بخش ها در يك وب سايت ، رنگ بسيار برجسته مي شود و مورد توجه قرار مي گيرد و در بقيه موارد اين اتفاق گاهي نمي افتد و نمي توان استفاده از رنگ را در آن مشاهده كرد . اين امر به معني تعادل است . رنگ ها پر جنب و جوش مي باشند و مي توانند كنار هم قرار بگيرند يكي از جديدترين وب سايت هاي تجاري كه از استراتژي رنگ مناسبي در سايت خود استفاده كرده است ، وب سايت Asana است . 
روشهاي پرطرفدار استفاده از رنگ در طراحي وب در نتيجه امروزه ما شاهد استفاده استراتژيك باز رنگ ها در طراحي وب سايت هستيم. مهمتر از همه، رنگ به شخصيت و خصوصا هويت نام تجاري كمك مي كند.استفاده از رنگ در طراحي وب سايت ها روز به روز در حال بهبود بهتر و قوي تر شدن است و طراحان نيز در حال رشد هستند و روش هاي بهتري را به وجود مي آوردند. ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۶:۰۰:۱۹ ] [ emami ]
شروع توسعه و طراحي وب سايت مي تواند كمي دشوار و گيج كننده باشد. يادگيري آن بسيار وسيع بوده و گزينه هاي زيادي براي انتخاب مناسب ترين زبان برنامه نويسي، فريم ورك ها و ابزار هاي ديگر طراحي سايت وجود دارند. اما از كجا بايد آغاز كنيم؟ هيچ پاسخ صحيحي در اين زمينه وجود ندارد اما شما مي توانيد از مسير پيشرفت بسياري از توسعه دهندگان حرفه اي استفاده كنيد. شروع كار با رعايت اصول اوليه بهتر است و به مرور به مطالعه زبان هاي برنامه نويسي دقيق تر تبديل مي شود. در ادامه به بررسي اين زبان هاي برنامه نويسي در طراحي وب سايت خواهيم پرداخت و ابزار هاي خوبي را به شما معرفي خواهيم نمود. HTML و CSSاگر شما تازه طراحي سايت را شروع كرده ايد، HTML و CSS گزينه هاي مناسبي براي شما هستند. اين دو در واقع زبان برنامه نويسي نيستند زيرا بر مبناي منطق كار نمي كنند. HTML يك زبان نشانه گذاري است و CSS يك زبان براي استايل پروژه است. HTML ساختار يك صفحه وب سايت را مشخص مي كند و CSS تعريف مي كند چگونه يك صفحه بر روي صفحه نمايش به نظر برسد. اين دو زبان به عنوان زبان هاي فرانت اند در نظر گرفته مي شوند زيرا در مرورگر كار مي كنند. برخي از برنامه نويسان با زبان هاي كامل مانند پايتون يا جاوا اسكريپت شروع به كار مي كنند. اما اگر مي خواهيد طراحي وب سايت انجام دهيد و مطمئن نيستيد براي شروع بايد چه كاري را انجام دهيد، HTML / CSS بايد در اولويت فهرست شما باشد. اين دو زبان بسيار متفاوت هستند، اما آنها به خوبي يكديگر را تكميل مي كنند. يك صفحه با فقط HTML كار خواهد كرد، اما اينطور زيبا به نظر نخواهد رسيد. به طور مشابه در صورتي كه بخواهيم فقط از CSS استفاده كنيم باز هم موفق نخواهيم بود، زيرا HTML بايد توسط مرورگر رندر شود تا CSS هم بارگذاري شود. شما با يادگيري HTML و CSS مي توايد يك وب سايت را ايجاد كنيد. درست است كه وب سايت هايي كه فقط با HTML و CSS ايجاد مي شوند پويا نيستند ولي به خوبي كار مي كنند. هر چند وقت يكبار نسخه هاي جديدي از آن ها ارائه مي شود كه فقط ويژگي هاي جديدي را ايجاد كرده كه با استفاده از آن ها كار وب سايت هاي در حال توسعه بسيار ساده تر مي شود. توصيه من اين است كه سعي كنيد پروژه هاي خود را خودتان انجام دهيد و اگر به مشكل برخورد كرديد آن را در گوگل و وب سايت Overflow جستجو نماييد.
وقتي صحبت از يادگيري HTML و CSS مي شود، اين سوال پيش مي آيد كه آن ها را از چه منبعي ياد بگيريم؟ خوشبختانه منابع رايگان فراواني براي يادگيري اين زبان ها وجود دارند كه از معروفترين اين وب سايت ها مي توان به سايت W3Schools اشاره داشت. بعضي افراد W3Schools را دوست ندارند، اما اين يك سايت عالي براي مبتديان است. من همچنين مي خواهم ارزش پيش پردازنده هايي مانند Sass و Less را ذكر كنم. اين ها زبان هايي هستند كه منطق پيشرفته تري را براي متغيرها، حلقه ها و توابع فرآهم مي كنند. قبل از اينكه بتوانيد به سراغ Sass برويد بايد ابتدا CSS را درك كنيد. اما اگر مي خواهيد به طور جدي كار خود را در طراحي وب سايت ها انجام دهيد، در نهايت بايد به سمت آن برويد.
همچنين پيش پردازنده هايي براي HTML نيز وجود دارند اما آنها به طور گسترده اي استفاده نمي شوند. از جمله معروف ترين آن ها HAML و JADE مي باشند. جاوا اسكريپت/ES6زبان فرانت اند ديگري كه بسياري از طراحان وب سايت ها از آن استفاده مي كنند جاوا اسكريپت است. اين زبان نيز به توسعه دهندگان اجازه مي دهد تا بتوانند افكت هاي پويايي را روي صفحات وب ايجاد كنند. با استفاده از جاوا اسكريپت، مي توانيد منوهاي كشويي، اسلايد هاي كشويي، پنجره هاي مدال و بسياري ديگر از رابط هاي وب را ايجاد نمايد. پيشرفت ها در CSS3 اجازه مي دهد كه برخي تغييرات را بدون استفاده از جاوا اسكريپت انجام دهيم اما اين به آن معنا نيست كه جاوا اسكريپت يك زبان بي ارزش تلقي شود. در حال حاظر وب مستر هاي زيادي از جاوا اسكريپت براي ايجاد تصاوير پويا در وب سايت خود استفاده مي كنند. آخرين نسخه جاوا اسكريپت ES2015 ناميده مي شود. اگر اصول اوليه جاواسكريپت را ياد بگيريد، ES2015 را درك خواهيد كرد. ES2015 در نسخه فعلي JS و تمامي نسخه هاي آينده پشتيباني مي شود. بعضي ممكن است استدلال كنند كه جاوا اسكريپت به عنوان يك زبان برنامه نويسي عمل نمي كند. اما از آنجا كه شما مي توانيد Node.js را بر روي سرور اجرا كنيد، اكنون مي توانيد جاوا اسكريپت را به عنوان زبان فرانت اند و بك اند استفاده كنيد. براي شروع يادگيري با مباني جاوا اسكريپت مانند تنظيم متغيرها، ايجاد حلقه ها، توابع و اپراتورهاي منطقي شروع كنيد. البته اين دانش را مي توان با هر زبان برنامه نويسي ديگري هم ياد گرفت. سعي كنيد از روش پروژه محور كه بهترين روش براي يادگيري جاوا اسكريپت است، استفاده كنيد. در هنگام مطالعه جاوا اسكريپت و ساير كتابخانه ها مانند jQuery / TypeScript شما اغلب سوالاتي داريد كه گوگل نمي تواند پاسخ دهد. توصيه مي كنم سوالات خود را به انجمن هاي اينترنتي ارسال كنيد. پي اچ پي، Ruby يا پايتونآخرين بخش طراحي وب سايت كه به بك اند پروژه شما كمك خواهد كرد. در اين قسمت زبان هاي مختلفي وجود دارند كه مي توانيد از آن ها بهره مند شويد. البته بعضي از اين زبان هاي برنامه نويسي از محبوبيت بيشتري نسبت به ديگران برخوردار هستند. چندين سال پيش، Perl / CGI زبان مورد نظر براي توسعه بك اند وب سايت بودند. امروزه تقريبا اين زبان ها وجود ندارند. امروزه توسعه دهندگان جديد، بحث هاي بسياري در مورد پي اچ پي دارند. پي اچ پي يكي از زبان هاي طراحي وب سايت قديمي است و به طور خاص براي توسعه وب ساخته شده است. به طرز عجيبي خالق پي اچ پي هرگز نمي خواست كه آن يك زبان برنامه نويسي باشد. اما در طول سال ها اين زبان به سرعت رشد كرد. در حال حاضر پروژه هايي مانند وردپرس، جوملا و مگنتو همه بر روي پي اچ پي به خوبي كار مي كنند. اين به اين معني است كه اكثريت قريب به اتفاق از توسعه دهندگان وب حداقل يكبار از پي اچ پي استفاده كرده اند. دو زبان بسيار محبوب ديگر Ruby و پايتون هستند. اين زبان ها نيز براي يادگيري جالب هستند زيرا آنها زبان هاي برنامه نويسي هستند كه مي توانيد از آن ها براي طراحي وب سايت ها نيز استفاده كنيد. تمام اين زبان ها اوپن سورس و رايگان هستند و شما مي توانيد از آن ها در پروژه هاي خود استفاده كنيد. از جمله فريم ورك هاي معروف براي طراحي سايت مي توان به لاراول، سيمفوني، CodeIgniter و زند اشاره نمود.
زبان پرس و جو ساخت يافته (SQL)اگر به دنبال توسعه بك اند وب سايت خود هستيد لازم است تا SQL را فرا بگيريد. با استفاده از اين زبان شما مي توانيد از موتورهاي پايگاه داده مانند MySQL و PostgreSQL بهره بگيريد. خبر خوب اين است كه اكثر موتورهاي ديتابيس با تمام كد هاي SQL سازگار هستند. بنابراين هنگامي كه SQL ياد ميگيريد، مي توانيد در هر پايگاه داده اي كه با آن مواجه هستيد كار كنيد. محبوب ترين موتور پايگاه داده براي مبتديان MySQL است. اما بايد اشاره كنم كه بسياري از پايگاه هاي داده ها رابط هايي مانند PHPMyAdmin دارند. اين ابزار به شما اجازه مي دهد تا بدون نوشتن كوئري به درخواست هاي خود دسترسي داشته باشيد. در نتيجه بايد گفت كه پاسخ صحيح يا غلطي وجود ندارد زيرا همه چيز بستگي به نياز هاي شما مشخص خواهد شد. توسعه دهندگان ظاهر وب سايت مي توانند HTML و CSS و برخي قسمت هاي جاوا اسكريپت را ياد بگيرند. توسعه دهندگان بك اند نيز مي توانند با HTML و CSS آشنايي داشته باشند اما بايد تمركز خود را روي يادگيري يك زبان برنامه نويسي بك اند و موتور پايگاه داده قرار دهند. ادامه مطلب
امتیاز:
بازدید:
[ ۲۱ ارديبهشت ۱۳۹۷ ] [ ۰۵:۵۹:۱۵ ] [ emami ]
اين تفكر را از خود دور كنيد كه فقط اشخاص مهم و مطرح مي توانند وب سايت شخصي داشته باشند!اين تفكر اشتباه باعث شده تا اشخاص بسيار زيادي فكر داشتن يك وب سايت شخصي را از ذهن خود دور كرده و رزومه و عملكرد خود را رسمي ندانند. اگر بدانيد يك وب سايت شخصي به چه ميزان قابل توجهي به شما كمك مي كند تا رزومه خود را هرچه رسمي تر و قوي تر منتشر كنيد و دوستان بسيار زيادي پيدا كنيد. قطعا در در رزومه خود، نمونه كارهايي براي انتشار داريد كه نشان دهنده قدرت و مهارت هاي شما است.  آيا از مزاياي داشتن يك وب سايت شخصي آگاهي داريد؟
منبع: سنگينبت bit.ly/3xQEUty انواع سايت از نظر فنياز ديدگاه فني، سايتها به انواعي مثل دايناميك، استاتيك و … تقسيم ميشوند. سايت استاتيك سايت استاتيك يا ايستا به سايتي گفته ميشود كه قابليت تغيير يا آپديت شدن ندارد. اين سايتها با دو روش HTML و فولفلش نوشته ميشوند. مزاياي سايتهاي استاتيك و پابرجا به شرح زير است:
اما معايب اين نوع سايت چيست ؟
سايتهاي دايناميك سايت دايناميك يا پويا به سايتي گفته ميشود كه انعطافپذير باشد و امكان ويرايش را در اختيار مديران قرار دهد. اين سايتها با سيستم مديريت محتوا يا CMS طراحي ميشوند. با داشتن اين سايتها نيازي نيست خوره كامپيوتر باشيد يا برنامهنويسي بدانيد تا بتوانيد به راحتي به مطالب سايت خود دسترسي داشته باشيد، هر وقت دلتان خواست آنها را تغيير بدهيد و به روز رساني كنيد. سيستمهاي مديريت محتواي متعددي وجود دارند كه وردپرس يكي از شناختهشدهترين آنها است. سايتهاي دايناميك، يا مبتني بر برنامهنويسي طراحي ميشوند يا به صورت فلش دايناميك. سايتهاي فلش دايناميك در بستر ادوب فلش نمايش داده ميشوند و به همين دليل سنگين هستند. سايتهاي سنگين دير بارگذاري ميشوند و در موتورهاي جستوجو رتبههاي پايينتري دارند. اين سايتها هر چند كه حوصله آدم را سر ميبرند، زيبا و جذابند و براي كاتالوگهاي معرفي محصول يا محتواي هنري مناسب هستند. انواع سايت از نظر كاركردسايتها كاركردهاي مختلفي دارند و براي موارد متعددي استفاده ميشوند. سايتهاي تفريحي، سايتهاي شبكههاي اجتماعي، سايتهاي خبري، سايتهاي فروشگاهي و … كه هر كدام ويژگيها و كاربري خاص خود را دارند. در صورتي كه به دنبال يك سايت خوب براي طراحي هستيد با ما در تماس باشيد..... ادامه مطلب
امتیاز:
بازدید:
[ ۱۹ ارديبهشت ۱۳۹۷ ] [ ۱۱:۴۶:۴۶ ] [ emami ]
اجراي سئو قبل از ساخت سايتيكي از اشتباهات رايج در مورد سئو ، اجراي آن بعد از طراحي وب سايت است .اين كار را هم مي توانيد انجام دهيد ولي كار خودتان سخت تر خواهد شد. انتخاب بهتر شما ميتواند تمركز روي سئو حتي قبل از شروع ساخت وبسايت باشد و اگر اين امكان برايتان ميسر نبود ، مي توانيد استراتژي هاي سئو را در طول طراحي وب سايتتان اجرا كنيد. فقط كارهاي بيشتري نسبت به ايجاد آن از ابتدا بايد انجام دهيد . هدفتان را بشناسيدقبل از اينكه حتي به چگونه ساختن سايت تان فكر كنيد ، بايد بدانيد رتبه بندي آن در كدام يك از مدل هاي موتور جستجوگر ، برايتان مهم است . موتورهاي جستجوگر به چند مدل تقسيم ميشوند . اوليه ، ثانويه و موتورهاي جستجوي نهايي . موتورهاي جستجو گر علاوه بر اين يك تقسيم بندي ديگر نيز براساس نحوه ي وارد شدن به فهرستهايي كه براي برگرداندن نتايج موتور جستجو استفاده مي شود ، دارند .
مهم است تفاوت هاي اين موتورهاي جستجو را بدانيد ، زيرا بسته به نحوه ي شاخص گذاري سايت تان توسط يك موتور جستجو ، احتمال تفاوت هايي در زمان فهرست شدن آنها وجود دارد. براي مثال موتورهاي جستجوگر خودكاري كه از وب خزها استفاده مي كنند ، ممكن است هفتهها يا ماه ها قبل از موتور جستجوهاي مبتني بر افراد سايتتان را فهرست نمايند . 
اجراي سئو قبل از ساخت سايت دليل اين كار ساده است . وب خز يك عامل خودكار است . ولي موتور جستجوگري كه بر اساس فعاليت انسان ها كار مي كند براي بررسي صحت و درستي اطلاعات ورودي قبل از قرار گرفتن يك سايت در نتايج جستجو ، تمام داده ها بايد بازبيني شود . المانهاي صفحهجنبه اي ديگر از سئو كه قبل از طراحي وب سايت بايد بررسي شود ، المانهاي است كه بر اساس آنها سايتتان فهرست مي شود .هر الماني اهميت متفاوتي براي هر موتور جستجوگر دارد. به عنوان نمونه هرچند گوگل به محبوبيت سايت ،تگ ها و لينك ها هم توجه دارد ولي در واقع موتور جستجويي بر پايه كلمه كليدي است . چگونه اجرا شدن سايتتان در يك موتور جستجوگر به نحوه برخورد المانهاي صفحه با معيار موتور جستجو برميگردد. عمده ترين معيارهايي كه هر موتور جستجوگر به دنبالش هست ، متن سايت ( كلمات كليدي ) ، تگ ها ، متا تگها ، لينك ها و محبوبيت سايت هستند . متن سايت يكي از نكته هاي سئويكي از مهمترين عناصر هر وب سايتي است . كلمات كليدي داخل متن صفحه ، جايي كه اين كلمات ظاهر ميشوند و بازه هاي زماني ظاهر شدن شان مهم هستند. به همين علت است كه تجارت كلمات كليدي در زمان نسبتا كوتاهي تبديل به يك صنعت بزرگ شده است . كلمات كليدي بايد با كلمات يا اصطلاحاتي كه بازديدكننده هاي بالقوه زمان جستجو استفاده ميكنند ، هماهنگ باشد. براي اطمينان از تاثيرگذار بودن كلمات كليدي تان ، بايد زماني را براي آموختن صرف كنيد . بنابراين سعي كنيد عمليات جستجوي كلمات كليدي را انجام داده و آنها را تست كنيد تا از كارايي شان مطمئن شويد . نقش تگ ها در بهينه سازي موتور جستجودر بهينه سازي موتور جستجو ، دو نوع از تگ ها مهم هستند . متا تگ ها و تگ هاي html. از لحاظ فني متا تگ ها همان تگ هاي html هستند كه فقط در جاهاي بسيار خاص ظاهر مي شوند. دو نمونه از مهم ترين متا تگ ها ، تگ كلمه كليدي و تگ توصيف هستند . 
اجراي سئو قبل از ساخت سايت لينك ها در رتبه بندي سايت موثر هستندبراي افزايش موقعيت رتبه بندي نتايج ، لينك هاي روي صفحات وب سايت بايد به محتواي صفحه مرتبط بوده و همچنين منجر به اتصال لينك هايي فعال به سايتهاي واقعي شوند.. لينك هاي منقطع ، مي توانند رتبه سايتتان را پايين بياورند. لينك ها هميشه فاكتور مهم در رتبه بندي سايت بوده اند . ولي امروزه سوء استفاده از آن ها زياد ديده مي شود و اين كار از چنديدن سال قبل شروع شده است . درست زماني كه گوگل تبديل به.يك نام بزرگ شد . وقتي لينك ها ، معياري براي ارزيابي رتبهبندي شدند ، اكثر هكرهاي سئو ، شروع به توليد لينك در تعداد انبوه كردند . در واقع اين سايتها چيزي بيش از صفحاتپر لينك كه براي به دست آوردن رتبه بالا طراحي شده بودند ، نبودند . اما مديران موتورهاي جستجوگر ، پس از مدتي پي به اين بهينه سازي جعلي بردند و معيارهاي خود را عوض كردند . امروزه ، اين انبوهي لينكي واقعاً بيتأثير است ، ولي هنوز لينك هايي هستند كه در وبسايت ها ارزش دارند . لينك هايي كه با اجتماع وب سايتهاي ديگر ، تعامل برقرار مي كنند و به قانوني بودن سايتتان اشاره دارند. لينك ها ، تنها يا حتي بالاترين معيار رتبهبندي نيستند ولي اهميت زيادي دارند. ادامه مطلب
امتیاز:
بازدید:
[ ۱۸ ارديبهشت ۱۳۹۷ ] [ ۰۲:۴۸:۴۵ ] [ emami ]
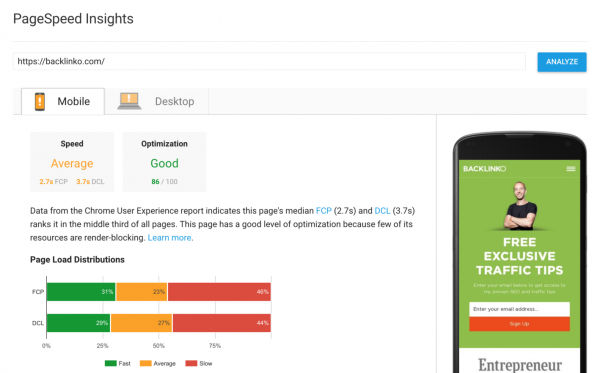
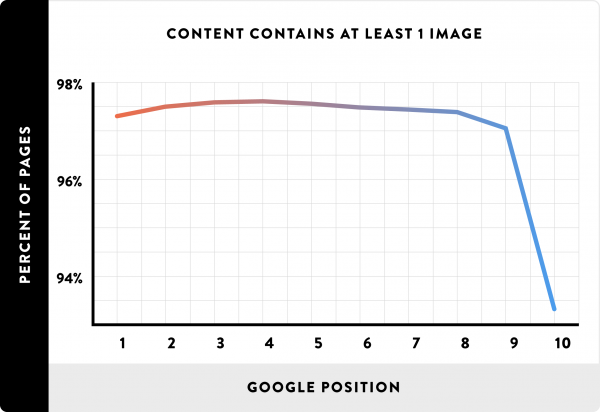
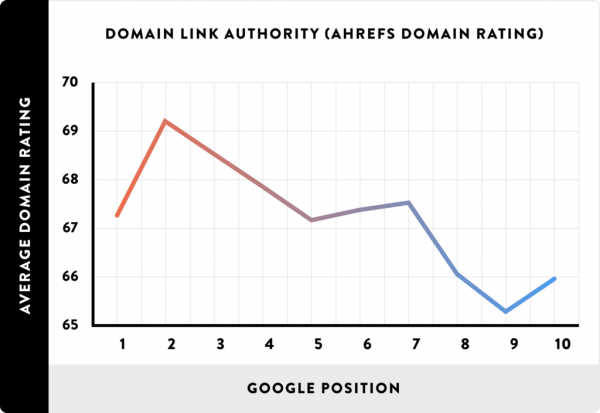
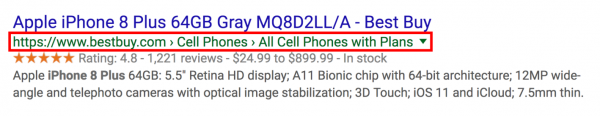
گوگل در الگوريتم هاي خود براي رتبه بندي وب سايت ها از متغير هاي مختلفي استفاده مي كند. اما آن ها كدام اند؟ برخي از اين متغير ها ثابت شده اند و برخي ديگر هنوز بحث برانگيز هستند و گمانه زني هاي مختلفي درباره آن ها وجود دارد. اما ما همه آن ها را اينجا جمع كرده ايم. همه اين موارد مي تواند تاثير مستقيمي در سئو وب سايتشما داشته باشند. اين ليست موارد زير را شامل مي شود:
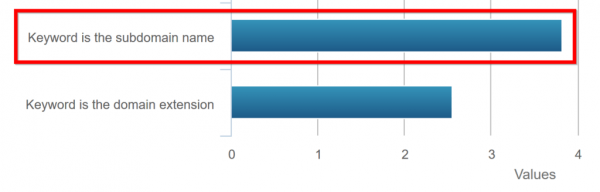
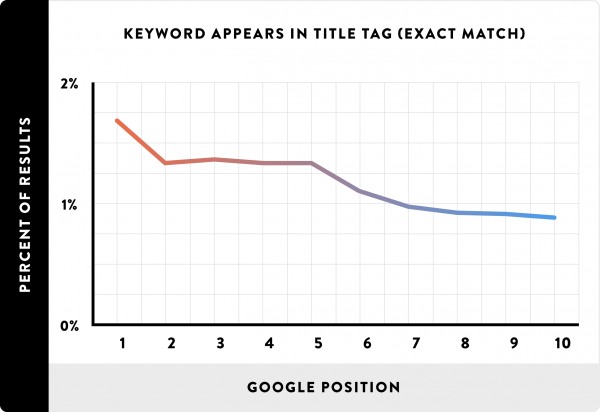
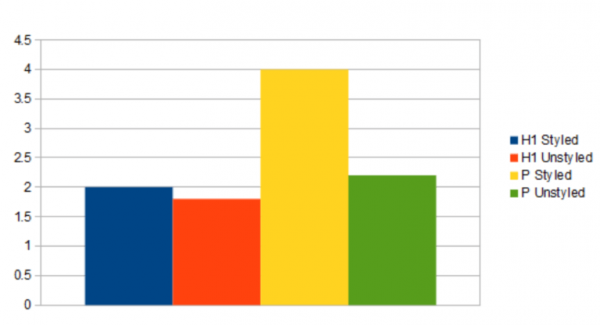
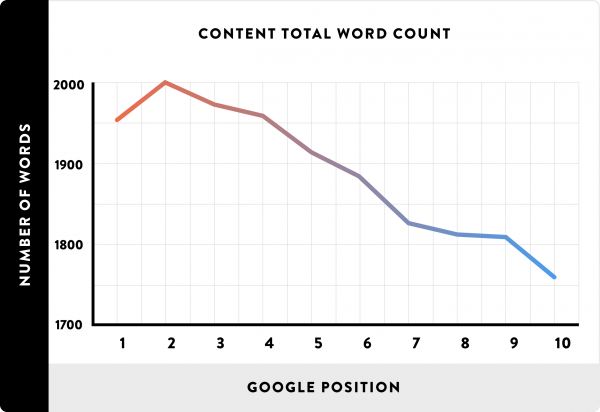
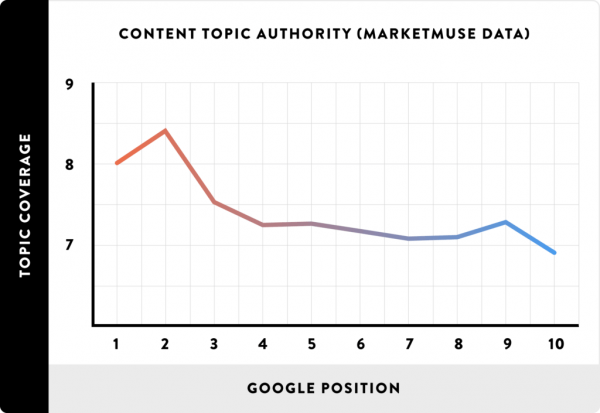
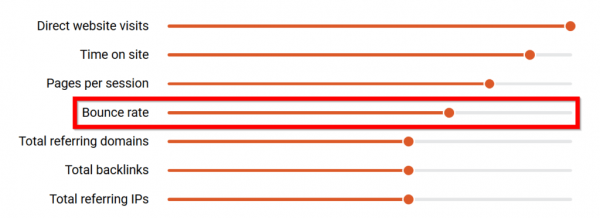
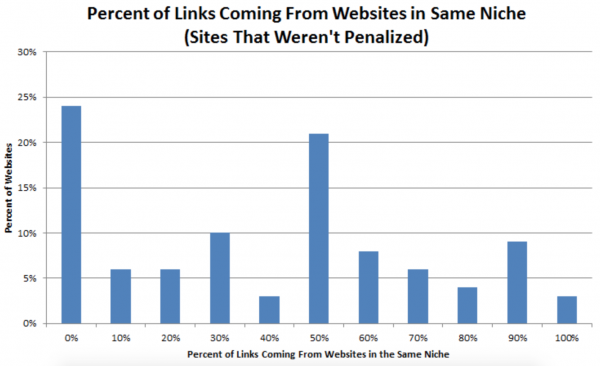
فاكتور هاي دامنه وب سايتسن دامنه: مت كاتز گوگل مي گويد: "تفاوت بين دامنه اي كه شش ماه سن دارد در برابر دامنه اي كه يك ساله است، واقعا خيلي زياد نيست." در واقع گوگل از سن دامنه استفاده مي كند اما خيلي مهم نيست. كلمات كليدي در دامنه هاي سطح بالا: اين مورد باعث افزايش كارايي نمي شود ولي داشتن كلمه كليدي در دامنه هنوز هم به عنوان يك سيگنال مرتبط عمل مي كند. كلمه كليدي به عنوان اولين كلمه در دامنه: دامنه اي كه با كلمات كليدي مورد نظر خود شروع مي شود، بر روي وب سايت هايي است كه يا آن كلمه كليدي را در دامنه خود ندارند (يا كلمه كليدي را در وسط يا انتهاي دامنه خود دارند). مدت زمان ثبت دامنه: طبق گفته هاي گوگل: “دامنه هاي ارزشمند (مشروع) اغلب براي چندين سال پيش پرداخت مي شوند، در حالي كه دامنه هاي نامشروع به ندرت بيش از يك سال استفاده مي شوند. بنابراين، تاريخي كه يك دامنه در آينده به پايان مي رسد، مي تواند به عنوان يك عامل در پيش بيني مشروعيت يك دامنه مورد استفاده قرار گيرد." كلمات كليدي زير دامنه: متخصصان موز اعتقاد دارند كه استفاده از يك كلمه كليدي در زير دامنه مي تواند رتبه بندي را افزايش دهد. تاريخچه دامنه: يك وب سايت با مالكيت هاي مختلف و چندين بار تغيير كردن و از كار افتادن آن مي تواند سبب شود تا گوگل تاريخچه سايت را ريست كند و لينك هاي داده شده به وب سايت را نيز ناديده بگيرد. حتي در برخي موارد خاص ممكن است پنالتي شدن يك دامنه به صاحب جديد آن وب سايت نيز انتقال پيدا كند. دامنه مشابه يا emd: در صورتي كه كلمه كليدي وب سايت شما داراي نامي مشابه با نام دامنه باشد، مي تواند تاثير مثبتي در سئو وب سايت شما داشته باشد. البته اگر سايت شما داراي كيفيت مناسب نباشد اين مورد مي تواند به emd سايت شما لطمه وارد كند. مشخصات whois: قرار دادن برخي اطلاعات خصوصي در سايت whois مي تواند به معناي پنهان كردن چيزي از گوگل باشد. از مت كاتز در اين باره نقل شده است: "... وقتي كه آنها را چك كردم، همه آنها داراي سرويس حفاظت شخصي بودند. اين مورد غير عادي به نظر مي رسد. با داشتن اطلاعات خصوصي به طور خودكار بد نيست، اما هنگامي كه شما چندين بار اين عوامل را با يكديگر در ميان مي گذاريد، اغلب در مورد يك نوع مدير وب بسيار صحبت مي كنيد تا شخص ديگري كه تنها يك سايت داشته باشد." مالكان وب سايت هاي مجازات شده: اگر گوگل يك فرد ويژه اي را به عنوان يك اسپمر بشناسد، احتمالا ديگر سايت هاي مربوط به او را نيز بررسي خواهد كرد. دامنه هاي كشوري: داشتن دامنه سطح بالاي كد كشور (.cn، .pt، .ca) مي تواند به رتبه سايت براي اين كشور خاص كمك كند ... اما مي تواند توانايي سايت را در سطح جهاني محدود كند. فاكتور هاي صفحات وب سايتكلمات كليدي در عنوان: استفاده از كلمات كليدي در عنوان صفحه تاثير به سزايي در سئو وب سايت شما خواهد داشت. استفاده از اين كلمات سيگنال مهمي در سئو سايت شما به حساب مي آيند. شروع عنوان صفحه با كلمه كليدي: بر اساس يافته هاي ساز moz، عنوان هايي كه با كلمات كليدي آغاز مي شودن به مراتب مفيد از عنوان هايي هستند كه كلمه كليدي در انتهاي عنوان قرار دارد. كلمات كليدي درتگ متا توضيحات: گوگل از تگ متا توضيحات به عنوان يك سيگنال رتبه بندي مستقيم استفاده نمي كند. با اين حال، تگ توضيحات شما مي تواند بر ميزان كليك، كه يك عامل رتبه بندي كليدي است، تاثير بگذارد. استفاده از كلمات كليدي در تگ H1: امروزه Google همراه با برچسب عنوان شما، از برچسب H1 نيز به عنوان يك سيگنال مربوطه استفاده مي كند. چگالي كلمات كليدي: يك راز فريبنده: "چقدر يك كلمه خاص در يك صفحه ظاهر مي شود؟"، هر چقدر كلمه كليدي مد نظر شما بيشتر در صفحه نمايش داده شود، گوگل احتمال بيشتري مي دهد كه اين صفحه مربوط به اين كلمه كليدي است. طول محتوا وب سايت: محتوا با كلمات بيشتر و گسترده تر مي تواند نسبت به مقالات سطحي و كوتاه تر توسط گوگل مناسب تر تشخيص داده شود. يكي از عوامل رتبه بندي اخير نشان داده است كه طول كلمات با نتايج موتور هاي جستجو مرتبط است. فهرست كردن مطالب سايت: با استفاده از جدول محتويات سايت مي توانيد به گوگل كمك كنيد تا بهتر بتواند محتويات وب سايت شما را درك كند. كلمات كليدي LSI: استفاده از كلمات كليدي LSI مي تواند به موتور هاي جستجو كمك كند تا واژه هايي را كه معاني مرتبط با يك ديگر را دارند، درك نمايد. استفاده از اين كلمات مي تواند سبب بهبود وضعيت سئو وب سايت شما شود. صفحاتي كه موضوعات عمقي را پوشش مي دهند: بين عمق پوشش موضوع و رتبه بندي گوگل ارتباط مستقيمي وجود دارد. بنابراين، صفحاتي كه هر زاويه را پوشش مي دهند احتمالا يك امتياز بيشتري در مقابل صفحاتي دارند كه تنها يك موضوع را به طور جزئي پوشش مي دهند. سرعت بارگذاري صفحه سايت: هر دو Google و Bing سرعت بارگذاري صفحه را به عنوان يك عامل رتبه بندي مي كنند. ربات هاي موتور جستجو مي توانند سرعت وب سايت را با دقت بر اساس كد HTML صفحه برآورد كنند. سرعت بارگذاري صفحه از طريق كروم: گوگل همچنين ممكن است از داده هاي كاربران كروم استفاده كند تا يك مديريت بهتر در زمان بارگذاري صفحه به دست آيد. به اين ترتيب، آنها مي توانند اندازه گيري كنند كه چگونه صفحه به طور واقعي براي كاربران بارگيري مي شود. استفاده از AMP: در حالي كه ممكن است AMP يك عامل مستقيم در سئو وب سايت شما نباشد، اما يك الزام است كه بايد در نسخه موبايل سايت شما در نظر گرفته شود.(AMP براي بارگذاري سريع و استاندارد وب سايت ها در صفحات موبايل مورد استفاده قرار مي گيرد.) الگوريتم مرغ مگس خوار گوگل: اين الگوريتم به گوگل كمك كرد تا فراتر از كلمات كليدي برود و صفحات را بهتر درك كند. محتواي تكراري: محتواي يكسان در يك سايت (حتي كمي اصلاح شده) مي تواند تاثير منفي روي سئو وب سايت داشته باشد. Rel = Canonical: اگر از اين امكان به درستي استفاده نشود، گوگل احتمالا به كپي بودن مطالب سايت شما شك خواهد كرد. بهينه سازي تصوير: تصاوير به موتورهاي جستجو سيگنال هاي مهمي را از طريق نام فايل، متن ALT، عنوان، شرح و كپشن ارسال مي كنند. تازگي محتوا سايت: امروزه گوگل كافئين به خوبي نسبت به بررسي آپديت صفحات وب سايت اقدام مي كند. به همين جهت گوگل مي تواند از آخرين آپديت صفحات شما آگاهي داشته باشد. ميزان به روز رساني مطالب: ميزان ويرايش و تغييرات نيز به عنوان يك عامل مهم در به روز رساني صفحات وب سايت شما به حساب مي آيند. اضافه يا حذف كردن بخش هايي از صفحه بسيار مهم تر از تغييران در حد اصلاح يك كلمه يا عبارت خواهد بود. تاريخچه به روز رساني صفحات: صفحات وب سايت شما هر چند وقت يكبار آپديت مي شوند؟ هر هفته، هر ماه يا هر سال؟ اين مورد نيز يكي از عوامل مهم در سئو وب سايت شما شناخته مي شود. برجستگي كلمات كليدي: برجسته كردن كلمه كليدي مورد نظرتان در 100 كلمه اول صفحه مي تواند در رتبه بندي بهتر وب سايت شما تاثير مستقمي داشته باشد. استفاده از كليد واژه هاي در تگ هاي H2 و H3: استفاده از كلمات كليدي در تگ هاي H2 و H3 يكي ديگر از عوامل مهم سئو محسوب مي شود. اين تگ ها به موتور هاي جستجو كمك مي كنند تا محتوا وب سايت ما را بهتر درك نمايند. كيفيت لينك هاي خروجي: بسياري از متخصصان سئو بر اين باورند كه پيوند با سايت هاي قدرتمند در سئو وب سايت تاثير زيادي دارد و اين مورد همچنان نيز مورد مطالعه است. گرامر و املا: گرامر و املاي مناسب يك عامل مهم در كيفيت سايت شناخته مي شود. محتوا كپي يا اختصاصي: استفاده از محتوا كپي مي تواند تاثير منفي در سئو وب سايت شما داشته باشد و سعي كنيد از محتوا اختصاصي براي سايت خود استفاده كنيد. عملكرد سايت در موبايل: وب سايت هايي كه كاربران تلفن همراه به آساني مي توانند از آنها استفاده كنند ممكن است به عنوان اولين شاخص رتبه بندي گوگل قرار گيرند. محتواي پنهاني در موبايل: محتواي مخفي در دستگاه هاي تلفن همراه ايندكس نخواهند شد. با اين حال، استفاده از اين محتوا پنهان اشكالي ندارد اما اگر اين يك متن انتقادي است، بايد قابل مشاهده باشد. محتواي تكميلي مفيد: طبق يك سند راهنماي دستور العمل گوگل در حال حاضر، محتواي تكميلي مفيد شاخص كيفيت يك صفحه بوده و موثر در نتيجه رتبه بندي وب سايت در گوگل است. محتوا پنهان موجود در پشت برگه ها: گوگل گفته است آيا كاربران نياز به كليك بر روي يك تب براي افشاي برخي از محتوا در صفحه سايت دارند؟ اين محتوا ممكن است توسط موتور هاي جستجو ايندكس نشوند. لينك هاي nofollow شده: لينك هايي كه nofollow شده اند مي توانند به پيج رنك سايت شما آسيب زده و تاثير منفي در رتبه بندي صفحات سايت داشته باشند. محتوا چندرسانه اي: تصاوير، فيلم ها و ديگر عناصر چند رسانه اي ممكن است به عنوان يك سيگنال كيفيت محتوا عمل كنند. اخيرا يك تحقيق صنعتي ارتباط بين محتوا هاي چند رسانه اي و رتبه بندي سايت را پيدا كرد. پيوندهاي داخلي به صفحه اي خاص: پيوند هاي داخلي به صفحه اي خاص اهميت آن را نسبت به ساير صفحات مشخص خواهد كرد. لينك هاي شكسته: داشتن لينك هاي شكسته بيش از حد در يك صفحه ممكن است نشانه اي از يك سايت ضعيف يا رها شده باشد. دستورالعمل گوگل راتر سند از لينك هاي خراب شده به عنوان يك ابزار ارزيابي كيفيت صفحه اصلي استفاده مي شود. سطح خوانايي وب سايت: شكي نيست كه گوگل سطح خوانايي صفحات وب را برآورد مي كند. اما آنچه كه با اين اطلاعات انجام مي دهد جاي بحث دارد. قدرت دامنه: عدالت بر قرار خواهد شد. يك وب سايت كه قدرت دامنه بيشتري دارد، رتبه بندي بهتري نسبت به وب سايتي خواهد داشت كه دامنه ضعيف تري را داراست. پيج رنك بالاتر صفحات: كاملا مرتبط نيست اما صفحاتي كه قدرت بيشتري دارند معمولا بهتر رتبه بندي مي شوند. دسته بندي موجود در سايت: فهرست دسته بندي كه در صفحات سايت ديده مي شود يك عامل مهم در سئو وب سايت قلمداد مي شود. رشته URL: دسته بندي هايي كه در آدرس URL قرار مي گيرند توسط ربات هاي گوگل ديده مي شوند و ممكن است به عنوان يك سيگنال موضوعي براي صفحه شناخته شوند. منابع و مآخذ: اشاره به منابع و مآخذ، مانند مقالات پژوهشي، ممكن است نشانه اي از كيفيت باشد. با اين حال دستورالعمل هاي كيفيت گوگل بيان مي كنند كه در هنگام بازديد از صفحات خاص بازرسان بايد از منابع خود چشم پوشي كنند. ليست هاي شماره گذاري شده: ليست هاي شماره گذاري شده و گلوله اي به شما كمك مي كند مطالب خود را براي خوانندگان به اشتراك بگذاريد و آنها را كاربر پسند تر كنيد. احتمالا گوگل موافق است و ممكن است محتواي با گلوله و اعداد را ترجيح دهد. اولويت صفحه در نقشه سايت: اولويت يك صفحه از طريق فايل sitemap.xml مي تواند روي رتبه بندي تاثير بگذارد. كميت رتبه بندي كلمات كليدي: اگر يك صفحه براي چندين كلمه كليدي رتبه بندي شود، مي تواند نشانه از كيفيت را به گوگل نشان دهد. دامنه هاي پارك شده: به روز رساني جديد گوگل باعث كاهش بازديد دامنه هاي پارك شده از طريق موتور هاي جستجو شده است. فاكتور هاي سطح وب سايتمحتوا منحصر به فرد: محتوا منحصر به فرد ارزش سايت شما را افزايش داده و از جريمه كردن وب سايت شما توسط گوگل به دليل وجود محتوا بي كيفيت جلوگيري مي كند. صفحه تماس با ما: سند كيفيت گوگل بيان مي كند كه آنها سايت هايي را با "مقدار مناسب اطلاعات تماس" ترجيح مي دهند. پاداش احتمالي خواهيد داشت اگر اطلاعات تماس شما با اطلاعات شما در WHOIS مطابقت دارد. Domain Trust: بسياري از متخصصان سئو بر اين باورند كه TrustRank يك عامل مهم رتبه بندي مهم است و الگوريتم هاي جديد گوگل نيز نشانگر اين موضوع است. معماري سايت: معماري سايت به خوبي به گوگل كمك مي كند تا محتواي شما را مرتب سازد. اين مورد همچنين مي تواند به دسترسي به Googlebot و فهرست تمام صفحات سايت شما كمك كند. وجود نقشه سايت: يك نقشه سايت به موتورهاي جستجو كمك مي كند تا صفحات سايت شما را ساده تر و كامل تر بررسي كنند. زمان آپلود سايت: بسياري از خرابي ها از جمله مسائل مربوط به نگهداري سايت يا سرور ممكن است رتبه بندي شما را خراب كند محل سرور: موقعيت سرور بر روي سايت شما در مناطق مختلف جغرافيايي تأثير مي گذارد. اين موضوع به ويژه در جستجوي جغرافيايي بسيار مهم است. گواهي SSL: گوگل تاييد كرده است كه از HTTPS به عنوان يك سيگنال رتبه بندي استفاده مي كند. متا تكراري اطلاعات در سايت: وجود اطلاعات متا تكراري در سراسر سايت شما ممكن است نمايش صفحه شما را كاهش دهد. در حقيقت، كنسول جستجوي گوگل به شما هشدار ميدهد اگر تعداد زيادي از اين ها را داشته باشيد. يوتيوب: شكي نيست كه فيلمهاي يوتيوب در رتبه بندي وب سايت شما تاثير زيادي دارند. فاكتور هاي لينك سازيلينك از دامنه هاي مسن تر: پيوندهاي برگشت داده شده از دامنه هاي مسن تر ممكن است قوي تر از دامنه هاي جديد باشند. تعداد لينك دامنه هاي ريشه: تعداد لينك ها از دامنه هاي مختلف يكي از مهم ترين عوامل رتبه بندي در الگوريتم گوگل است كه مي توانيد از تحقيقات روي بيش از 1 ميليون نتيجه جستجو گوگل اين مورد را مشاهده كنيد. پيوند از IP هاي مختلف: پيوندهاي جداگانه اي از IP هاي مختلف نشان دهنده دامنه گسترده اي از سايت هاي مرتبط با شما هستند كه مي تواند به رتبه بندي كمك كند. تعداد پيوندهاي صفحات: تعداد كل پيوند هاي صفحات حتي از يك دامنه مشابه تاثير زيادي در رتبه بندي دارد. متن لنگر: متن لنگر باعث مي شود كه توصيف دقيق تري از صفحات وب را داشته باشيم. با اينكه تاثير آن نسبت به گذشته كاهش يافته است اما متن لنگر غني با كلمات كليدي مناسب هنوز هم يك سيگنال ربط قوي محسوب مي شود. قدرت دامنه سايتي كه از آن لينك مي گيريم: قدرت دامنه سايت مي تواند نقش مهمي در مشخص كردن ارزش لينك گرفته شده داشته باشد. لينك هاي تبليغات: به گفته گوگل، لينك از تبليغات بايد بصورت NOFOLLOW باشد. با اين حال، احتمال دارد كه گوگل قادر به شناسايي و فيلتر كردن پيوندهاي پيگيري شده از تبليغات باشد. لينك هاي NOFOLLOW: اين يكي از مهم ترين مباحث در زمينه سئو سايت محسوب مي شود. اما طبق گفته گوگل: “به طور كلي ما آنها را دنبال نمي كنيم.” محل لينك در محتوا: پيوندهايي كه در ابتداي يك بخش از محتوا ظاهر مي شوند وزن كمي بيشتري از پيوندهاي موجود در انتهاي محتوا خواهند داشت. گرفتن لينك از ويكي پديا: با وجودي كه اين پيوندها هيچ تاثيري نداشته اند، بسياري فكر مي كنند كه گرفتن لينك از ويكي پديا براي شما كمي اعتماد و قدرت در چشم موتورهاي جستجو اضافه مي كند. تعامل كاربرانالگوريتم RankBrain: اين الگوريتم يكي از مهم ترين الگوريتم هاي گوگل است. بسياري معتقدند هدف اصلي آن اندازه گيري اين است كه چگونه كاربران با نتايج جستجوي خود ارتباط برقرار مي كنند (و نتايج را مطابق با آن رتبه بندي مي كنند). تعداد كامنت ها: سايت هايي با تعداد زيادي كامنت مي تواند يك سيگنال مناسب براي گوگل مخابره كند. پرش كاربران: درست است كه همه اهميت موضوع پرش كاربران را قبول ندارند اما يك مطالعه اخير رابطه نزديكي بين پرش كاربران و رتبه بندي سايت را نشان داده است. ترافيك مستقيم: اين موضوع تاييد شده است كه گوگل از داده هاي گوگل كروم براي تعيين تعداد بازديدكنندگان وب سايت استفاده ميكند. سايت هايي با تعداد زيادي ترافيك مستقيم احتمالا سايت هاي با كيفيت بالاتر نسبت به سايت هايي هستند كه ترافيك مستقيم را كم مي كنند. در واقع، تحقيقات SEMRush نشان مي دهد كه ارتباط معني داري بين ترافيك مستقيم و رتبه بندي گوگل وجود دارد. ترافيك تكراري: وب سايت هايي با بازديدكنندگان تكراري ممكن است يك افزايش رتبه بندي در گوگل داشته باشند. قوانين الگوريتم هاي ويژه گوگلپرسو جو هاي تازه تر: گوگل صفحات جديد تر را براي برخي جستجو هاي خاص ارتقاء مي دهد. تاريخچه جستجو كاربران: شما احتمالا اين موضوع را مشاهده كرده ايد. سايت هايي را كه بازديد مي كنيد در نتايج جستجو هاي شما رتبه بهتري پيدا مي كنند. هدف جغرافيايي: گوگل اولويت را به سايت ها با يك IP سرور محلي و توسعه دامنه خاص كشور اختصاص مي دهد. استفاده از گوگل پلاس: گوگل نتايج بيشتري را براي سايت هايي كه مطالب آن ها در گوگل پلاس منتشر مي شود ارائه مي دهد. جستجو هاي محلي: گوگل معمولا نتايج محلي را بالاتر از نتايج طبيعي سايت قرار مي دهد. نتايج عكس: تصاوير گوگل گاهي در نتايج جستجوي عادي و طبيعي نمايش داده مي شوند. سيگنال هاي برندمتن لنگر براي نام برند: متن لنگر برند بسيار ساده، اما قوي است. جستجو برند: مردم معمولا براي برند هاي مختلف جستجو مي كنند. اگر مردم براي نام تجاري شما در گوگل جستجو كنند، اين به گوگل نشان مي دهد كه سايت شما يك نام تجاري واقعي است. سايت داراي صفحه فيس بوك لايك هاي زياد باشد: برند هاي واقعي معمولا داراي صفحات فيس بوك و تعداد زيادي لايك هستند. قانوني بودن صفحات اجتماعي: يك حساب رسانه هاي اجتماعي با 10،000 فالور و 2 پست، احتمالا بسيار متفاوت از يك حساب 10،000 نفري ديگر با تعاملات زيادي تفسير مي شود. در حقيقت، گوگل اينكه آيا حساب هاي رسانه هاي اجتماعي واقعي يا جعلي بود يا نه را بررسي مي كند. فاكتور هاي آفلاين وب اسپم سايتمجازات پاندا: سايت هايي كه داراي محتوا ضعيفي هستند اگر توسط الگوريتم پاندا مجازات شوند، ميزان نمايش آن ها در موتور هاي جستجو كاهش پيدا مي كند. پيوند گرفتن از محل هاي بد: پيوند گرفتن از "محل هاي بد" مانند مزارع لينك يا وب سايت هاي پولي ممكن است به مشاهده سايت شما در نتايج موتور هاي جستجو آسيب بزند. پنجره ها يا "تبليغات منحرف كننده": كارشناس رسمي گوگل رايت سند مي گويد كه پنجره ها و تبليغات منحرف كننده نشانه اي از يك سايت با كيفيت پايين است. سايت بيش از حد بهينه سازي شود: بله، گوگل مردم را براي بهينه سازي بيش از حد سايت خود مجازات مي كند. اين شامل موارد زير است: كلمات كليدي، برچسب هاي هدر، كلمه كليدي بيش از اندازه. صفحات دروازه: گوگل مي خواهد صفحه اي كه به گوگل نشان مي دهد صفحه اي باشد كه كاربر در نهايت مي بيند. اگر صفحه شما افراد را به يك صفحه ديگر هدايت مي كند، اين يك صفحه ي "دروازه" است. نيازي به گفتن نيست، گوگل سايت هايي را كه از صفحه هاي دروازه استفاده مي كنند، دوست ندارد. آگهي هاي زياد: بايد اين نكته را بدانيد كه الگوريتم هاي گوگل سايت هايي را با تعداد زيادي آگهي (و محتواي بسيار زياد) در بالاي صفحه جريمه مي كنند. توليد محتوا خودكار: گوگل از توليد محتوا به صورت خودكار در سايت متنفر است. اگر آن ها متوجه اين موضوع شوند احتملا سايت شما جريمه خواهد شد. فاكتور هاي آنلاين وب اسپم سايتهجوم لينك هاي زياد: هجوم غير طبيعي و ناگهاني تعداد زيادي به سمت وب سايت شما نشانه اي از جعلي بودن آن ها است. الگوريتم پنگوئن: از اين الگوريتم بيشتر براي فيلتر كردن لينك هاي بد و ناخوشايند استفاده مي شود. سايت هاي كمي از اين الگوريتم آسيب ديده اند. لينك گرفتن از سايت هاي نامرتبط: تحقيقات اخير نشان داده است كه دريافت لينك از وب سايت هاي نامرتبط احتمال جريمه شدن وب سايت توسط الگوريتم پنگوئن را افزايش مي دهد. لينك هاي با كيفيت پايين: به گفته گوگل دريافت لينك از دايركتوري هاي با كيفيت پايين مي تواند منجر به جريمه شدن وب سايت شود. دريافت پيوند ها از IP مشابه: دريافت مقدار غيرعادي لينك از سايت هايي در همان IP سرور ممكن است به گوگل كمك كند كه تعيين مي كند كه پيوند هاي شما از يك شبكه وبلاگ است. فروش لينك ها: پيگيري فروش لينك ها مي تواند به نتايج جستجو سايت شما آسيب برساند. Google Sandbox: سايت هاي جديدي كه هجوم ناگهاني لينك ها را دريافت مي كنند، گاهي در Google Sandbox قرار مي گيرند، كه موقتا قابليت جستجو را محدود مي كند. Google Dance: رقص گوگل مي تواند به طور موقت رتبه بندي وب سايت شما را تغيير دهد. براساس يك اختراع گوگل، اين ممكن است راهي براي تعيين اينكه آيا سايت سعي در بازي كردن با الگوريتم ها دارد يا خير مورد استفاده قرار گيرد. كدام يك از اين عوامل سئو وب سايت براي شما جديد بود. اگر نظر يا پيشنهادي داريد منتظر شنيدن آن در بخش كامنت ها هستم. ترجمه از وب سايت backlinko ادامه مطلب
امتیاز:
بازدید:
[ ۱۸ ارديبهشت ۱۳۹۷ ] [ ۰۲:۴۷:۵۰ ] [ emami ]
جلوگيري از هشت اشتباه معمول در طراحي وب سايتهمان طور كه اصول طراحي مناسب گفته شده را در نظر مي گيريد ،بايد به شما درباره موارد بد و اشتباهات رايج در طراحي وب سايت را هم اطلاع بدهيم . يعني اشتباهاتي كه طراحان وب اغلب انجام مي دهند . بعضي وقتها اين مشكلات از ابتدا شروع شده و بعضي وقتها نيز هنگام بروزرساني و تغيير سايت ظاهر مي شوند. به هم ريختگي سايت شما را زنده زنده ميخوردبه هم ريختگي باعث ميشود تا بازديدكنندگان راحت نبوده و حسي درباره نامرتب بودن به آنها دست ميدهد. به همين خاطر از اين حالت چشمپوشي كنيد. شما ميخواهيد تا سايت شما كار دريافت اطلاعات توسط بازديدكنندگان را آسان تر كند . نه اينكه آنها حس كنند درون يك خواب كه درون يك خواب ديگر است كه اين خواب نيز درون يك خواب ديگر است به تله افتاده اند . اگر تا به حال تمايل داشته ايد تا يك طراحي به هم ريخته را انجام دهيد ، در حق خود لطف كرده و هر چيز ممكن را حذف كنيد. سپس حتي موارد بيشتري را هم حذف كنيد يا آنها را به صفحه هاي عميق تري در سايت خود انتقال دهيد. 
جلوگيري از هشت اشتباه معمول در طراحي وب سايت فشار بيش از حد روي بازديدكننده ها در شروعاين مشكل بعضي وقتها از اين ناشي ميشود كه طراح بيش از حد روي چيزي كه درون سايت وجود دارد و سواس داشته و سعي مي كند همه چيز را در صفحه خانه در اختيار كاربر قرار دهد . راهحل ( همان طور كه در مقاله ي اصل سادگي در طراحي وب سايت اشاره كرديم ) تعيين مهمترين مورد و مشخص كردن آن است و سپس ايجاد فضاي كافي براي بقيه موارد در صفحه هاي ديگر سايت مي باشد. تا وقتي كه يك سيستم هدايت خوب براي سايت خود داشته باشيد مشكلي وجود نخواهد داشت . با پيچيدگي سردرگمي به وجود مي آيدبازديدكنندگان به محض اينكه به سايت شما مي رسند ، يك تصميم ناگهاني ميگيرند. اگر دچار سردرگمي شده يا اذيت شوند ، سريع روي دكمه back مرورگر خود كليك كرده و ديگر به سايت باز نمي گردند. اگر نمي توانيد با حذف موارد اضافي سايت خود را ساده كنيد بايد از مهارت هاي طراحي خود براي پاكسازي طراحي استفاده نماييد. براي اين منظور صفحه وب را به قسمت هاي مختلفي تقسيم كرده و مشخص كنيد كه مورد بايد در كجا قرار گيرد. به صورت سنتي ، خط هاي افقي و عمودي براي ايجاد شبكه ها در قسمتهاي مختلف يك صفحه وب مورد استفاده قرار ميگيرند ( مانند روزنامهها ) . با اين حال طراحي وب سايت مدرن اغلب خط ها را حذف كرده و براي اين كار از منطقه هاي رنگي در پس زمينه ، قسمتهاي مولتي مديا ( به عنوان مثال صدا و انيميشن با استفاده از فلش ) ، نوارهاي هدايت و ديگر قسمت هاي متفاوت استفاده مي نمايند . تركيب و سازگار كردن ايده هاي طراحي هيچ وقت كار نمي كندهيچ وقت سعي نكنيد در طراحي وب سايت خود شيوه هاي مختلف را تركيب كرده و آنها را با يكديگر سازگار كنيد به جاي اين كار از يك طرح استفاده كنيد كه ساختار منحصر به فرد دارد . با انتخاب دقيق گرافيك ها ، قلم ها و رنگهاي كه به خوبي با يكديگر كار كرده و با طرح و پيغام شما سازگار هستند ، مي توانيد يك طرح ايجاد كنيد كه هم از نظر بصري مناسب بوده و هم سايت شما را از نظر شخصيتي جذاب ميكند . تقارن خيلي زياد مشكل ساز مي شوديك قانون طراحي گرافيكي مهم _ براي تبليغات مجله ها و دكوراسيون داخلي و عكسها ، صفحه هاي وب و بسياري موضوعات ديگر _ استفاده نكردن از تقارن زياد است. به سادگي كافي است كه نقطه ي مركزي صفحه وب خود يا تصوير را در مركز قرار ندهيد. اگر يك درخت كريسمس روشن نقطه ي مركزي يك تصوير است ، درخت نبايد دقيقا در وسط تصوير باشد . 
جلوگيري از هشت اشتباه معمول در طراحي وب سايت مشكل تقارن زياد اين است كه حالت عادي زندگي و مقداري تضاد ظريف را حذف ميكند كه براي طراحي هاي مدرن موفق مورد نياز است . فراموش كردن بازديد كنندهبعضي از خطاهاي طراحي سايت از يك ساختار هدايت درون سايتي نامناسب ناشي مي شوند. بايد موارد مختلف را به دسته هايي تقسيم كرده و صفحه هايي جداگانه را براي هر كدام در نظر بگيريد . وقتي اين كار را انجام داديد ، امكان هدايت صفحه ي خود را بررسي كنيد . اگر لينكهاي وجود داشته باشند كه صفحه اي را باز نكنند ، مي تواند باعث مشكلاتي شود . بهتر است از كساني كه با سايت شما آشنا نيستند بخواهيد كه سايت شما را بررسي كرده تا ببينند كه مشكلات كجا هستند. ( شركت طراحي سايت وب افرا امكان بهينه سازي سايت و بررسي سايت شما براي مشكلات احتمالي را دارد اگر قصد بهينه سازي سايت خود را داريد با ما تماس بگيريد ) با اين كه امكان جستجو در سايت ميتواند مفيد باشد ، اما مشتري شما بايد بتواند با كليك روي سرنح هاي بصري ( مثل آيكون ها ، تصاوير و نوارهاي هدايت ) مكان زيرگروهها را تعيين كند . هيچ وقت غر نزنيدمواظب باشيد اجازه ندهيد كه كار سخت خود روي سايت را فراموش كرده و بگذاريد كه تلف شود . همانند يك فروشگاه موفق كه هميشه خودش را بهروز ميكند ، شما نيز بايد كار مشابهي را با وب سايت خود انجام دهيد . براي اين منظور نكته هاي زير را رعايت كنيد :
عدم امنيت باعث عصبي شدن بازديد كننده ميشودآيا از خريد در جايي كه شخصيت هاي مشكوك وجود دارند رضايت داريد؟ آيا حاضر هستيد در چنين محل رمز عبور عابر بانك خود را بزنيد ؟ به صورت مشابه اگر مواردي را در سايت خود مي فروشيد بايد به مشتري خود اطمينان بدهيد كه شماشخص مطمئني هستيد و انتقال مالي امني را فراهم ميآوريد . ادامه مطلب
امتیاز:
بازدید:
[ ۱۷ ارديبهشت ۱۳۹۷ ] [ ۱۰:۵۰:۱۲ ] [ emami ]
معرفي شهر اراكاراك از جمله بزرگ ترين شهر هاي مركزي ايران به شمار مي آيد. اراك جزء شهر هاي صنعتي مهم ايران محسوب مي شود و يكي از قطب هاي صنعتي كشور است. از نظر گردشگري نيز بناهاي تاريخي بسياري در اين استان واقع شده است. بيشتر مردم اراك مسلمان و شيعه مي باشند. در اين شهر مراكز خريد زيادي وجود دارند و كسب و كار هاي اينترنتي نيز فعاليت هاي گسترده اي را آغاز كرده اند. از اين رو طراحي سايت در اراك يكي از شغل هاي پر رونق محسوب مي شود. طراحي سايت در استان مركزيامروزه المان هاي برندسازي وب سايت ها يكي از روش هاي مورد توجه شركت ها و موسسات مجرب قرار گرفته است و استان هاي ديگر در تلاش هستند كه در اين حوزه به رقابت بپردازند. شركت طراحي سايت نوپرداز در تلاش است كه در استان اراك بتواند كار فوق العاده اي را براي كاربران عزيز ارائه بدهد. آيا تاكنون در رابطه با بازار فروش بزرگ و حرفه اي طراحي سايت فكري داشته ايد؟ امروزه شما بايد در تلاش باشيد كه بتوانيد در عرصه مهم و تكنولوژي روز افزون عقب نمانيد. ما مي توانيم از فضاي مجازي كمك بگريم كه به دستاورد هاي مهم دست پيدا كنيم. شركت طراحي سايت نوپرداز در استان مركزي توانسته است كه با كمك همكاران مجرب و حرفه اي و از همه مهم تر جوان به شهروندان تكنولوژي روز دنيا را ارائه بدهند. طي سال هاي اخير اين شركت توانسته افراد خوبي را به سوي حرفه طراحي سايت هدايت كند. يكي از روش هاي مورد قبول شركت نوپرداز پشتيباني از كارهاي خود مي باشد كه از جمله آن ها پشتيباني تلفني، تيكت و ايميل هست كه قيمت اوليه مناسب را براي ايده هاي مورد نظر كاربران گرامي ارائه بدهد. چگونه يك وب سايت عالي و يكتا ايجاد كنيم؟براي شروع به اين كار مي توانيم از شركت طراحي سايت نوپرداز بهره ببريم. براي اينكه از طراحي وبسايت خود به صورت حرفه اي اطمينان حاصل نماييد، ما مي توانيم تضمين كنيم كه به صورتي كار مي كنيم كه براي سابقه تيم خود هر روز بهتر از قبل عمل كنيم. با اطمينان شما و كار حرفه اي، ما مي توانيم در شهر اراك طراحي سايت را به بهترين شكل ممكن براي شما پياده سازي نماييم. با توجه به نكاتي كه گفتيم تيم ما مي توايم بهترين وب سايت هاي فروشگاهي يا اختصاصي و كليه پشتيباني مورد نياز را ارائه دهيم. اما سوالاتي ممكن است كه ذهن شما را درگير كرده باشند از جمله: قيمت سايت طراحي شده براي استفاده كنندگان به چه ميزاني است؟ چه ميزان امنيت سايت براي شما مهم به حساب مي آيد؟ استفاده از گرافيك در سايت خود را چه ميزان قبول داريد؟ تكنولوژي هاي مهم نوپرداز جهت استفاده در طراحي سايت شهر اراك به چه ميزان است؟ براي يافتن پاسخ همه اين سوالات مي توانيد با متخصصان ما تماس حاصل نماييد. فناوري هاي مهم در طراحي سايتفناوري هاي مهم در طراحي سايت شركت نوپرداز به صورت حرفه اي و با ترفندهاي به روز ارائه شده است كه از جمله، استفاده از زبان هاي برنامه نويسي محبوب مانند Html ,css ,js ,payton مي باشد. اما چگونه شركت نوپرداز توانسته است كه با ارائه كارهاي خود با ديگران فرق داشته باشد؟
شما مي توانيد براي كسب اطلاعات بيشتر در زمينه طراحي سايت در شهر اراك با ما تماس حاصل نماييد. ادامه مطلب
امتیاز:
بازدید:
[ ۱۶ ارديبهشت ۱۳۹۷ ] [ ۰۳:۰۷:۰۹ ] [ emami ]
در اين مقاله تصميم گرفتيم اشتباهاتي كه در شركت هاي طراحي وب سايت ممكن است روي دهند را بررسي كنيم و درس هاي ارزشمندي را كه در طراحي سايت خودمان به دست آورديم را براي شما شرح بدهيم.
كار كردن بدون قرارداد با شركت طراحي سايتما براي سال ها بدون قرارداد كار كرديم و پس از چند بار شكست در پروژه هاي طراحي وب سايت بدون قرارداد ما دانستيم كه ما بايد از خودمان محافظت كنيم. پس قرارداد را براي هر پروژه و هر مشتري (هر زمان كه لازم است)، تهيه كنيد. قرارداد نوشتن مي تواند يك كار وقت گير باشد، بنابراين يك قالب قراردادي قوي ايجاد كنيد كه مي توانيد دوباره استفاده كنيد و سفارشي كنيد. يك برنامه كاري در قرارداد قرار دهيد تا از سردرگمي درباره آنچه كه براي قيمت توافق شده ارائه مي كنيد را از بين ببرد. پرداخت كامل هنگام تكميل پروژهبراي سال ها ما پرداخت هاي مرحله اي انجام نداديم. اين مربوط به زماني بود كه تمام كار انجام شده بود و ما بالاخره يك فاكتور ارسال كرديم. اين جريان نقدي ما را نابود كرد و كسب و كار ما را در معرض خطر قرار داد. ما درخواست اوليه براي پرداخت اوليه نداشتيم، بنابراين زماني كه مدير فناوري اطلاعات كه اين پروژه را آغاز كرده بود، اخراج شد، رئيس او گفت كه نميخواهد از آنچه كه ما طراحي گرده ايم، استفاده كند. پس آژانس خود را در موقعيتي بهتر قرار دهيد و جريان هاي نقدي و منابع را با استفاده از موافقتنامه هاي مقدماتي مبتني بر تاريخ براي پرداخت، برنامه ريزي كنيد. براي پروژه هاي كوچكتر پنجاه درصد را به عنوان پيش پرداخت دريافت كنيد و در پروژه هاي بزرگ تر اين مقدار را به نسبت تا سي درصد كاهش دهيد. تغيير قيمت هاتغيير قيمت ها به ما اجازه داد تا پروژه هايي را كه براي ما مناسب نبودند و يا اينكه براي شركت طراحي سايت ما بيش از حد خطرناك بود را كنار بگذاريم. به زودي متوجه شديم كه كمتر كار مي كنيم اما پروژه هاي سودآور بيشتري را جذب مي كنيم. ما كمتر كار مي كرديم، كار بهتري انجام مي داديم و پول بيشتري دريافت مي كرديم. شما مي توانيد به مشتريان خود ايميل ارسال كنيد و توضيح بدهيد كه قيمت هاي ما به طرز قابل توجهي افزايش يافته است. پرداخت ماليات شركتدر روزهاي اول، زماني كه ما از يك مشتري پولي را دريافت كرديم، ماليات (ماليات بر ارزش افزوده) دولت حدود ۲۰٪ بود. از آنجايي كه در آن زمان نقدينگي ما به نحوي بسيار ضعيف بود، ما اغلب اين ۲۰% مصرف كرديم و سپس زماني كه نوبت پرداخت ماليات ها شد اين بحث باعث ايجاد استرس شد. در نهايت ما يك حساب بانكي جداگانه براي اين ماليات باز كرديم و به محض اينكه يك مشتري به ما پرداخت كرد، مبلغ ماليات بر ارزش افزوده را مستقيما به اين حساب منتقل كرديم. اين به مديريت بهتر جريان نقدي منجر شد و به شرايط استرس زا پايان بخشيد. مديريت ضعيف صورت حساب هاما ميزبان بسياري از وب سايت ها بوديم و صدها فاكتور را در ماه هاي مختلف در هر سال ارائه ميداديم. نظم نداشتن كار سبب شد پيگيري صورت حساب ها دشوار شود. اين فقدان نظم و انضباط درباره صدور صورت حساب واقعا به جريان نقدي شركت لطمه زد. در نتيجه ما فردي را استخدام كرديم كه به بررسي صورت حساب ها بپردازد و بدهي هاي شركت ما را مديريت نمايد. در نتيجه جريان نقدي ما بسيار عالي شد و ما مي توانستيم روي كارمان تمركز كنيم. ناديده گرفتن وب سايت خودمانما خيلي درگير كار با مشتري بوديم كه باعث شد وب سايت خودمان در سال هاي اخير به روز نشده و يا دوباره طراحي وب انجام نشده است. در نتيجه ما هر چند ماه يكبار زماني را براي به روز رساني طراحي وب سايت خود اختصاص داديم و اين منجر به پيروزي بيشتر ما و بيشتر شدن قرارداد هاي شركت ما شد. بيشتر: سنگين بت ارزيابي نكردن سود آوري شركتما يك نوع كد را دوباره در پروژه هاي مختلف بازسازي كرديم و ما هيچ تصوري از سرمايه گذاري پروژه هايمان نداشتيم. اين مورد سبب شد ما دائما در حال بررسي پروژه طراحي وب سايت خود شويم تا ببينيم چه جايي ما زمان را از دست داديم و چگونه مي توانيم آنرا به دست آوريم. بنابراين ما شروع به كشف راه هايي براي كپي كردن بلوك هاي كد مفيد كرديم. ادامه مطلب
امتیاز:
بازدید:
[ ۱۰ ارديبهشت ۱۳۹۷ ] [ ۰۸:۴۰:۰۱ ] [ emami ]
در دو دهه گذشته پيشرفت هاي زيادي در زمينه طراحي وب سايت انجام شده است. حتي برخي از منتقدين طراحي وب سايت به عنوان يك حرفه شناخته شده، هنوز هم نتيجه مي گيرند كه كار طراحان در دنياي ما ادامه خواهد يافت. طراحان و توسعه دهندگان وب سايت ها طرح هاي خود را با استفاده از فتوشاپ ايجاد مي كنند و بعد آنها را به HTML تبديل مي كنند. با اين وجود، من معتقد هستم كه طراحان وب با دانش و تجارب وسيع، همچنان بسيار با ارزش هستند. در اين جا شش دليل وجود دارد كه چرا ما هرگز نمي توانيم طراحي وب سايت را به عنوان يك حرفه اي در حال مرگ در نظر بگيريم:
امنيت و نگهداري وب سايتهمانطور كه مي دانيد داشتن وب سايت هاي امن براي حفظ شهرت هر شركتي ضروري است. به طور مشابه، طراحي وب سايت، ساختار سايت و بهينه سازي موتور هاي جستجو (سئو) ضروري است. يك هكر هميشه به دنبال استفاده از وب سايت هاي آسيب پذير است كه جزئيات امنيتي منسوخ شده اي دارد. آسيب پذيري در امنيت مي تواند اطلاعات حساس مشتريان را از بين ببرد يا كامپيوترهاي بازديد كننده وبسايت را آزار دهد. بنابراين، يكي از الزاماتي كه شركت بايد در انتخاب يك شركت طراحي سايت مناسب در نظر بگيرد نگهداري وب سايت و به روزرساني هاي امنيتي است. از آن جايي كه بسياري از مردم از لحاظ فني حرفه اي نيستند تا امنيت وب سايت خود را بررسي كنند و فعاليت هاي تعمير و نگهداري را انجام دهند، در نتيجه آن ها نياز به خدمات يك طراح وب حرفه اي دارند. وب سايت هاي پيچيده نيازمند داشتن يك طراح وب با تجربه است كه هميشه به روزرساني مي شود. نام تجاري اختصاصينقش طراح وب در تسريع تحويل مطالب با كيفيت و پيام هاي تبليغاتي ويژه به بازديدكنندگان وبسايت بسيار حياتي است. در بسياري از شركت هاي بزرگ طراحان وب علاوه بر فناوري اطلاعات، بخشي از تيم بازاريابي نيز هستند. نيكول بوئر، مدير حرفه اي وب و طراح گرافيك در مقالات اخيرش در مورد روندهاي طراحي وب در سال 2016، اين نكته را مطرح كرد كه توانايي يك طراح وب براي طراحي صفحه هايي كه نام تجاري شركت را استوار مي كنند بسيار حياتي است. بنابراين، اين امر منجر به ادغام بازاريابي و طراحي وب سايت مي شود. از آنجايي كه ديوار بين بازاريابي و فن آوري، مدت ها است كه شكسته شده است، طراحان وب بايد با يادگيري در مورد محتوا، بازاريابي و نام تجاري، مهارت هاي خود را گسترش دهند. كاركرد هاي تخصصي وب سايتبا تكامل سريع تكنولوژي، تقريبا هر چيزي كه ما هر روز انجام مي دهيم، مرتبط با طراحي و توسعه وب است. بنابراين، اين بدان معني است كه مهارت ها و دانش هر توسعه دهنده وب بايد تكامل يابد. توسعه دهندگان وب بايستي دانش خود را براي يادگيري مهارت هاي جديد مانند برنامه نويسي اندرويد، وبلاگ نويسي سفارشي و برنامه هاي سفارشي ديگر گسترش دهند. طراحي وب يك حرفه اي در حال مرگ نيست بلكه يك تكامل است، درست مثل هر چيز ديگري. تجربه بازاريابي آنلاين واينترنتيداشتن يك استراتژي بازاريابي ديجيتال در بودجه بندي كارآمد فعاليت هاي بازاريابي تاثير به سزايي دارد و فعاليت هاي بازاريابي آنلاين و برنامه ريزي توزيع محتواي مناسب را تسهيل مي كند. در اين جا دانش و تجربه يك طراح وب است كه مي تواند به بازاريابي بهتر محصولات و خدمات شما كمك نمايد. طراحي وب سايت بعنوان يك هنر استطراحي وب سايت هنوز به عنوان حرفه اي براي كساني كه مايل به يادگيري ايده هاي جديد هستند و آن ها را در طرح هاي خود در نظر مي گيرند، در نظر گرفته مي شود. امروزه مردم در مورد تجربه كاربري صحبت مي كنند تا به احساس، نگاه و محتوايي كه بازديد كننده هنگام بازديد از يك وب سايت خاص مي پردازد، اشاره كنند. بنابراين عناصر مانند فونت ها، پس زمينه، تصاوير، طرح هاي رنگي، فيلم ها، و طرح بندي ها در طراحي وب همچنان اهميت بيشتري مي يابد. بنابراين، طراحي سايت براي كاركناني كه فرصت يادگيري را در اختيار دارند، يك حرفه قابل قبول است. كيفيت و استاندارد وب سايتبخش بزرگي از محتوا موجود در اينترنت امروزه توسط يك فريمورك مانند دروپال، وردپرس، بلاگر و هر چيز ديگري توليد مي شود. اين فريمورك ها به عنوان استاندارد وب سايت هاي با كيفيت ارائه مي شوند كه كليد هاي ميانبري هستند كه شما را قادر به صرفه جويي در وقت و پول مي كنند. در حال حاضر تقريبا تم هايي براي هر نوع وب سايتي كه شما مي خواهيد وجود دارد. با اين وجود هنوز ويژگي هايي وجود دارند كه دسترسي به آن ها با استفاده از قالب ها مشكل است. در نتيجه، حرفه طراحي وب سايت به خوبي ادامه پيدا خواهد كرد تا زماني كه طراحان مايل به انطباق با صنعت جديدي باشند. ترجمه از سايت huffingtonpost ادامه مطلب
امتیاز:
بازدید:
[ ۹ ارديبهشت ۱۳۹۷ ] [ ۱۰:۰۲:۲۲ ] [ emami ]
طراحي سايت چيزي است كه اغلب مردم هنگام بالا آوردن يك سايت به آن فكر مي كنند. آنها ممكن است ساعت ها، روزها يا حتي هفته ها را صرف قرار دادن يك لوگو يا رنگ هايي كه با يكديگر همخواني دارند، كنند. وب سايت هاي بسياري وجود دارد كه داراي ويژگي هاي طراحي وب سايت بد هستند ولي مردم را مجبور به بازديد از سايت خود مي كنند. سعي كنيد وب سايت خود را براي يك تجربه كاربري منحصر به فرد آماده كنيد. تاثير طراحي وب سايت شما روي مردم بيشتر از آن چيزي هست كه فكرش را مي كنيد. متن وب سايتشما ممكن است فكر كنيد طراحي سايت مربوط به گرافيك، رنگ، پيكسل و غيره است، اما متن بخش مهمي از آن است كه هميشه ناديده گرفته مي شود. متن اكثريت سايت شما را تشكيل مي دهد، به همين دليل است كه بسيار مهم است كه در سايت شما به خوبي ارائه شود. برخي از نمونه استفاده هاي نادرست از متن در وب سايت ها عبارتند از:
اگر افراد دچار مشكلي در خواندن محتوا سايت شما شوند، آنها زياد در وب سايت شما منتظر نخواهند ماند. هميشه، هميشه، هميشه روي خواندن و نوشتن متن در وب سايت خود تمركز كنيد.
ناوبري بد وب سايتناوبري يكي از چيز هايي است كه مي تواند در ذهن مخاطب يك ديد خوب يا بد نسبت به وب سايت شما ايجاد كند. هنگامي كه شما به دنبال چيزي در سايت باشيد و نتوانيد آن را پيدا كنيد بدون آن كه دليل آن را بدانيد. ناوبري بد وب سايت شامل موارد زير است:
هر چند هفته (يا بيشتر)، در وب سايت خود بازي كنيد و ببينيد آيا مي توانيد همه چيز را پيدا كنيد. با اين حال بهتر است از دوستان و يا اعضاي خانواده براي تست سايت خود ياري بگيريد. به نظرات آن ها احترام بگذاريد و فقط از آن به عنوان يك راه براي بهبود سايت خود استفاده كنيد. استفاده از طرح كلي بد براي وب سايتبرخي از ويژگي هاي طراحي وب سايت وجود دارند كه فرياد مي زنند تا ثابت شوند، اما به هر دليلي، برخي از صاحبان وب سايت ها تصميم به ناديده گرفتن آن ها دارند. اين نه تنها بازديد كنندگان بالقوه را به سايت شما كاهش مي دهد، بلكه مي تواند سبب محدود كردن تعداد افرادي شود كه قصد يافتن وب سايت شما را دارند. بعضي از اين ويژگي هاي طراحي بد طراحي وب عبارتند از:
مرور اينترنت با استفاده از دستگاه هاي تلفن همراه و تبلت ها در طي سال هاي گذشته با افزايش خارقالعاده اي مواجه شده است به همين جهت حتما سعي كنيد از بابت واكنش گرا بود طراحي سايت خود اطمينان حاصل كنيد. عدم انجام اين كار فقط سبب محدود كردن تعداد افرادي است كه مي توانند به طور بالقوه شما را بصورت آنلاين پيدا كنند. پس زمينه وب سايت
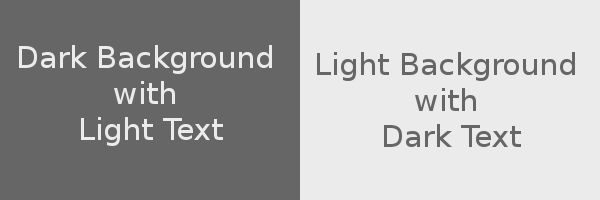
درباره پس زمينه وب سايت ها نكات زيادي وجود دارند. برخي آن ها را دوست دارند و برخي ديگر از آن ها متنفر هستند. اما بدون شك روش هاي اشتباهي براي استفاده از آن ها وجود دارند كه عبارتند از:
پس زمينه هنگامي كه به درستي استفاده شود، مي تواند يك طراحي عالي براي يك سايت را در پي داشته باشد. لينك هاي وب سايتهمانطور كه مي دانيد همه وب سايت ها داراي لينك هايي هستند. اما بعضي از صاحبان اين وب سايت ها تصميم مي گيرند كه مشاهده اين لينك ها براي بينندگان دشوار باشد. سعي كنيد از موارد زير جلوگيري كنيد:
سعي كنيد با ساخت لينك هاي خود دسترسي مردم را به نقاط مختلف وب سايتتان بهبود بخشيد. تصاويرتصاوير، هنگامي كه به درستي استفاده نمي شوند، مي توانند مشكلات بيشتري را ايجاد كنند. بزرگترين عامل اين است كه افراد از تصاويري كه واقعا بزرگ هستند (از لحاظ ابعاد و اندازه فايل) استفاده مي كنند كه باعث مي شود بارگيري سايت شما بسيار كندتر شود. از جمله مواردي كه در هنگام استفاده از تصاوير بايستي از آن ها بپرهيزيد عبارتند از:
پس سعي كنيد از تصاوير بهينه استفاده كنيد. انجام كارها به صورت ساده و آسان مي تواند سرعت سايت شما را تا حد زيادي افزايش دهد. وب سايت خالي از محتوا و بي فايدهدر زير ليستي از مواردي را ذكر كرده ام كه استفاده بيش از حد آن ها وبسايت شما را بيشتر شبيه به يك وب سايت بي فايده و خالي از محتوا خواهد كرد:
اگر بازديدكنندگان خود را با چيزهاي بي شماري بمباران كنيد، به خاطر داشته باشيد اين مي تواند اولين و آخرين باري باشد كه او از وب سايت شما بازديد مي كند. به ياد داشته باشيد كه محتواي اصلي آن است كه مردم را در سايت نگه مي دارد، بنابراين سعي نكنيد توجه خود را از آن دور كنيد. طراحي بد
نظرات مختلفي درباره چگونه طراحي وب سايت هاي خوب و بد وجود دارند، اما مواردي موجود دارند كه همه در آن ها به توافق رسيده اند:
طراحي خوبتوصيف طراحي بد، قطعا اين پرسش را مطرح مي كند كه طراحي خوب چيست؟ يكي از طراحان بزرگ دوران مدرن، طراح صنعتي آلمان، ديتر رامز، ده اصل اساسي طراحي خوب را معرفي كرد. درست است كه رامز اشياي فيزيكي را به جاي وب سايت ها طراحي كرده است، اما اصول طراحي محور كار او محسوب مي شود، بنابراين مي توان گفت كه استدلال خوبي براي اعمال آنها به طراحي وب سايت همراه با مصنوعات ديگر وجود دارد. در زير ده اصل مربوط به رامز را ذكر كرده ايم: نوآورينوآوري، از روش هاي خسته كننده جلوگيري مي كند و از فناوري هاي فعلي براي دستيابي به رابط كاربري و قابليت هاي نوآورانه استفاده مي كند. سودمندي و قابليت استفادهكاربر نبايد براي پيدا كردن چيزي كه به دنبال آن هست، دچار مشكل شود. محتواي مختصر، با كيفيت بالا و دقيق سبب مي شود كه كاربران و همچنين موتور هاي جستجو راحت تر بتوانند با وب سايت شما در ارتباط باشند. زيبايي شناسيتعادل هماهنگي بين فرم و عملكرد وجود دارد. ترتيب رنگ ها، فاصله ها و تايپ ها همه در هماهنگي با يكديگر كار مي كنند تا كاربر هنگام استفاده از آن احساس خوبي داشته باشد. درك آسانسايت شما شامل توضيحات و عوامل بصري است. به اين نكته توجه داشته باشيد كه طراحي كاملا به اهداف وب سايت وابسته است. محبوبيتسعي كنيد فقط آن چيز هايي كه ضروري هستند در وب سايت خود قرار دهيد تا كاربر بتواند هر چيزي كه مورد نيازش هست را سريع تر پيدا كند. صداقتتمام گزينه هايي كه در وب سايت شما وجود دارد را در اختيار كاربران قرار دهيد. اين باعث مي شود زماني كه آن ها به اين موارد نياز دارند به وب سايت شما رجوع كنند. طول عمريك وب سايت خوب، قابل استفاده در طول زمان است، نه از طريق باقي ماندن، بلكه با تكامل و ماندن در عصر فعلي. اين موضوع در مورد محتوا و طرح سايت نيز صادق است. دقتهمه چيز هايي كه بايد وجود داشته باشند، هستند و چيز هاي اضافي نيز حذف شده اند. محيطيك وب سايت با كاهش داده هايي كه بارگيري مي شوند و بهينه سازي تصاوير مي تواند كارآمد تر باشد. دست است كه اين موضوع در طراحي وب سايت ها تاثير زيادي روي محيط ندارد، اما از اصول پيروي مي كند. شما چه ويژگي هايي از يك طراحي وب سايت بد را داريد؟به منظور ايجاد يك سايت خوب شما بايد به عنوان يكي از خوانندگان خود فكر كنيد. آيا مي توانيد چيزها را به آساني پيدا كنيد؟ آيا همه چيز به خوبي كار مي كند؟ چگونه سايت خود را بارگذاري كنم؟ چه چيز توجه من را منحرف مي كند؟ به اين سوالات پاسخ دهيد و در مسير ايجاد يك وب سايت بسيار بهتر قدم برداريد. هميشه به ياد داشته باشيد كه طراحي وب يك فرآيند مداوم است. فناوري هميشه در حال تغيير است و كار شما اين است كه مطمئن شويد كه سايت شما هميشه به روز است و به درستي كار مي كند. شما فكر مي كنيد چه ويژگي هاي ديگري وجود دارد كه مي تواند طراحي وب سايت شما را بهبود بخشد؟ منتظر شنيدن نظرات و پيشنهادات شما هستيم. ادامه مطلب
امتیاز:
بازدید:
[ ۶ ارديبهشت ۱۳۹۷ ] [ ۰۹:۰۳:۱۹ ] [ emami ]
[ ۱ ][ ۲ ][ ۳ ][ ۴ ][ ۵ ][ ۶ ][ ۷ ][ ۸ ][ ۹ ][ ۱۰ ][ ۱۱ ][ ۱۲ ][ ۱۳ ][ ۱۴ ][ ۱۵ ][ ۱۶ ][ ۱۷ ][ ۱۸ ][ ۱۹ ]
|
|
| [قالب وبلاگ : سایت آریا] [Weblog Themes By : themzha.com] | ||